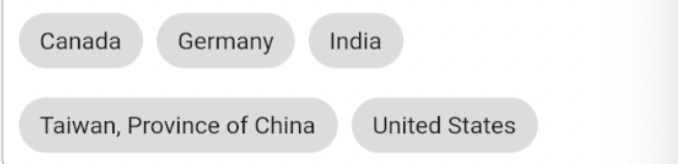
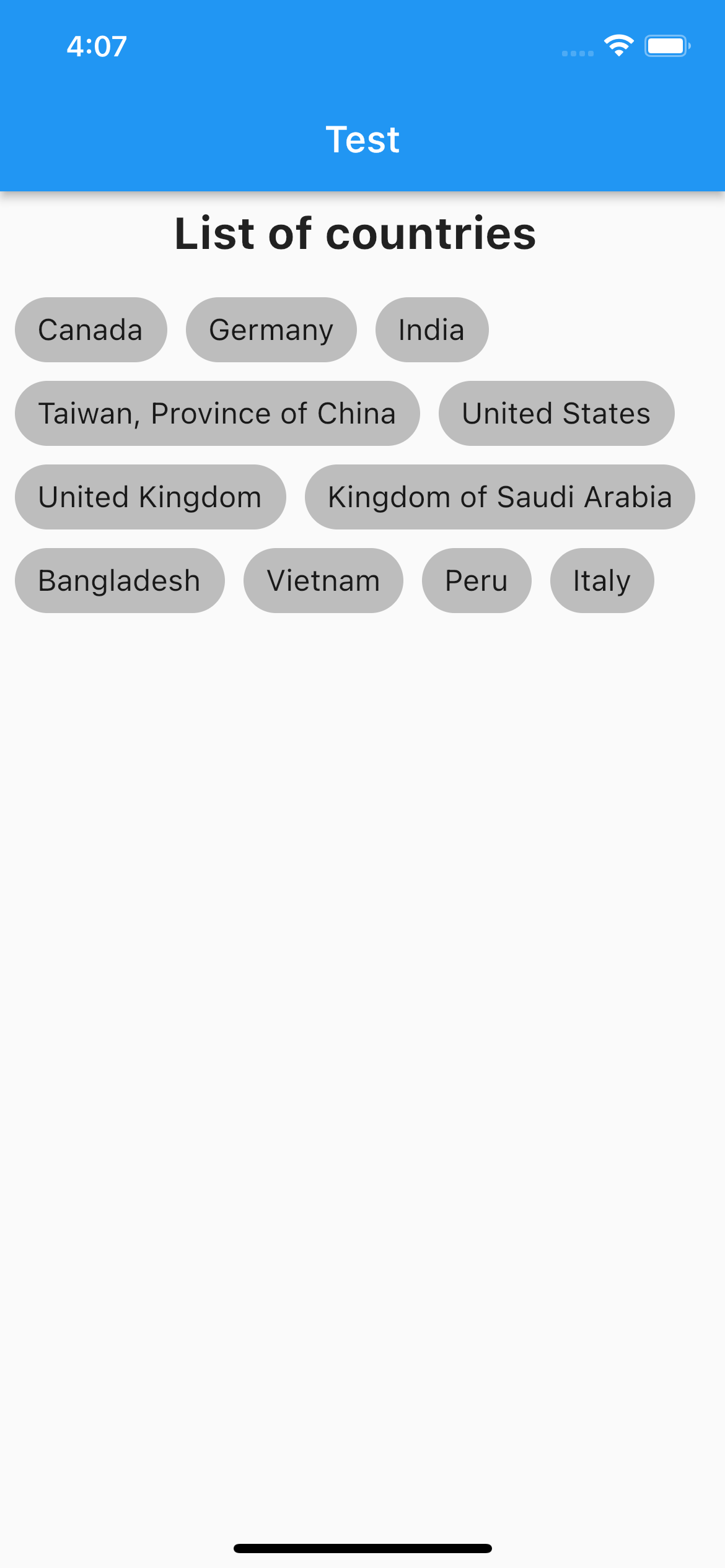
Does anyone know how to create a grid like this using GridView.builder. Any other alternative will be much appreciated too.
The text in the container should be dynamic as well based on the size of the text.
Thank you
Tried using gridView but the container was always of fixed width and height. The row items was not dynamic as well
CodePudding user response: