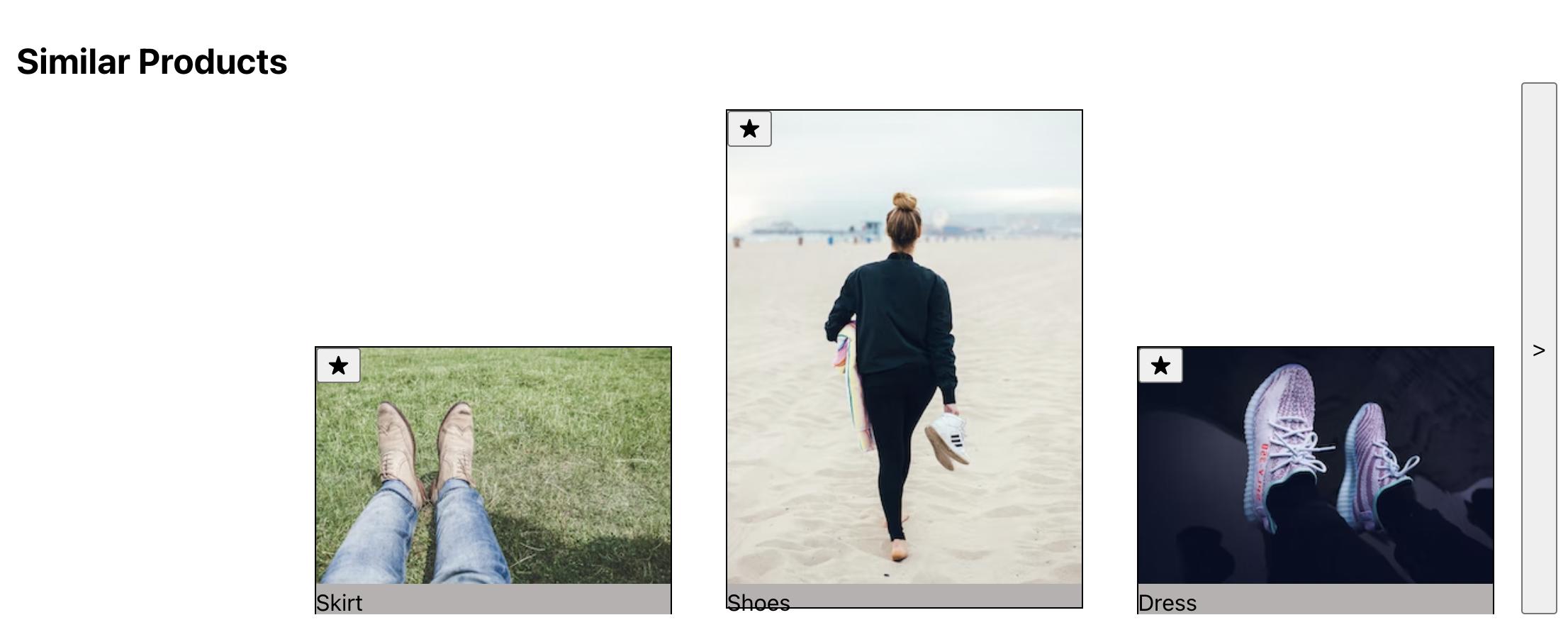
For some reason the React Router Link is significantly changing my css. Is there a way I can remove any styling impact from the Link?
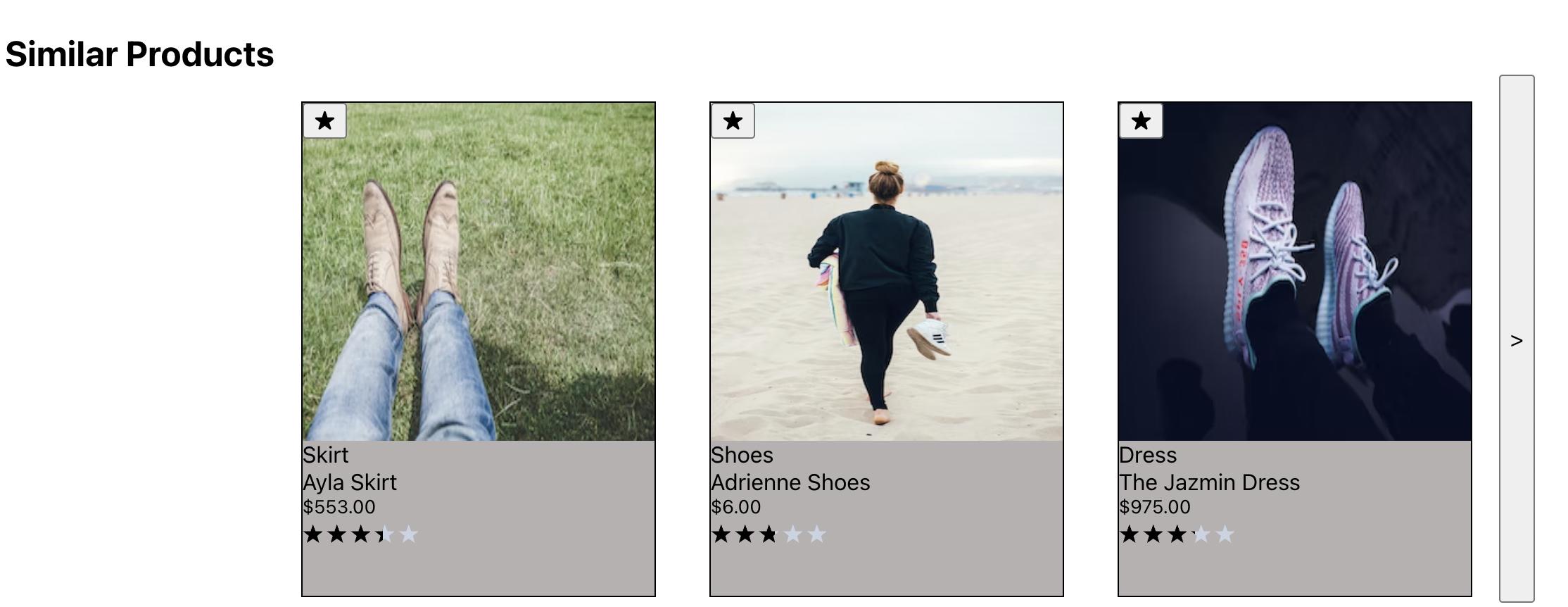
Without Link:
This is the code for the Link. It has no style features.
```
<Link to={`/link/${item.id}`}>
```
style={{textDecoration: 'none'}}
CodePudding user response:
Use this Npm : " rel="nofollow noreferrer">https://www.npmjs.com/package/react-router-bootstrap
import { LinkContainer } from 'react-router-bootstrap'
<LinkContainer to="/foo/bar">
<Button>Foo</Button>
</LinkContainer>
This will work same as the link without effecting your css
CodePudding user response:
Since Link get's transpiled to an <a>, you can use css to style <a> all and change all links color to white:
a {
color: #FFF;
}
a:hover {
color: #00F
}
Or add a .link class to each Link:
<Link to="/" className="link" />
...
.link {
color: #FFF;
}
.link:hover {
color: #00F
}