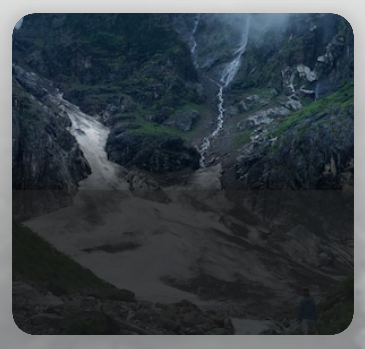
I am applying linear gradient on image, but the gradient transition is not smooth. please see the below image.
It has a line when gradient ends. how to have a smooth transition on gradient.
Container(
height: 350,
decoration: BoxDecoration(
borderRadius: const BorderRadius.all(Radius.circular(25)),
boxShadow: const [BoxShadow(color: Color.fromRGBO(104, 104, 104, 0.2), offset: Offset(0, 1), spreadRadius: 5, blurRadius: 10)],
image: DecorationImage(
image: getImage(imageno: 123).image,
fit: BoxFit.cover,
),
),
),
Positioned(
bottom: 0,
left: 0,
right: 0,
child: Container(
height: 225,
foregroundDecoration: const BoxDecoration(
borderRadius: BorderRadius.only(bottomLeft: Radius.circular(25.0), bottomRight: Radius.circular(25.0)),
gradient: LinearGradient(
colors: [
Color.fromRGBO(0, 0, 0, 0),
Color.fromRGBO(0, 0, 0, 0.65),
Color.fromRGBO(22, 22, 22, 0.81),
],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
stops: [0, 0.3, 0.1],
),
),
),
),
)
CodePudding user response:
It is because of your stops, it should be inline changes in your stops, your last stop is smaller that middle stop and that is the problem, change it to this:
stops: [0, 0.6, 1],