I am new to Flutter. I am creating a basic Flutter app. This is my code:
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Row(
mainAxisAlignment:MainAxisAlignment.center,
children:[
const Image(image: AssetImage('images/logo.png'), fit:BoxFit.fitHeight,),
Text(
widget.title
),
]
)
),
);
}
}
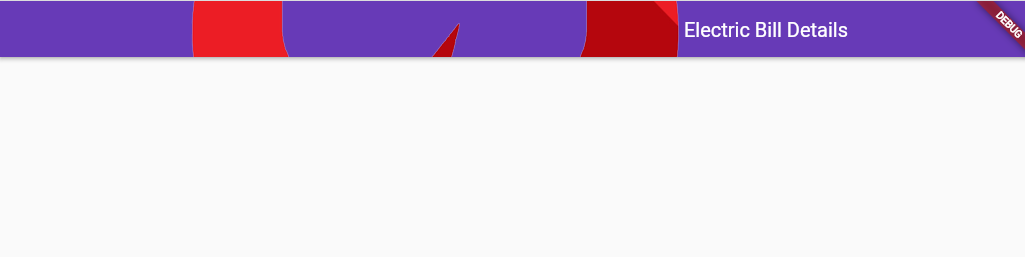
This is the output image:
The image is so big, how do I scale it so that it fits in the appbar?
CodePudding user response:
Set your image height instead of app bar preferred height
AppBar(
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image(
image: AssetImage('images/logo.png'),
height: AppBar().preferredSize.height,
),
Text(widget.title),
],
),