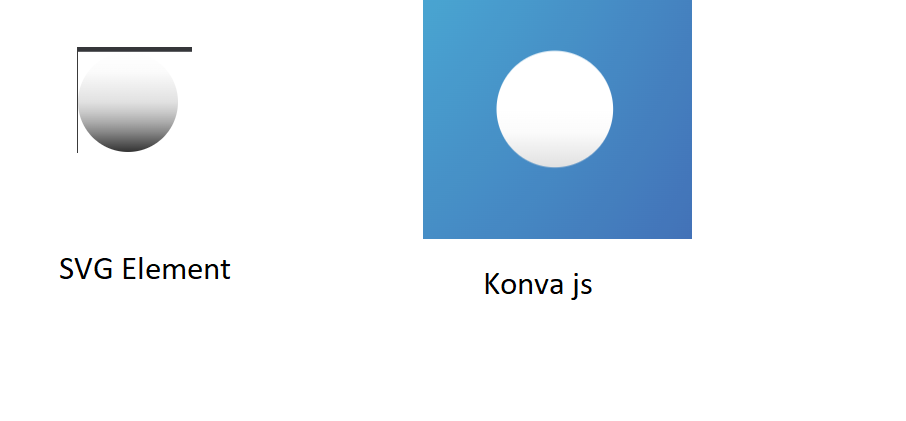
I want to display svg file as path in konva.
But I have a problem with styling.
And radialGradient doesn't apply well.
And I also don't want to use Konva.Image.
I write both here:
VSG file:
<?xml version="1.0" encoding="UTF-8"?>
<svg id="Game" xmlns="http://www.w3.org/2000/svg" width="540.1" height="540.1" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 540.1 540.1">
<defs>
<linearGradient id="linear-gradient" x1="40" y1="0" x2="40" y2="80" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#fff"/>
<stop offset=".2" stop-color="#fbfbfb"/>
<stop offset=".3" stop-color="#f2f2f2"/>
<stop offset=".5" stop-color="#e1e1e1"/>
<stop offset=".6" stop-color="#cacaca"/>
<stop offset=".7" stop-color="#acacac"/>
<stop offset=".8" stop-color="#888"/>
<stop offset=".9" stop-color="#5d5d5d"/>
<stop offset="1" stop-color="#333"/>
</linearGradient>
</defs>
<circle id="Player" cx="40" cy="40" r="40" fill="url(#linear-gradient)"/>
</svg>
JS:
var circle = new Konva.Circle({
radius: 40,
fillLinearGradientStartPoint: { x: 40, y: 0 },
fillLinearGradientEndPoint: { x: 40, y: 80 },
fillLinearGradientColorStops: [0, '#fff', 0.2, '#fbfbfb', 0.3, '#f2f2f2', 0.5, '#e1e1e1', 0.6, '#cacaca', 0.7, '#acacac', 0.8, '#888', 0.9, '#5d5d5d', 1, '#333',],
//gradientUnits:"userSpaceOnUse"
scale: { x: 3, y: 3 }
})
CodePudding user response:
Here is an option without use of Konva.Image, just pure JavaScript.
We create an image and load the SVG into it, then draw that into the canvas.
function svgimage() {
var image = `
<svg id="Game" xmlns="http://www.w3.org/2000/svg" width="540.1" height="540.1">
<defs>
<linearGradient id="linear-gradient" x1="40" y1="0" x2="40" y2="80" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#fff"/>
<stop offset=".2" stop-color="#fbfbfb"/>
<stop offset=".3" stop-color="#f2f2f2"/>
<stop offset=".5" stop-color="#e1e1e1"/>
<stop offset=".6" stop-color="#cacaca"/>
<stop offset=".7" stop-color="#acacac"/>
<stop offset=".8" stop-color="#888"/>
<stop offset=".9" stop-color="#5d5d5d"/>
<stop offset="1" stop-color="#333"/>
</linearGradient>
</defs>
<circle id="Player" cx="40" cy="40" r="40" fill="url(#linear-gradient)"/>
</svg>`;
return encodeURIComponent(image);
}
function drawImage() {
ctx.drawImage(img, 10, 10 );
}
var canvas = document.querySelector('canvas');
var ctx = canvas.getContext('2d');
var img = new Image();
img.onload = drawImage
img.src = 'data:image/svg xml;charset=utf-8,' svgimage();<canvas id=canvas width=100 height=100></canvas>CodePudding user response:
fillLinearGradientStartPoint and fillLinearGradientEndPoint are relative to origin of the shape. In case of Konva.Image it is center of the circle.
Do this:
const shape = new Konva.Circle({
x: 200,
y: 200,
radius: 40,
fillLinearGradientStartPoint: { x: 0, y: -40 },
fillLinearGradientEndPoint: { x: 0, y: 40 },
fillLinearGradientColorStops: [0, '#fff', 0.2, '#fbfbfb', 0.3, '#f2f2f2', 0.5, '#e1e1e1', 0.6, '#cacaca', 0.7, '#acacac', 0.8, '#888', 0.9, '#5d5d5d', 1, '#333',],
scale: { x: 3, y: 3 }
});