I have a Winforms .Net Framework application with MaterialSkin.2 nuget package installed. The issue is, I have a lot of tabs, and with icons they use 2 rows in the designer. But the pages are then loaded on the left side as expected during runtime. While designing those rows take up a lot of space, and if I want to have a button on the bottom, it is not fully there (images below), also when I want the buttons to be at the far right corner, they overflow. How can i fix this issue. I learned Winforms Material design via Youtube Fox Learn channel. I am using VS2022.
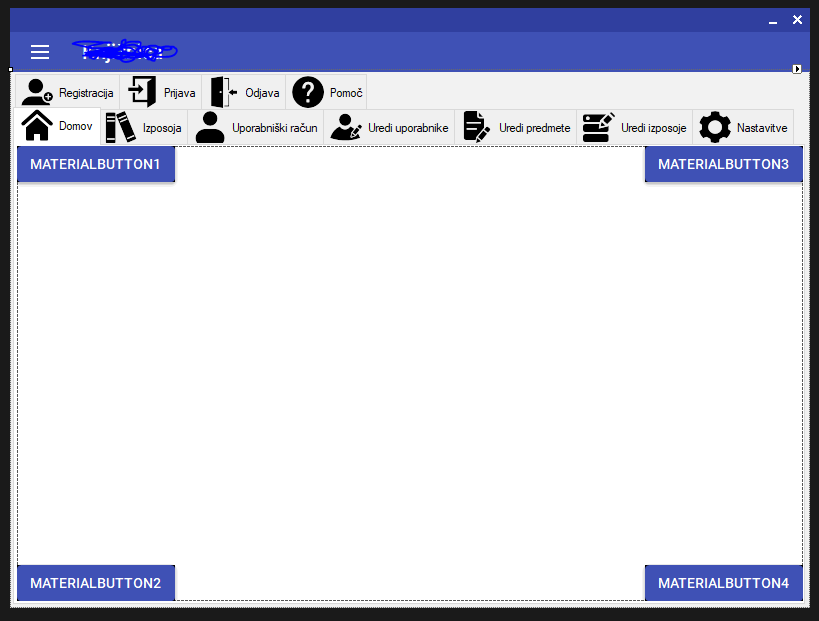
Design image. I set the TabControl dock to fill.
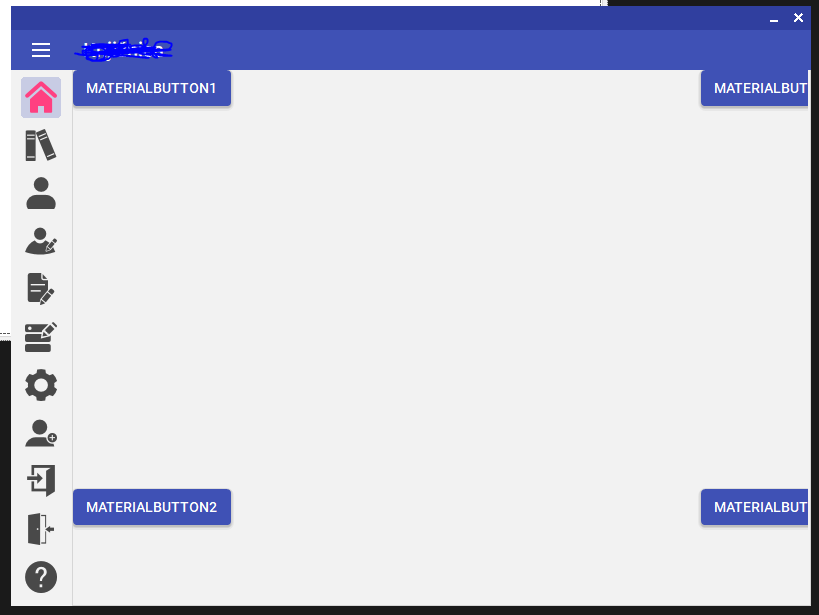
Runtime image. As you can see the right buttons have overflown, and the bottom ones are not fully down at the bottom.
CodePudding user response:
A control location is relative to its parent. The control needs to know what to do when its parent client size is changed. In a simple design that doesn't utilize the layout panels, the control Anchor and/or Dock properties are used for that. The former defines the edges of the container to which a control is bound. The later defines which control borders are docked to its parent. Both tell the control how it's resized with its parent.
The buttons in the second screenshot remain in the same position because their Anchor properties are set to the default values. AnchorStyles.Top | AnchorStyles.Left. What happens here is the ClientSize of the TabControl is changed at runtime. As a result, the space below the bottom buttons is the Height of the tabs area when it's top aligned (design time), and the clipped size of the right buttons is the width of that area when it's left aligned (runtime).
To run what you design, switch to the Properties Window and set the Anchor properties of the buttons as follows:
Button1.Anchor = AnchorStyles.Top | AnchorStyles.Left; // The default.
Button2.Anchor = AnchorStyles.Bottom | AnchorStyles.Left;
Button3.Anchor = AnchorStyles.Top | AnchorStyles.Right;
Button4.Anchor = AnchorStyles.Bottom | AnchorStyles.Right;