I'm styling a moodle theme and put this effect on nav:

But i don't want it to appear on "Active" nav: Only appearing on server and not on appeareance
CSS:
.nav-item .nav-link {
position: relative;
}
.nav-item .nav-link::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
width: 0%;
height: 1px;
background: #FFFFFF;
transition: 0.4s ease-out;
}
.nav-item .nav-link:hover::after {
left: 0;
width: 100%;
}
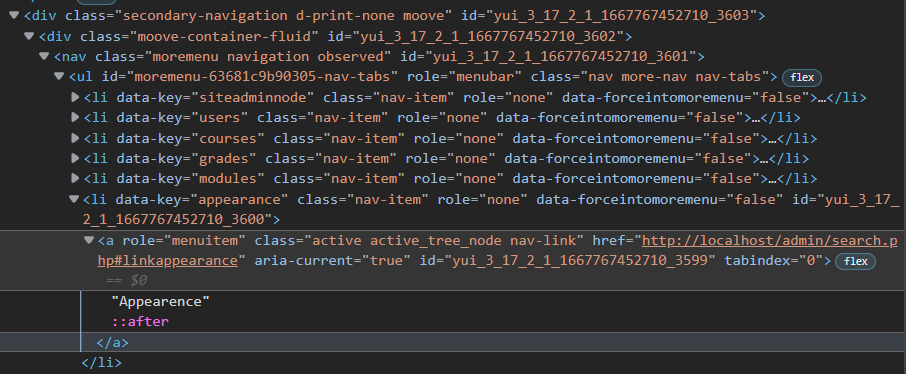
The "tree" of menu element:

CodePudding user response:
Simply create another class for the other nav items and remove the :hover from the Apperance nav item
CodePudding user response:
You can use this CSS trick
.active.nav-link:hover::after {
width: 0;
}
there should be no space between these two classes. It says that if an element has these two classes then what CSS should appear.
