my code
Text {
Layout.topMargin: 5
Layout.preferredWidth: parent.width
Layout.preferredHeight: columnsItem.titleHeight
font: Style.h4
wrapMode: Text.Wrap
maximumLineCount: 2
elide: Text.ElideRight
lineHeight: 1.5
text: BodyViewModelCpp.findMusicPageColumns.getSubitemProperty(
modelData, "title")
}
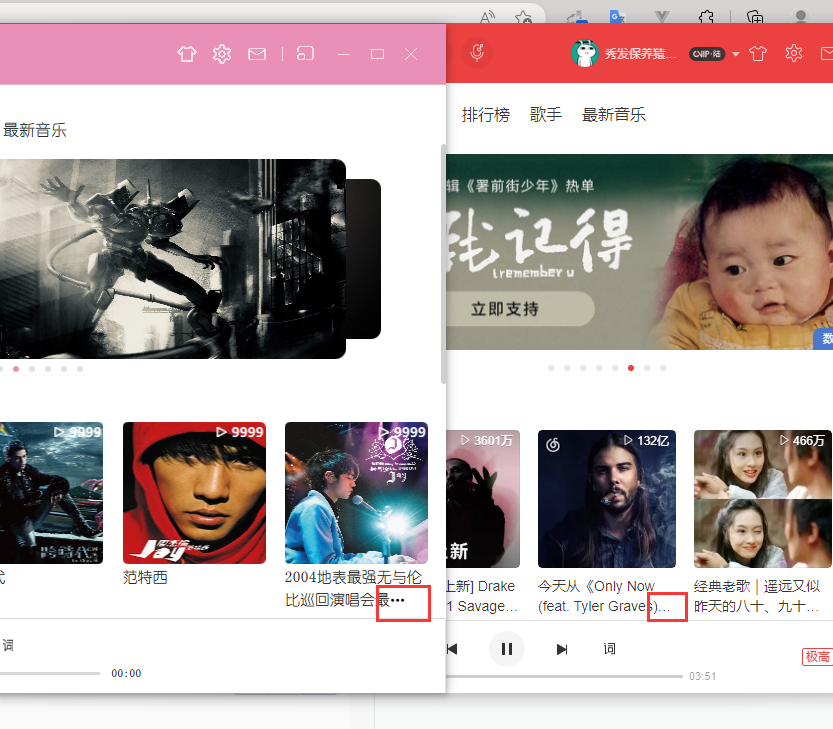
I want to let left "..." look like the right hand side one.
They are both marked using red rectangle in following screen shot

CodePudding user response:
I think you want to replace the Chinese ellipsis with an alternative right? We can use TextMetrics to determine the elidedText and we can suppress or replace Chinese ellipsis before it is shown in the Text component:
import QtQuick
import QtQuick.Controls
Page {
Frame {
width: 200
Text {
id: itemLabel
width: parent.width
property TextMetrics textMetrics: TextMetrics {
text: "The quick brown fox jumped over the lazy dog"
elideWidth: itemLabel.width
elide: Text.ElideRight
}
text: textMetrics.elidedText.replace(/…$/,"...")
}
}
}
You can Try it Online!
