I created a confirm sell wherein the seller will be able to click a specific transaction, and once that transaction is complete, the status will be completed and the button should be disabled permanently.
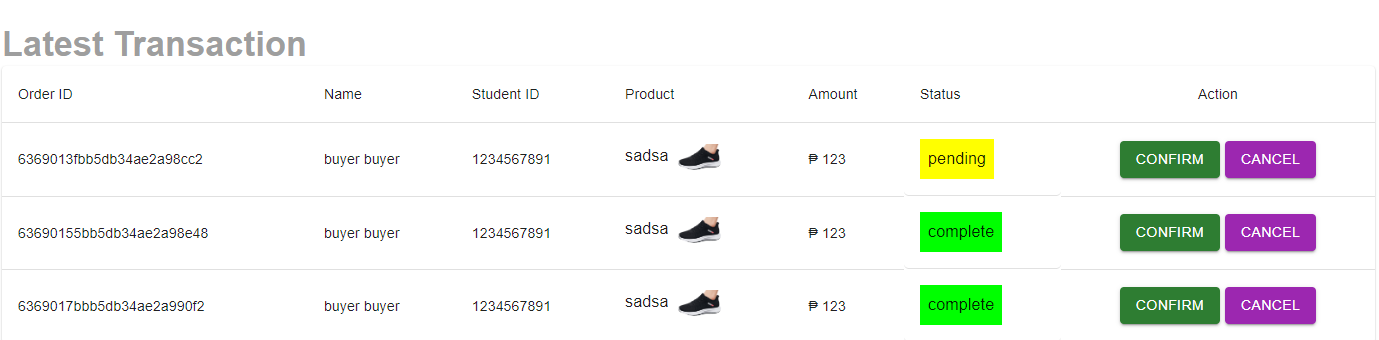
In this latest transaction, I will only confirm the shoe with a status of pending
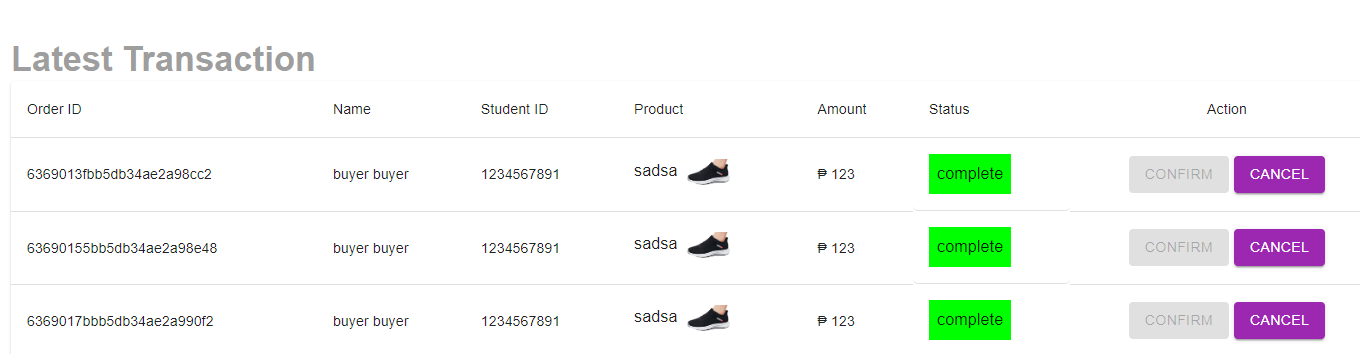
This is what happened after clicking the pending button.
Confirm Button
const confirmSell = async (e) => {
try {
await userRequest.put(`/order/${e}`, {status: 'complete'})
setExecuting(true)
} catch (error) {
console.log({error: error.message})
}
}
Actual Button
<Button variant="contained"
onClick={(e) => confirmSell(recent._id)}
disabled={executing}
color="success">Confirm
</Button>
CodePudding user response:
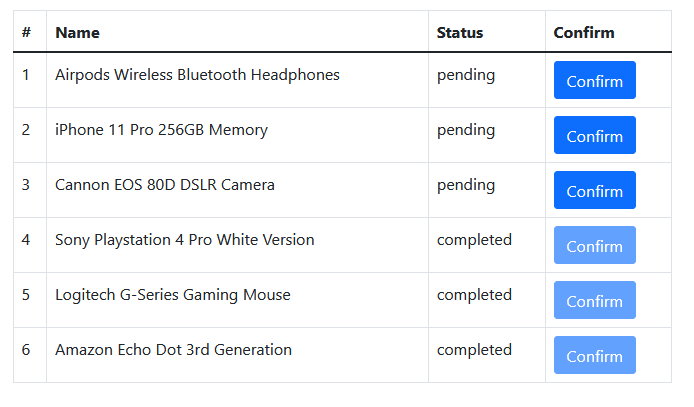
Perhaps, you can do something like this:
<Button id="submit" variant="contained"
onClick={(e) => confirmSell(recent._id)}
disabled={executing}
color="success">Confirm
</Button>
const confirmSell = async (e) => {
try {
await userRequest.put(`/order/${e}`, {status: 'complete'})
document.getElementById("submit").disabled=true;
} catch (error) {
console.log({error: error.message})
}
}
OR
NOTE: Remember to get product id and handle confirm event once user click confirm