In my UIKit App, i setup a UIToolbar with 5 Buttons like this:
class BrowserToolbar: UIToolbar {
let goBackButton = UIBarButtonItem(image: UIImage(systemName: "chevron.left"), style: .plain, target: nil, action: nil)
let goForwardButton = UIBarButtonItem(image: UIImage(systemName: "chevron.right"), style: .plain, target: nil, action: nil)
let shareButton = UIBarButtonItem(image: UIImage(systemName: "square.and.arrow.up"), style: .plain, target: nil, action: nil)
let bookmarkButton = UIBarButtonItem(image: UIImage(systemName: "book"), style: .plain, target: nil, action: nil)
let tabsButton = UIBarButtonItem(image: UIImage(systemName: "square.on.square"), style: .plain, target: nil, action: nil)
override init(frame: CGRect) {
// If toolbar frame size is not set then autolayout breaks so we need to set it manually
// https://stackoverflow.com/questions/59700020/layout-constraint-errors-with-simple-uitoolar-for-keyboard-inputaccessoryview
super.init(frame: CGRect(origin: .zero, size: CGSize(width: 100, height: 100)))
setupButtons()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
private extension BrowserToolbar {
func setupButtons() {
items = [
goBackButton,
UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil),
goForwardButton,
UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil),
shareButton,
UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil),
bookmarkButton,
UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil),
tabsButton
]
}
}
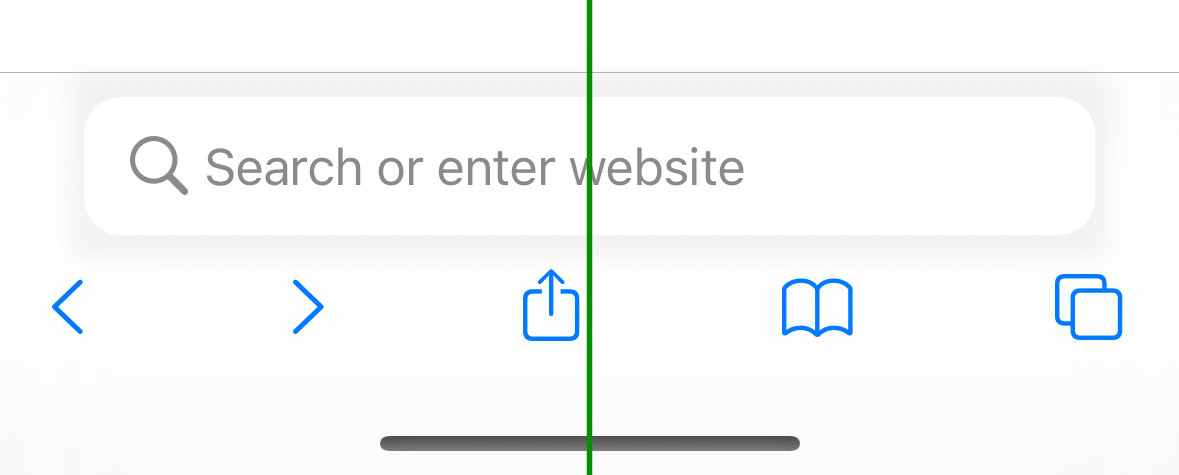
The result looks like this:
As you can see, the buttons are not correctly centered. How can I fix this?
CodePudding user response:
The system images aren't of the same size, so the flexible space just fills up the space between the buttons and the buttons only use up the width provided by the image.
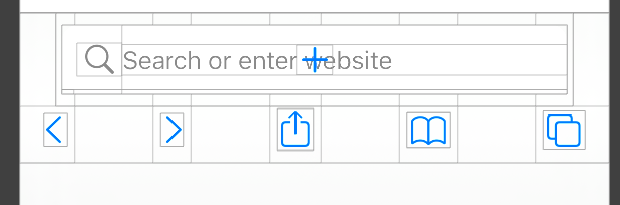
From view hierarchy:
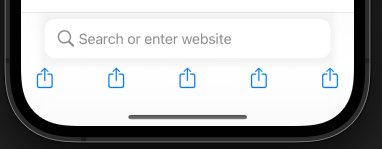
If you use the same image for all UIBarButtons you will see that they are properly aligned:
So the solution would be either to create your own image assets of the same size, or to find a way to give the images fixed width inside of the UIBarButton. There are some SO answers that explain this but I haven't tried it out.