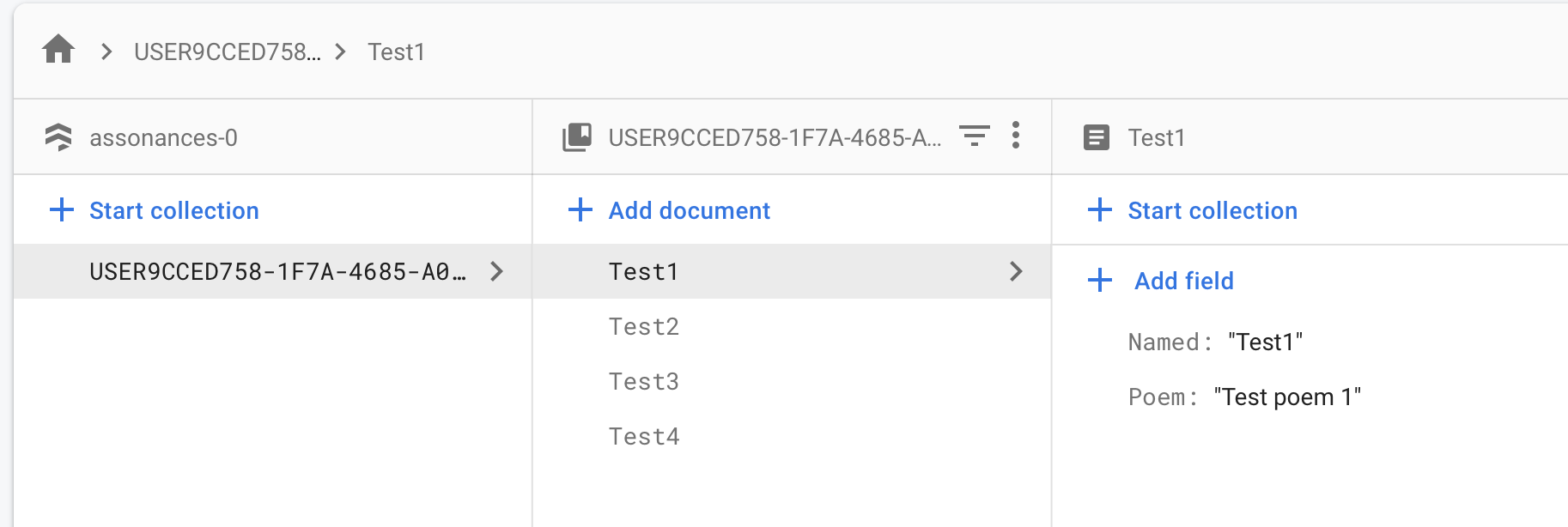
I also tried it with the random generated ID
var ref: DocumentReference? = nil
But retrieving seemed more difficult when searching as I want it searchable by either the name or poem, if I can.
db.collection(user).getDocuments()
{ (querySnapshot, err) in
if let err = err
{
print("Error getting documents: \(err)")
}
else
{
for document in querySnapshot!.documents
{
let poemName = document.get("Named") as! String
self.named = poemName
let namedPoem = document.get("Poem") as! String
self.poems = [namedPoem]
print("\(document.documentID) => \(document.data())")
}
}
}
I can still only load one cell in the table.
I can repopulate where I need to PERFECTLY with both the name and the poem when I select the row which has loaded in the table.
The problem is that the table is still only loading the most recent/bottom document, if I put .reversed(), it loads the first one.
Just in case that link from the question yesterday wasn't clicked...
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
if isSearching
{
return filteredArray.count
}
else
{
return poems.count
}
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell
{
var array: String?
if isSearching
{
array = filteredArray[indexPath.row]
}
else
{
array = poems[indexPath.row]
}
let cell = mainTable.dequeueReusableCell(withIdentifier: cellId, for: indexPath) as UITableViewCell
cell.textLabel?.text = array
cell.accessoryType = .disclosureIndicator
let indicator = UIActivityIndicatorView()
cell.textLabel?.numberOfLines = 0
return cell
}
The issue is most likely something to do with the UITableView?
Please help me with what I'm missing or what other code you need to see.
Or maybe even with another way to do this?
Thanks in advance.
CodePudding user response:
As it was mentioned in above comment by Paulw11
Your problem is when you say self.poems = [namedPoem] you are assigning an array with one element and this array replaces any other previously assigned array. The closure is called once for each document, so you need self.poems.append(namedPoem). You should probably also store the Firestore document in your array rather than a single string property. Firestore supports Swift Codable So you can map your documents directly to a struct