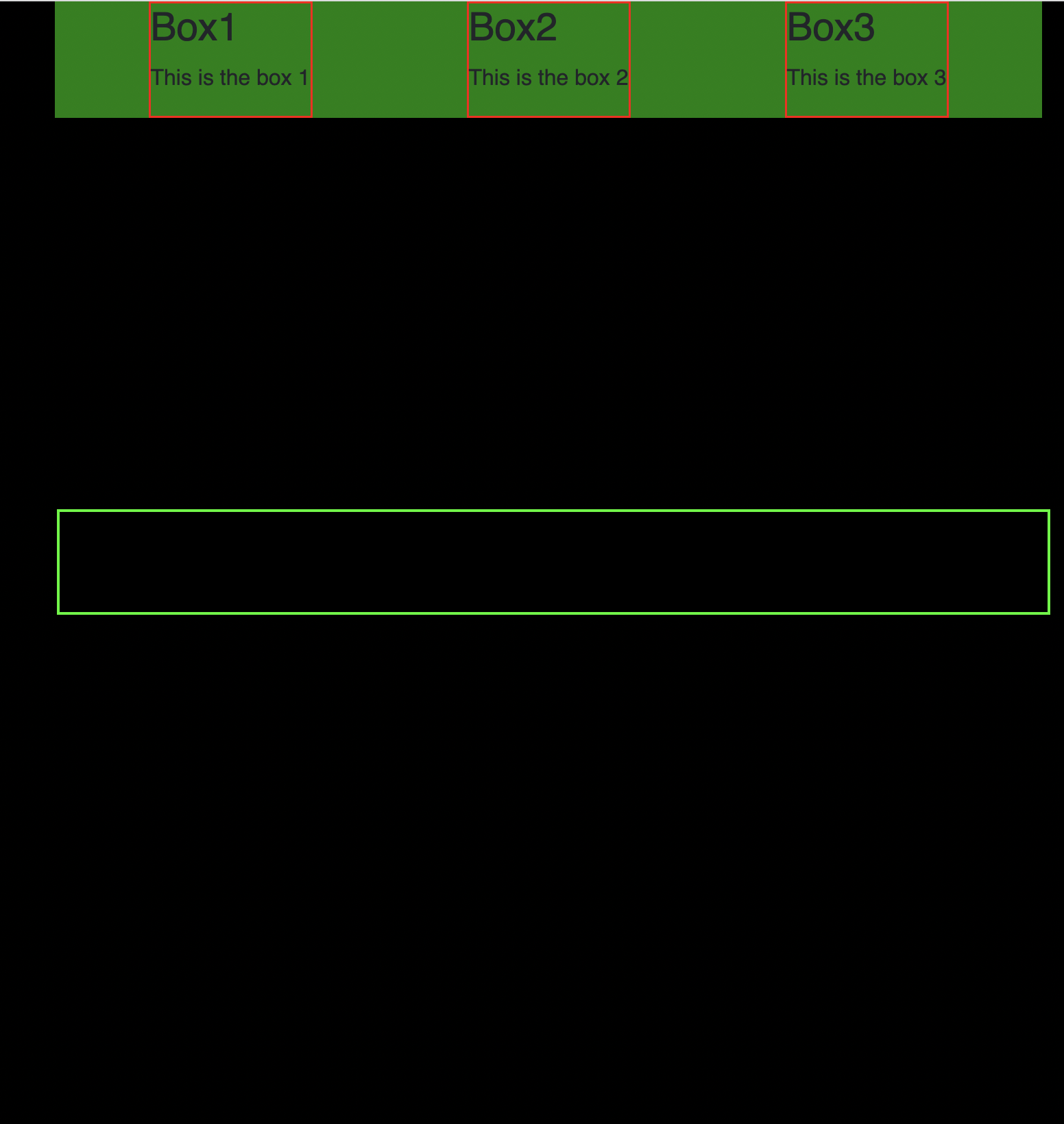
I'm trying to position the green box in the center of the page but totally unsuccessfully.
I set the body as flex..this should allow me to align the inside container to the center but it doesn't work. Why?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sign Up</title>
<link rel="stylesheet" href="signup.css">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="https://kit.fontawesome.com/5ab317586b.js" crossorigin="anonymous"></script>
</head>
<body >
<div >
<div >
<h2>Box1</h2>
<p>This is the box 1</p>
</div>
<div >
<h2>Box2</h2>
<p>This is the box 2</p>
</div>
<div >
<h2>Box3</h2>
<p>This is the box 3</p>
</div>
</div>
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
CSS
.body{
background-color: black;
display: flex;
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
}
.container div {
border: solid red;
padding: 0;
}
.container{
background-color: green;
display: flex;
justify-content: space-around;
}
I want the green box in the middle, what I'm doing wrong?
thanks
CodePudding user response:
you need to assign height in vh and add justify-content: center; to your body css. the following body css will align it to center
.body{
background-color: black;
display: flex;
width: 100%;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
}
CodePudding user response:
As Anis has mentioned the body need to be assigned a height so there will be space for the centering to work.
This version uses min-height so the page will be able to scale as more content being added later.
body{
background-color: black;
display: flex;
min-height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
}