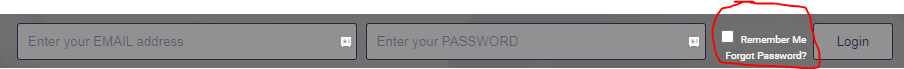
I have searched Stack Overflow for all search terms I am familiar with and have been successful creating a single row User Name/Password/Submit solution WITH two-stacked rows in-line showing an opportunity to "Remember Me" (checkbox) and a "Forgot Password?".
The code I used to build this uses a Table structure and I am wondering if this is the best method given all the HTML5 and CSS enhancements (that I may not be familiar with). Is there a better (or more modern) approach to this that would be recommended to ensure strong browser support? Here is the code I've used thus far:
<input type="email" name="email_address" id="email_address" tabindex="1" placeholder="Enter your EMAIL address">
<input type="password" name="password" id="password" tabindex="2" placeholder="Enter your PASSWORD">
<table style="display:inline-table;">
<tr>
<td style="line-height:0.5; padding-top:0;">
<input type="checkbox" id="remember_me" name="remember_me">
<label style="color:#fff; font-size:70%;" for="remember_me"> Remember Me</label>
</td>
</tr>
<tr>
<td style="line-height:0.5">
<label style="color:#fff; font-size:70%;" for="remember_me">Forgot Password?</label>
</td>
</tr>
</table>
<input type="submit" name="submit" id="submit" tabindex="3" value="Login" onClick="Login();">
CodePudding user response:
I think its better to use flexbox box its less confusable
<div style="background-color:#3f0;width:100%;display:flex;gap:8px"><!--flex added and gap-->
<input type="email" name="email_address" id="email_address" tabindex="1" placeholder="Enter your EMAIL address">
<input type="password" name="password" id="password" tabindex="2" placeholder="Enter your PASSWORD">
<div style="display:flex;flex-direction:column"><!--flex added-->
<div style="display:flex;align-items:center"><!--flex added-->
<input type="checkbox" id="remember_me" name="remember_me">
<label style="color:#000; font-size:70%;" for="remember_me"> Remember Me</label>
</div>
<label style="color:#000; font-size:70%;" for="remember_me">Forgot Password?</label>
</div>
<input type="submit" name="submit" id="submit" tabindex="3" value="Login" onClick="Login();">
</div>CodePudding user response:
I have to admit you did that in a pretty odd way in my opinon. Here's how I would do it using Flexbox instead of a table.
#container {
display: flex;
width: 100%;
background-color: gray;
padding: 5px;
gap: 5px;
margin-top: 20px;
}
input {
flex-grow: 1;
}
#remember-password p {
color:white;
margin: 0;
}
#remember-password div {
display: flex;
align-items: center;
}
button {
padding: 0 20px;
}<div id="container">
<input type="text" placeholder="email"/>
<input type="text" placeholder="password"/>
<div id="remember-password">
<div>
<input type="checkbox"/>
<p>Remember Me</p>
</div>
<div>
<p>Forgot Password ?</p>
</div>
</div>
<button>Login</button>
</div>