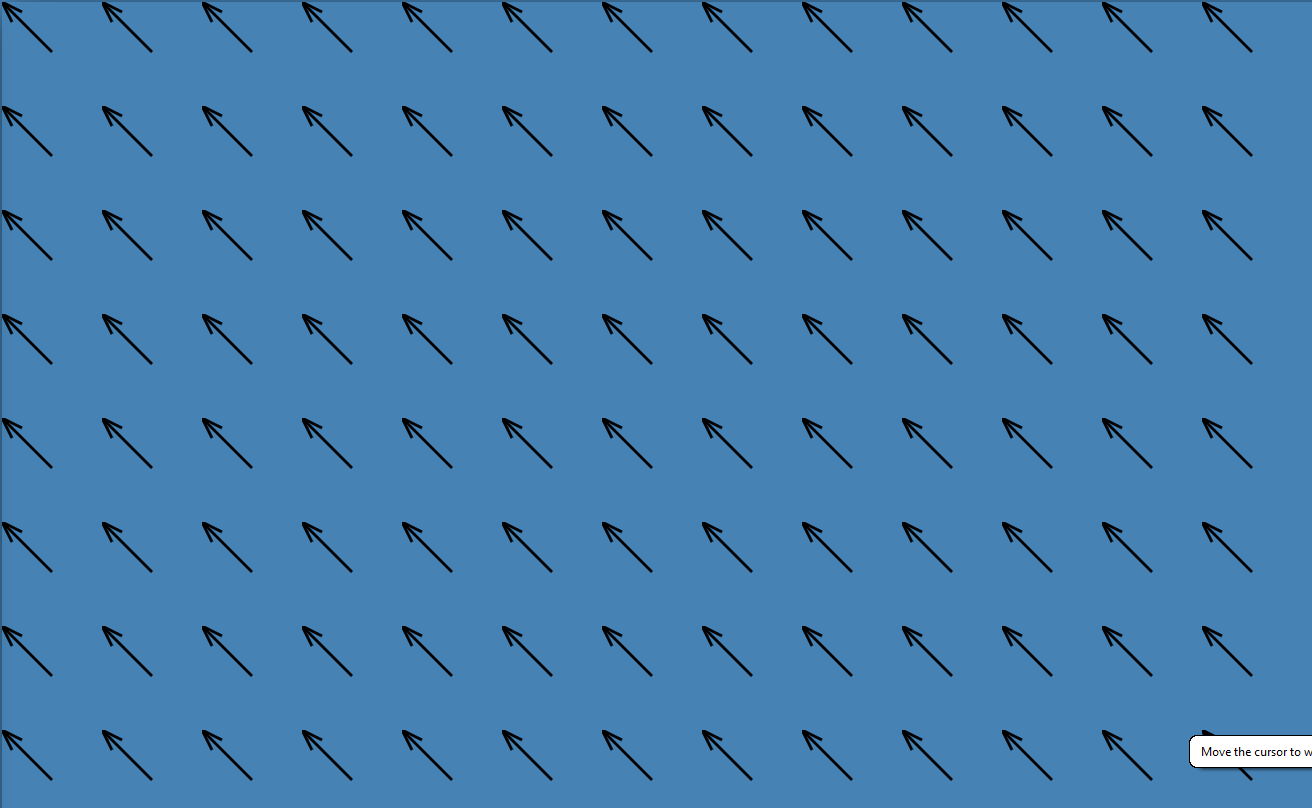
The problem is that i want the arrows go row and column but only its only on column
html
<div id="grafica">
<div id="x"></div>
<div id="y"></div>
</div>
css
.grafica{
width: 90%;
height: 95vh;
box-shadow: 7px 10px 30px -1px black;
}
Each arrow its inside of a div, if i dont put the arrows inside the div it work well but i need to do it
javascript
function createArrow(){
const div = document.createElement('div');
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
canvas.width = 100;
canvas.height = 100;
canvas.className = 'arrow';
ctx.beginPath();
ctx.strokeStyle = 'black';
ctx.lineWidth = 3;
ctx.moveTo(50, 50);
ctx.lineTo(0, 0);
ctx.moveTo(20, 10);
ctx.lineTo(0, 0);
ctx.lineTo(10, 20);
ctx.stroke();
document.addEventListener('mousemove', ()=> {
let distanceX = getDistanceBetweenElements(canvas, x);
let distanceY = getDistanceBetweenElements(canvas, y);
let f1 = (k*q1*q2)/distanceX;
let f2 = (k*q1*q2)/distanceY;
console.log(f1, f2);
//canvas.style.transform = `rotate(${a}deg)`;
});
grafica.append(div);
div.append(canvas);
}
CodePudding user response:
Please add the following code to your css:
.grafica > div {
float: left;
}