I am working on a React project and facing two problems.
- I have created an input field where I insert a value via a popover, but after that value is input, I am not able to add any more text to the input field.
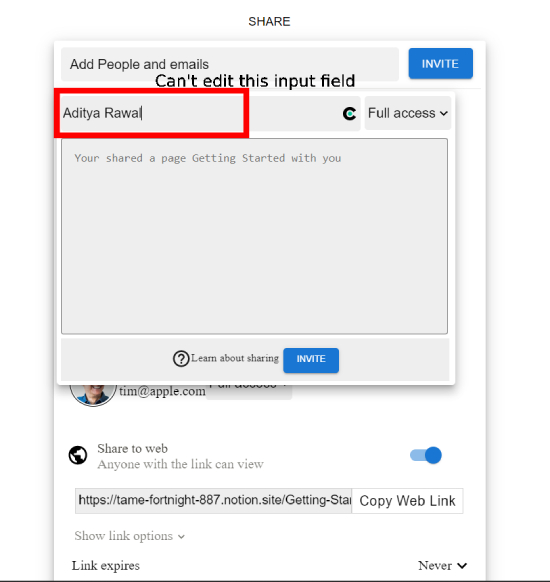
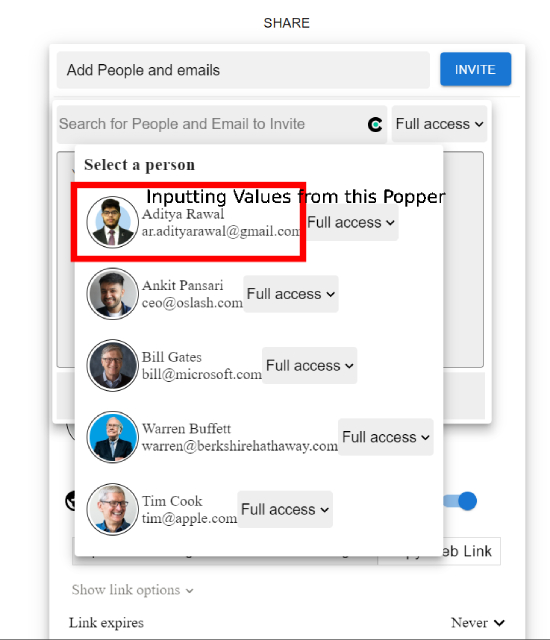
I have shown this with two images below

From this popper, text is entered into the input field.
This is the input field, which I am not able to edit after the value is inserted. So this is the first problem I am facing.
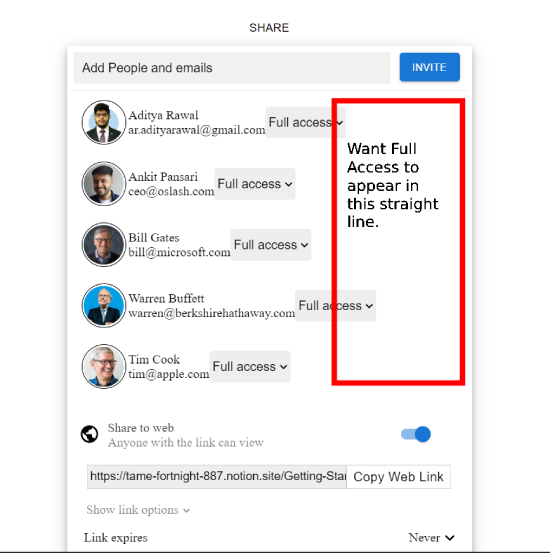
- Now onto the second problem, which is that the alignment of the people list is not done in a proper manner. The Dropdown button "Full Access" is not in a straight line despite using
justify-content:space-between;Again I am attaching an image for proper understanding.
So, this is the second problem I am facing. I am not attaching any code here as it was all in different files therefore I have upload the code here. It is upload on the codesandbox.io and I have also uploaded it on Github. Please refer to the problem and help me out in this. P.S: If you could assist me in adding search functionality to the input field that takes a value from popper, that would be fantastic.
CodePudding user response:
For the first question I would try this
const AddPersontoSearchBar=(val)=>{
setValue(Value ',' val.name)
setAnchorEl(null)
}
CodePudding user response:
As above @Dishonered suggest to me
const AddPersontoSearchBar=(val)=>{
setValue(Value ',' val.name)
setAnchorEl(null)
}
was a more general answer but for my code it needed a little modification and I did as mention below.
if( Value === "") setValue(val.name ',')
else setValue(Value ',' val.name)
setAnchorEl(null)
}
For the second question, I neglected to properly examine my CSS and I overlooked the fact that a div was missing the '''min-width:300px;''' property, which was the root of the alignment issue. It was a rookie mistake on my part because I was new to React and Front end. Thank you to everyone who helped me with this; I truly appreciate it.