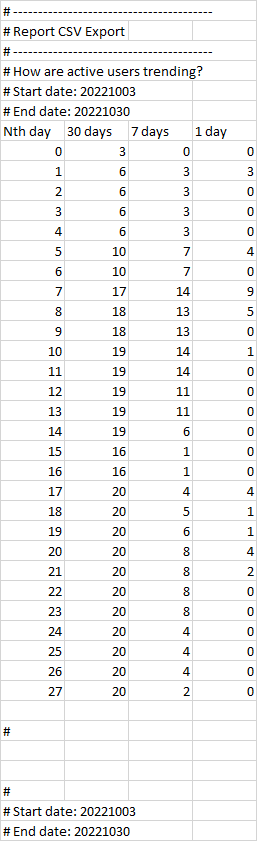
I have a CSV taken from google analytics, it has empty cells and empty rows. And I am trying to show it in a flutter app. The problem is it won't allow it because of the empty cells.
Get a big red "Table containing irregular row lengths. Every TableRow in a Table must have the same number of children so that every cell is filled. Otherwise, the table will contain holes."
But I want it to be shown, be it with empty holes or filling the empty cells with something.
But how do I do that? Or is there a way to parse this based on the text?
List<List<dynamic>> data = [];
loadAsset() async {
final myData = await rootBundle.loadString("assets/data/statics.csv");
List<List<dynamic>> csvTable = CsvToListConverter().convert(myData);
return csvTable;
}
class _TableLayoutState extends State<StaticsScreen> {
void load() async {
var newdata = await loadAsset();
setState(() {
data = newdata;
});
print(data);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Statics"),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
floatingActionButton:
FloatingActionButton(child: Icon(Icons.refresh), onPressed: load),
body: ListView(children: <Widget>[
Table(
children: data.map((item) {
return TableRow(
children: item.map((row) {
return Text(row.toString());
}).toList(),
);
}).toList(),
),
]),
));
}
}
Tried also to modify the table.dart do not have that error, but that breaks the table file.
CodePudding user response:
For filling the empty cells with something. Try this
Inside your TableRow()
return TableRow(
children: item.map((row) {
return Text(row.isEmpty() ? "#" : row.toString());
}).toList(),