This is my App.js. I'm trying to add bottom tabs for my app.
`
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
import Home from './components/Home';
import Details from './components/Details';
import Liked from './components/Liked';
import Profile from './components/Profile';
import colors from './assets/colors/colors';
import Entypo from 'react-native-vector-icons/Entypo';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
Entypo.loadFont();
const Stack = createStackNavigator();
const Tab = createBottomTabNavigator();
const TabNavigator = () => {
return (
<Tab.Navigator
screenOptions={{
headerShown: false,
tabBarStyle: styles.tabBar,
tabBarActiveTintColor: colors.orange,
tabBarInactiveTintColor: colors.gray,
}}>
<Tab.Screen name="Home" component={Home}
options={{
tabBarIcon: ({ size, color }) =>
<Entypo name="home" size={size} color={color} />,
}} />
<Tab.Screen name="Liked" component={Liked} options={{
tabBarIcon: ({ size, color }) =>
<Entypo name="home" size={size} color={color} />,
}} />
<Tab.Screen name="Profile" component={Profile} options={{
tabBarIcon: ({ size, color }) =>
<Entypo name="home" size={size} color={color} />,
}} />
</Tab.Navigator>
)
}
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="TabNavigator" component={TabNavigator} />
</Stack.Navigator>
</NavigationContainer>
);
};
const styles = StyleSheet.create({
tabBar: {
position: 'absolute',
backgroundColor: colors.white,
borderTopLeftRadius: 20,
borderTopRightRadius: 20,
},
})
export default App;
`
This is my dependencies `
"dependencies": {
"@react-native-masked-view/masked-view": "^0.2.8",
"@react-navigation/bottom-tabs": "^6.4.0",
"@react-navigation/native": "^6.0.13",
"@react-navigation/stack": "^6.3.4",
"react": "18.1.0",
"react-native": "0.70.4",
"react-native-gesture-handler": "^2.8.0",
"react-native-ionicons": "^4.6.5",
"react-native-safe-area-context": "^4.4.1",
"react-native-screens": "^3.18.2",
"react-native-vector-icons": "^9.2.0"
},
`
This is android build
What can I do?
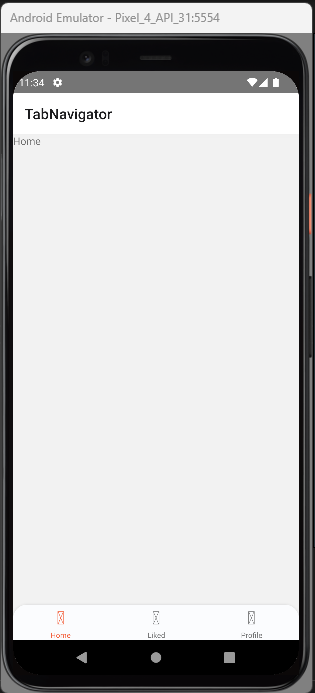
I want to get showed bottom tab icons. I tried other icon packages as well. (eg: feather, MaterialCommunityIcons and Ionicons). I think icon pack works fine. What can I do for this?
CodePudding user response:
tabBarIcon: ({ focused, color, size }) => {
let iconName;
iconName = focused ? 'calendar-alt' : 'calendar-alt';
return <Icon name={iconName} size={size} color={color} />;
},
maybe focused Arg takes diffrent values some packages in react-vector-icons not working,try with another icon packages,or change the name with test name like name="menu"
CodePudding user response:
I think either you have missed installation steps of vector icons or you did not mention Entypo in android/app/build.gradle file.
project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf' ] // Name of the font files you want to copy
]
You need to mention Entypo.ttf here.