Hi everyone,
I have a google apps script where it can read the content of the table in my google sheet and send an email to my Gmail account. The script was run together with a HTML file so that the content inside the email looks nice.
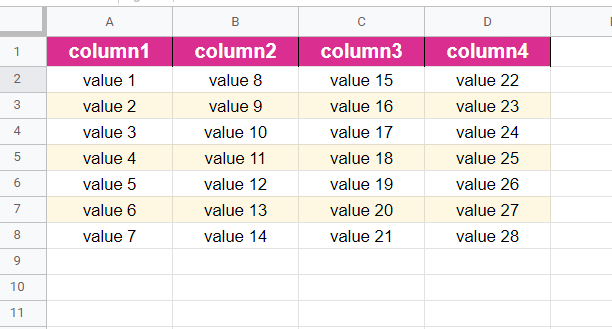
Now, I want to download my HTML file a.k.a HTML template into a google drive folder by using a function in google apps script. The expected output in the downloaded HTML file in the google drive folder will be something as shown in the screenshot below:
<div dir="ltr">
<div>Hello everyone! </div>
<div>
<br>
<div><font color="#000000"><span style="font-family:helvetica">Hope you have a nice day</span> </font></div>
<div>
<br>
<div><b style="background-color:rgb(255,255,255)"><font color="#ff0000" face="times new roman, serif"><font size="3">This is just testing the script only...</font></a></font></b></div>
<div>
<br>
</div>
</div>
<div>
<table cellspacing="0" cellpadding="0" dir="ltr" border="1" style="table-layout:fixed;font-size:10pt;font-family:Arial;width:0px;border-collapse:collapse;border:none">
<colgroup>
<col width="111">
<col width="149">
<col width="148">
<col width="134">
</colgroup>
<tbody>
<tr style="height:33px">
<td style="border:1px solid rgb(0,0,0);overflow:hidden;padding:2px 3px;vertical-align:middle;background-color:rgb(218,46,144);font-size:12pt;font-weight:bold;color:rgb(255,255,255);text-align:center">column1</td>
<td style="border-width:1px;border-style:solid;border-color:rgb(0,0,0) rgb(0,0,0) rgb(0,0,0) rgb(204,204,204);overflow:hidden;padding:2px 3px;vertical-align:middle;background-color:rgb(218,46,144);font-size:12pt;font-weight:bold;color:rgb(255,255,255);text-align:center">column2</td>
<td style="border-width:1px;border-style:solid;border-color:rgb(0,0,0) rgb(0,0,0) rgb(0,0,0) rgb(204,204,204);overflow:hidden;padding:2px 3px;vertical-align:middle;background-color:rgb(218,46,144);font-size:12pt;font-weight:bold;color:rgb(255,255,255);text-align:center">column3</td>
<td style="border-width:1px;border-style:solid;border-color:rgb(0,0,0) rgb(0,0,0) rgb(0,0,0) rgb(204,204,204);overflow:hidden;padding:2px 3px;vertical-align:middle;background-color:rgb(218,46,144);font-size:12pt;font-weight:bold;color:rgb(255,255,255);text-align:center">column4</td>
</tr>
<? for(var i = 0; i < stocks.length; i ) { ?>
<tr style="height:33px">
<td style="border-width:1px;border-style:solid;border-color:rgb(204,204,204) rgb(0,0,0) rgb(0,0,0);overflow:hidden;padding:2px 3px;vertical-align:middle;text-align:center"><?= stocks[i].column1 ?></td>
<td style="border-width:1px;border-style:solid;border-color:rgb(204,204,204) rgb(0,0,0) rgb(0,0,0) rgb(204,204,204);overflow:hidden;padding:2px 3px;vertical-align:middle;text-align:center"><?= stocks[i].column2 ?></td>
<td style="border-width:1px;border-style:solid;border-color:rgb(204,204,204) rgb(0,0,0) rgb(0,0,0) rgb(204,204,204);overflow:hidden;padding:2px 3px;vertical-align:middle;text-align:center"><?= stocks[i].column3 ?></td>
<td style="border-width:1px;border-style:solid;border-color:rgb(204,204,204) rgb(0,0,0) rgb(0,0,0) rgb(204,204,204);overflow:hidden;padding:2px 3px;vertical-align:middle;text-align:center"><?= stocks[i].column4 ?></td>
</tr>
<? } ?>
</tbody>
</table>
</div>
<br clear="all">
<div>
<div dir="ltr" data-smartmail="gmail_signature">
<div dir="ltr">
<div>
<br>
</div>
<br>
<div><font color="#000000"><span style="font-family:helvetica">Take note:
<br>
Hope you can be happy everyday!
</span> </font></div>
</div>
<div>
<div>
<br>
</div>
</div>
</div>
</div>
</div>
</div>
However, inside the downloaded HTML file, instead of a for loop to read through all the column, the for loop will be replaced by all the data in the defined range in my google sheet. I'm not sure whether this is possible or not. Any help or advice will be greatly appreciated
Google sheet link to view the script:
https://docs.google.com/spreadsheets/d/1gqjI_n3CKmiKXFqk1P_tYpXxyTFzipaLdf8DXYDpv8s/edit#gid=0
CodePudding user response:
Although I'm not sure whether I could correctly understand your question, how about the following 2 patterns?
Pattern 1:
In this pattern, your HTML template.html is directly exported as an HTML file.
var html = HtmlService.createTemplateFromFile("HTML template.html").getRawContent();
var folder = DriveApp.getFolderById("###"); // Please set the folder ID you want to use.
var file = folder.createFile("sample.html", html, MimeType.HTML);
console.log(file.getId());
Pattern 2:
In this pattern, your HTML template.html is exported as an HTML file by reflecting the values. In this case, the functions of getData() and getEmailHtml(stockData) are from your script in your provided Spreadsheet. Please be careful about this.
var stockData = getData();
var html = getEmailHtml(stockData);
var folder = DriveApp.getFolderById("###"); // Please set the folder ID you want to use.
var file = folder.createFile("sample.html", html, MimeType.HTML);
console.log(file.getId());