I have programmed a simple Read more/Read less function (source at the end). It also works. Only Firefox jumps to the new position of the "Read more/less" link after opening the hidden text area, instead of staying where the scrollbar was before. However, once the scrollbar is at the top, it works and the scrollbar position stays at the top. If I move the scrollbar just minimally down and then click the button, the scrollbar position moves and I see the end of the text. Chrome, Edge and Opera do it correctly. Is there any way to prevent Firefox from behaving this way?
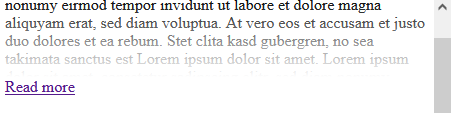
Before clicking:
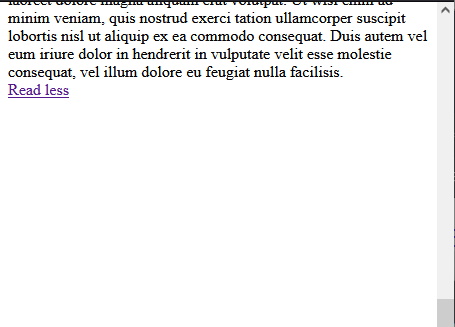
After clicking (look at the scrollbar position):
<!DOCTYPE html>
<html>
<head>
<title>Readmore Test</title>
<style>
.readmore-visible {
max-height: none;
}
.readmore-hidden {
max-height: 100px;
overflow: hidden;
position: relative;
}
.readmore-hidden:before {
content:'';
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
background:linear-gradient(transparent 20px, #fff);
}
</style>
</head>
<body>
<div id="readmore-text">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
</div>
<a href="#" >Read more</a>
<script src="https://code.jquery.com/jquery-3.6.1.slim.min.js"></script>
<script>
jQuery('a.readmore-button').click(function(e) {
var _button_this = jQuery(this);
var _text = jQuery('#readmore-text');
e.preventDefault();
if(_button_this.hasClass('closed')) {
_text.removeClass('readmore-hidden').addClass('readmore-visible');
_button_this.removeClass('closed').addClass('open').text('Read less');
}
else {
_text.removeClass('readmore-visible').addClass('readmore-hidden');
_button_this.removeClass('open').addClass('closed').text('Read more');
}
return false;
});
</script>
<div style="height:1000px"></div>
</body>
</html>
CodePudding user response:
To override specific scroll anchoring, which might be set or not set by default on different browser engines, you can do:
...
<head>
...
<style>
body {
overflow-anchor: none;
}
...
</style>
</head>
...
Find some background information here