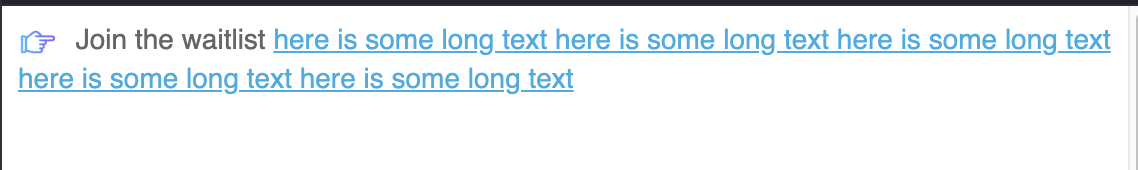
I want it to look like this:
CodePudding user response:
You can wrap the two elements (image and text) inside a div and give it display flex, in that way it's like if they are two columns.
<div >
<div style="display:flex">
<img src="https://i.postimg.cc/0ybqQCBY/hand.png" style="width: 20px;height: 20px;display: inline-block;vertical-align: middle;margin-right: 5px;">
<span>
Join the waitlist <a href="https://www.example.com/" target="_blank" style="color:#29abe2">here is some long text here is some long text here is some long text here is some long text here is some long text </a>
</span>
</div>
</div>
CodePudding user response:
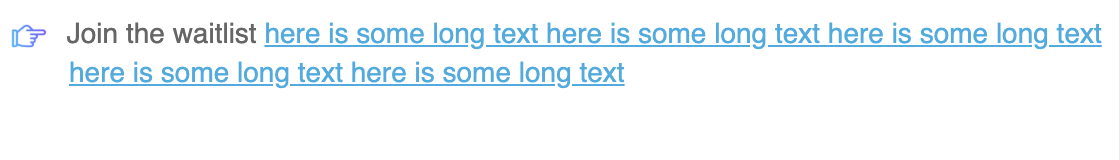
This somewhat appears to work, might need some tweaking.
<div >
<p style="margin:0 0 5px;line-height: 1.2;font-family: sans-serif;font-size: 14px; color: #666666;">
<img src="https://i.postimg.cc/0ybqQCBY/hand.png" style="width: 20px;height: 20px;display: inline-block;vertical-align: middle;margin-right: 5px;">
Join the waitlist
<a href="https://www.google.com" style="display: inline-block;vertical-align: middle;margin-left: 20px;overflow: hidden;text-overflow: clip;white-space: nowrap;">S IS TEXTTHIS IS TEXTTHIS IS TEXTTHIS IS TEXTTHIS IS TEXTTHIS IS TEXTTHIS IS TEXTTHIS IS TEXTTHIS IS TEXTTHIS IS TEXT</a>
</p>
</div>