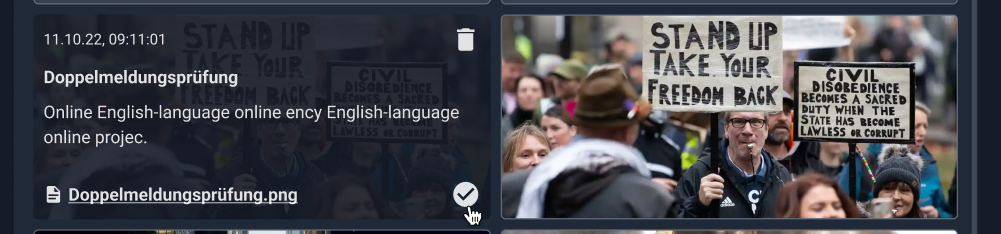
In my angular project I have following task to do.
This is just a design template, not my actual code.
So far I have made the right picture by having a div and setting the background image.
But now I dont know how to put a dark layer on the page (like on the left side). The logic is no problem, but I dont know how to achieve it with CSS.
How do I do it?
CodePudding user response:
You can do this really simply let's suppose you have a div and you can style according to following rules, you can also replace with your element id or css class with div:
div{
position:relative;
}
div:after {
position: absolute;
background: rgba(0,0,0,0.3);
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
}
CodePudding user response:
You can put a div over your image and style it the way you want it to.
If you make it black and put opacity on the element, it will get more transparent, which makes it look like its a little darker
Note that you will have to have the z-index set accordingly for it to work.
example:
overflow: hidden;
height: 100%;
z-index: 2;
Alternative you could try to add a shadow with background: linear-gradient()
example:
background: linear-gradient(to top, #3204fdba, #9907facc), url(https://picsum.photos/1280/853/?random=1) no-repeat top center;