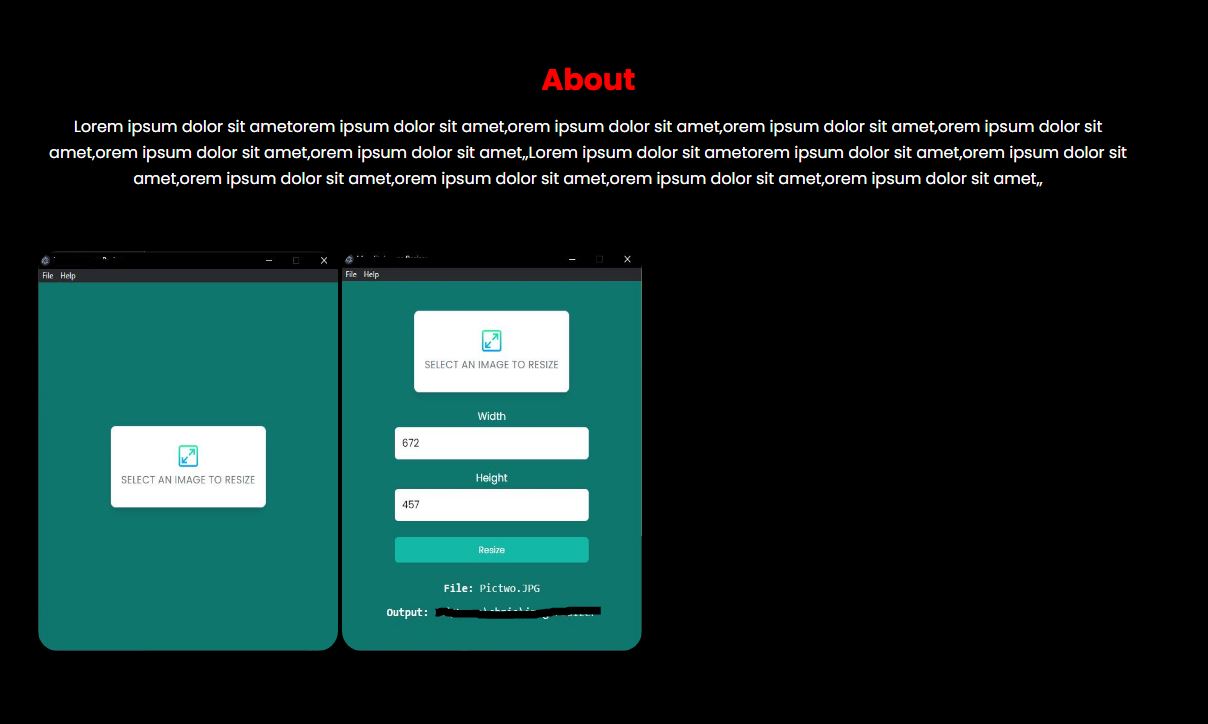
I'm having some trouble centering two images under a paragraph on my website. In the image, I provided it shows the images to the far left of the window and I want to center them. I do want to note if I take out the paragraph the images center as I want but as soon as I enter in the paragraph it gets pushed to the left.
HTML
.downloads-about {
display: flex;
height: 100vh;
}
.downloads-about img {
height: 400px;
width: 300px;
border-radius: 20px;
margin-top: 50px;
}
.container-downloads {
max-width: 1100px;
margin: auto;
}<section >
<div >
<h2>About</h2>
<p>
Lorem ipsum dolor sit ametorem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,,Lorem ipsum dolor sit ametorem ipsum dolor sit amet,orem ipsum dolor
sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,,
</p>
<img src="/imgs/Image-resizer.JPG" alt="image resizer" />
<img src="/imgs/Image-resizer2.JPG" alt="image resizer" />
</div>
</section>CodePudding user response:
Your problem is that p extends the element box. If you want to centralize images, you can wrap them with another div called .box-center, and apply flexbox styles to it.
.box-center {
display: flex; /*Apply flexbox*/
justify-content: center; /*Centralize images*/
}
.downloads-about {
display: flex;
height: 100vh;
}
.downloads-about img {
height: 400px;
width: 300px;
border-radius: 20px;
margin-top: 50px;
}
.container-downloads {
max-width: 1100px;
margin: auto;
}
.box-center {
display: flex;
justify-content: center;
}<section >
<div >
<h2>About</h2>
<p>
Lorem ipsum dolor sit ametorem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,,Lorem ipsum dolor sit ametorem ipsum dolor sit amet,orem ipsum dolor
sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,,
</p>
<div >
<img src="/imgs/Image-resizer.JPG" alt="image resizer" />
<img src="/imgs/Image-resizer2.JPG" alt="image resizer" />
</div>
</div>
</section>CodePudding user response:
You could just add text-align: center; to the container:
.downloads-about {
display: flex;
height: 100vh;
}
.downloads-about img {
height: 400px;
width: 300px;
border-radius: 20px;
margin-top: 50px;
}
.container-downloads {
max-width: 1100px;
margin: auto;
text-align: center;
}<section >
<div >
<h2>About</h2>
<p>
Lorem ipsum dolor sit ametorem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,,Lorem ipsum dolor sit ametorem ipsum dolor sit amet,orem ipsum dolor
sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,orem ipsum dolor sit amet,,
</p>
<img src="https://via.placeholder.com/200x300" alt="image resizer" />
<img src="https://via.placeholder.com/200x300" alt="image resizer" />
</div>
</section>