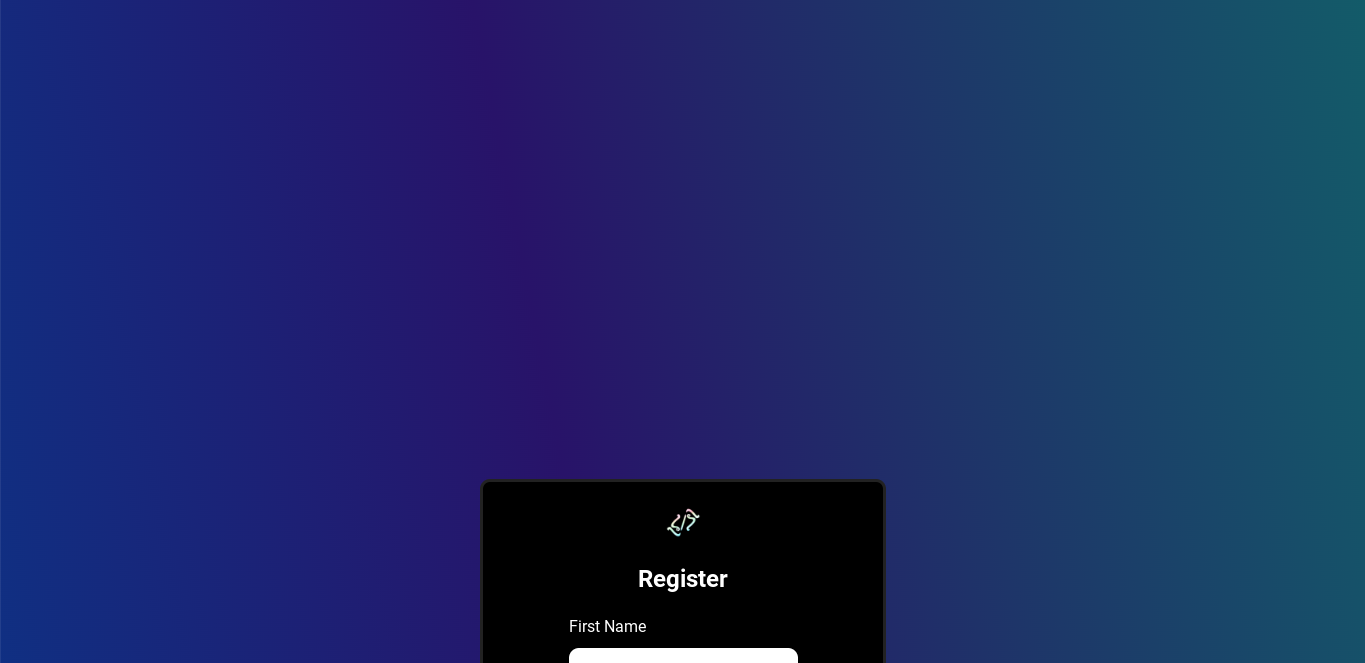
The current page looks like this: As you can see there is a lot of blank space at the top. I can't seem to figure out how to make that blank space go away. Here is the HTML:
As you can see there is a lot of blank space at the top. I can't seem to figure out how to make that blank space go away. Here is the HTML:
<div className="auth-form-container" style={{display: 'flex', justifyContent:'center', alignItems:'center', height: '100%'}}>
<img src={logo} alt="VaporCode Logo"></img>
<h2 style={{ color: 'white' }}>Register</h2>
<form className="register-form" onSubmit={handleSubmit}>
<label htmlFor="firstname" style={{ color: 'white' }}>First Name</label>
<input value={firstname} firstname="firstname" id="firstname" placeholder="First Name" />
<label htmlFor="lastname" style={{ color: 'white' }}>Last Name</label>
<input value={lastname} lastname="lastname" id="lastname" placeholder="Last Name" />
<label htmlFor="email" style={{ color: 'white' }}>Email</label>
<input value={email} onChange={(e) => setEmail(e.target.value)}type="email" placeholder="Email" id="email" name="email" />
<label htmlFor="username" style={{ color: 'white' }}>Userame</label>
<input value={username} username="username" id="username" placeholder="Username" />
<label htmlFor="password" style={{ color: 'white' }}>Password</label>
<input value={pass} onChange={(e) => setPass(e.target.value)} type="password" placeholder="Password" id="password" name="password" />
<label htmlFor="repeatpassword" style={{ color: 'white' }}>Retype Password</label>
<input value={reppass} onChange={(e) => setrepPass(e.target.value)} type="password" placeholder="Retype Password" id="repeatpassword" nam>
<button type="submit">Register</button>
</form>
<linkbutton className="link-btn" onClick={() => props.onFormSwitch('login')}>Already have an account? Login here.</linkbutton>
<div style={{ display: "flex", justifyContent: "center" }}>
<iframe src="https://www.guilded.gg/canvas_index.html?route=/canvas/embed/badge/4R5YgKWR" width="294" height="48" frameborder="0">
</div>
</div>
Please not that since some of the functions are long, the code did not copy correctly, due to me programming over SSH. If someone has a better solution, it would be much appreciated. (I am running a vps without a ui) Here is the CSS:
App {
text-align: center;
display: flex;
min-height: 100vh;
align-items: center;
justify-content: center;
color: #000000;
background-image: linear-gradient(79deg, #073a8c, #281369 48%, #135b69);
}
.auth-form-container, .login-form, .register-form {
display: flex;
flex-direction: column;
}
@media screen and (min-width: 600px) {
.auth-form-container {
position:absolute;
justify-content: center;
padding: 1rem;
border: solid #222222;
background-color: #000000;
fill: solid #000000;
border-radius: 10px;
margin:30rem;
}
}
label {
text-align: left;
padding: 0.25rem 0;
}
input {
margin: 0.5rem 0;
padding: 1rem;
border: none;
border-radius: 10px;
}
button {
border: none;
background-image: linear-gradient(79deg, #ff893f, #fa8d90 48%, #e769d1);
padding: 20px;
border-radius: 10px;
cursor: pointer;
color: #ffffff;
font-weight : bold;
transition-duration: 2s;
}
linkbutton {
border: none;
padding: 20px;
border-radius: 10px;
cursor: pointer;
color: #ffffff;
}
.link-btn {
background: none;
color: white;
text-decoration: underline;
}
img {
margin: 0 auto;
max-width: 10%;
height: 10%;
}
I am programming this in react.js.
I tried forcing the position to be absolute, but it made the page look wonky on smaller screens. In the end I want the login container to be close to the top of the screen. Please keep in mind, I don't want this to be in the CSS, I want this in the HTML if possible.
Also, if anyone has recommendations for programming remotely not via ssh please hit me up! ;)
-Thanks! :)
CodePudding user response:
If you are centering content with flexbox, with App selector, and then setting .auth-form-container to have a height: 100% is going to fill the entire container height, so the 30rem margin-top could be eliminated. Try this, if it's not working please attach a working snippet so we can see the real issue. Hope it helps!
