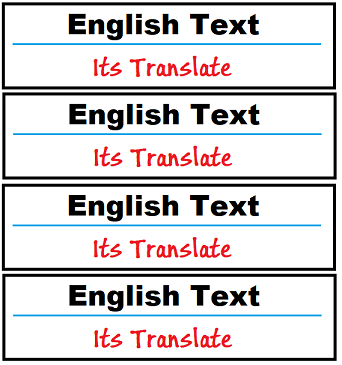
In Qt Widget Application (c ), a part of my *.ui file consists of a QListView with two QTextEdits as its items like the below figure.
As you can see custom widget includes two QTextEdit that each one has its text and stylesheet. As I searched on the net, there are solutions like HtmlDelegate classes for rendering text of items on QListView. But these classes only present ONE QTextEdit as item for QListView. In future, I want sync the QListView scrol status with a QMultimedia status like Podcast apps. Does anyone have any idea?
CodePudding user response:
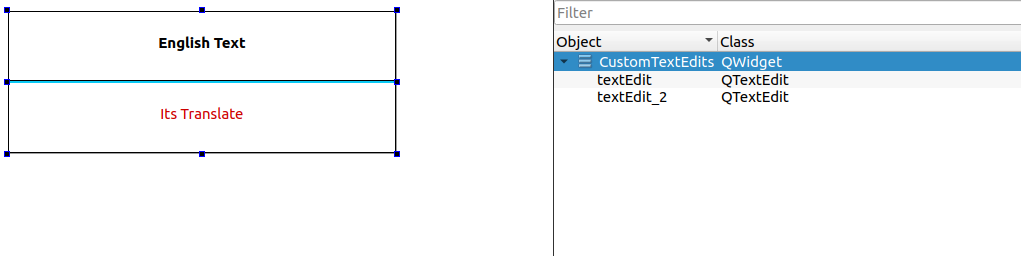
well first of all you should create your custom widget like this:
Then you add it to your Model of QListView by using setIndexWidget function like this:
QStandardItemModel *model = new QStandardItemModel(120, 1);
ui->listView->setModel(model);
for (int r = 0; r < 120; r )
{
ui->listView->setIndexWidget(model->index(r, 0), new CustomTextEdits);
}
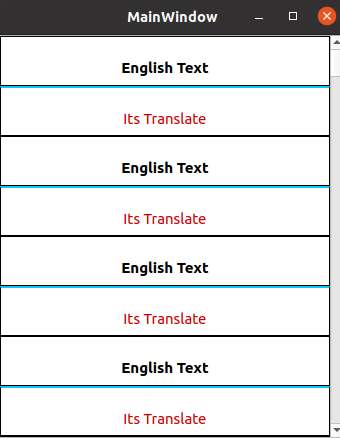
Final Result:
you can see the source code here:
https://github.com/parisa-hr/SO-addwidgettoqlistview
CodePudding user response:
It isn't clear to me, but, couldn't we use QML, ListView, ListModel to handle the data and the rendering?
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
import QtQuick3D
Page {
ListView {
anchors.fill: parent
model: ListModel {
id: items
Component.onCompleted: {
for (let i = 0; i < 20; i ) {
let enText = "English Text " (i 1);
let itText = "Its Translate " (i 1);
append( { enText, itText } );
}
}
}
ScrollBar.vertical: ScrollBar {
width: 20
policy: ScrollBar.AlwaysOn
}
spacing: 2
delegate: Frame {
width: ListView.view.width - 20
background: Rectangle {
border.color: "black"
border.width: 2
}
ColumnLayout {
width: parent.width
TextInput {
Layout.fillWidth: true
text: enText
horizontalAlignment: Qt.AlignHCenter
font.pointSize: 12
onAccepted: enText = text
}
Rectangle {
Layout.fillWidth: true
Layout.preferredHeight: 2
color: "steelblue"
}
TextInput {
Layout.fillWidth: true
text: itText
horizontalAlignment: Qt.AlignHCenter
font.pointSize: 12
font.italic: true
color: "red"
onAccepted: itText = text
}
}
}
}
}
You can Try it Online!