Just like the title, I want a box with size 320px*40px, with 4 smaller boxes, size 80px*40px, and with no margin or padding. I used * { margin: 0; padding: 0; }, but the margin is still there.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
height: 40px;
width: 320px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
}
.box .minibox {
padding: 0;
margin: 0;
text-decoration: none;
display: inline-block;
font-size: 12px;
color: #4C4C4C;
width: 80px;
height: 40px;
line-height: 40px;
text-align: center;
}
.box .minibox:hover {
background-color: #edeef0;
color: #ff8400;
}
</style>
</head>
<body>
<div >
<a href="#" >guideline</a>
<a href="#" >guideline</a>
<a href="#" >guideline</a>
<a href="#" >guideline</a>
</div>
</body>
</html>I tried to add margin: 0; padding: 0; in the selector of the tag, but nothing happened.
CodePudding user response:
Removed the width and the height, you have line-height. I could not and cannot see the issue using Chrome.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
height: 40px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
}
.box .minibox {
padding: 0;
margin: 0;
text-decoration: none;
display: inline-block;
font-size: 12px;
color: #4C4C4C;
width: 80px;
line-height: 40px;
text-align: center;
}
.box .minibox:hover {
background-color: #edeef0;
color: #ff8400;
}
</style>
</head>
<body>
<div >
<a href="#" >guideline</a>
<a href="#" >guideline</a>
<a href="#" >guideline</a>
<a href="#" >guideline</a>
</div>
</body>
</html>CodePudding user response:
There is no margin or padding.
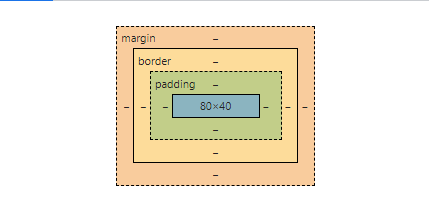
As you can see in the screenshot above, using dev tools on a .minibox class, the only thing affecting the look of the box is the width, height and also line-height. If you delete those properties then the box will be as wide and as high as the content inside of it.
CodePudding user response:
The gap that I wanted to remove is the enter key I tapped before. The only thing I need to do is to put 4 hyperlinks in a line in my code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
height: 40px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
}
.box .minibox {
padding: 0;
margin: 0;
text-decoration: none;
display: inline-block;
font-size: 12px;
color: #4C4C4C;
width: 80px;
line-height: 40px;
text-align: center;
}
.box .minibox:hover {
background-color: #edeef0;
color: #ff8400;
}
</style>
</head>
<body>
<div >
<a href="#" >guideline</a><a href="#" >guideline</a><a href="#" >guideline</a><a href="#" >guideline</a>
</div>
</body>
</html>