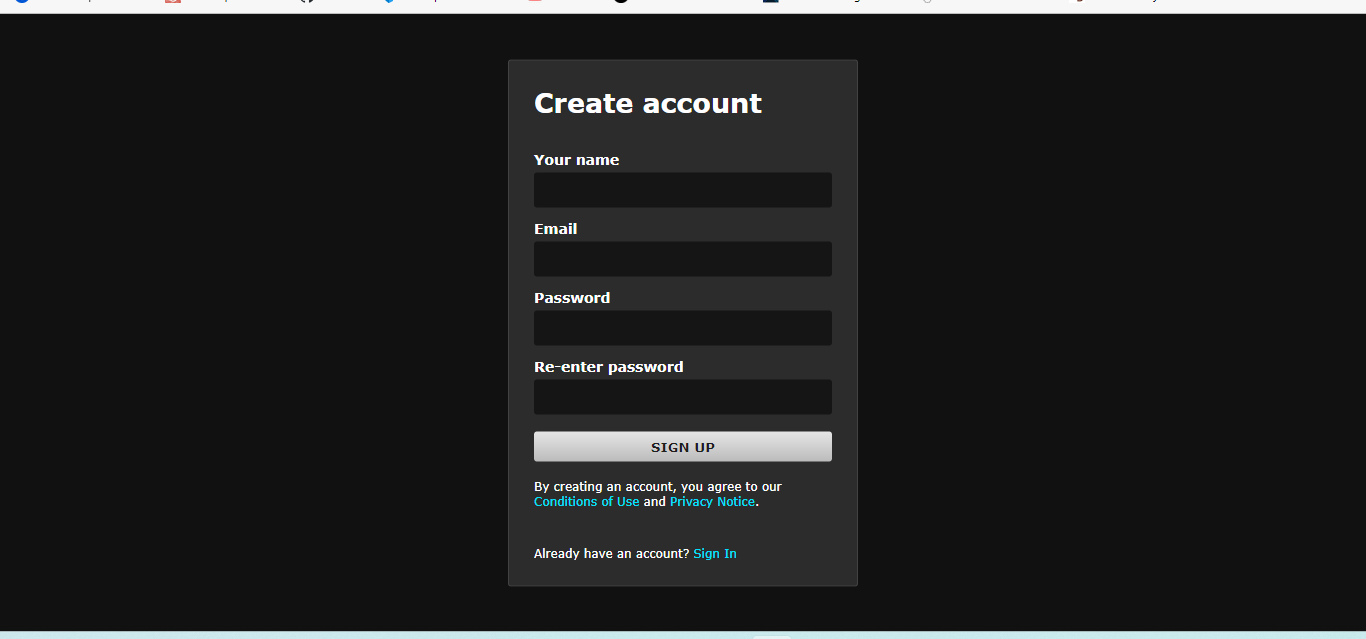
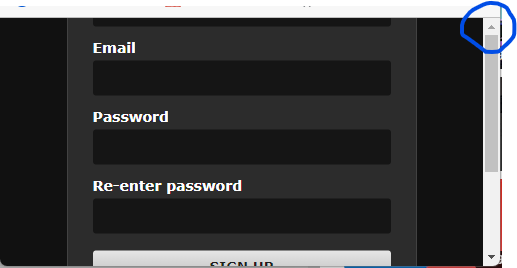
I'm creating a Sign-up webpage to practice CSS, but when I change the size of the window, it doesn't let me scroll over all the content, like you see in the images below.
Can you tell how I can fix it?


That's the code I've used in the body, container and form
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
body {
background-color: rgba(0, 0, 0, 0.932);
color: #fff;
}
.container {
display: flex;
width: 350px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgb(44, 44, 44);
padding: 20px;
border-radius: 3px;
border: 1px solid rgba(255, 255, 255, 0.100);
}
form {
height: auto;
font-size: 14px;
display: grid;
gap: 12px;
margin: 5px;
}
CodePudding user response:
I copied your code and guessed your HTML markup. But to fix this I changed the code for body and .container to this:
body {
background-color: rgba(0, 0, 0, 0.932);
color: #fff;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.container {
display: flex;
width: 350px;
background-color: rgb(44, 44, 44);
padding: 20px;
border-radius: 3px;
border: 1px solid rgba(255, 255, 255, 0.1);
}
I removed the position: absolute code plus the top, left, and transform code. I added display flex onto the body and gave it a height of 100vh.This essentially centers the container vertically and horizontally without having to use position absolute. Next, add the following media query:
@media (max-height: 400px) {
body {
height: auto;
}
.container {
margin: 50px;
}
}
This media query makes it so, at 400px height (you may have to change this depending on what size you want the change to happen, you could try 550px instead), the height of the body will change from 100vh to auto, so it should show all the content on the screen on smaller screen sizes. I added a margin to the container to make it look a little nicer, but you can change that to whatever. Hope this helped.
