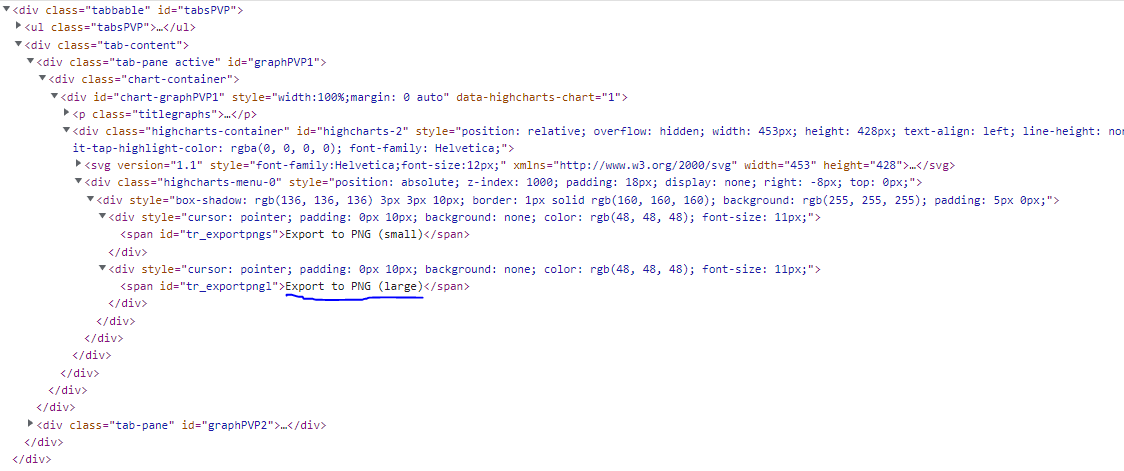
I tried to export the generated chart to png file from the menu in this 
CodePudding user response:
First, before clicking this button you need to click the export button which opens the dropdown with the options. This code did the thing:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from time import sleep
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get('https://re.jrc.ec.europa.eu/pvg_tools/en/')
driver.find_element(By.ID, 'map').click()
sleep(2)
driver.find_element(By.ID, 'tr_visualize').click()
sleep(2)
driver.find_element(By.XPATH, '//*[@]').click()
WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, 'tr_exportpngl'))).click()
CodePudding user response:
To enable download csv button you need first to click on the map.
So, after opening the link you need to wait for map to become clickable, then click on it.
Add a short delay to allow the file to be generated and then click on download csv button.
The following code works clearly:
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
options = Options()
options.add_argument("start-maximized")
webdriver_service = Service('C:\webdrivers\chromedriver.exe')
driver = webdriver.Chrome(options=options, service=webdriver_service)
wait = WebDriverWait(driver, 20)
url = "https://re.jrc.ec.europa.eu/pvg_tools/en/"
driver.get(url)
wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, ".ol-viewport canvas"))).click()
time.sleep(0.5)
wait.until(EC.element_to_be_clickable((By.ID, "horizondownloadcsv"))).click()
