I am trying to display a certain series of widgets based on objects contained in a formula. Here is how I am assigning the widgets to a variable based on their type.
var l = TankFormulaLength(length: tankSpec.tankSpecs.imperialLength);
var w = TankFormulaWidth(width: tankSpec.tankSpecs.imperialWidth);
var h = TankFormulaHeight(height: tankSpec.tankSpecs.imperialHeight);
var d = TankFormulaDiameter(diameter: tankSpec.tankSpecs.imperialDiameter);
List<Widget> tankMeasurements = [l, w, h, d];
Here is where these are being used.
Column(children: <Widget>[
...tankFormula(tankMeasurements,
tankSpec.tankSpecs.formula),
],
),
The formula is pulled from an api call that happens based on a tank specification and is delivered as show below..currently I am printing it to the console so I can see what formula each tank spec is using.
in my tankFormula function, I want to take the specific formula and use it to iterate through my list of widgets and only return the ones specific to the formula. Currently I am able to make all of them show up, because they are not being filtered.
List<Widget> tankFormula(formulaComponents, formula) {
List<Widget> calculatedFormula = [];
print(formula);
return formulaComponents;
}
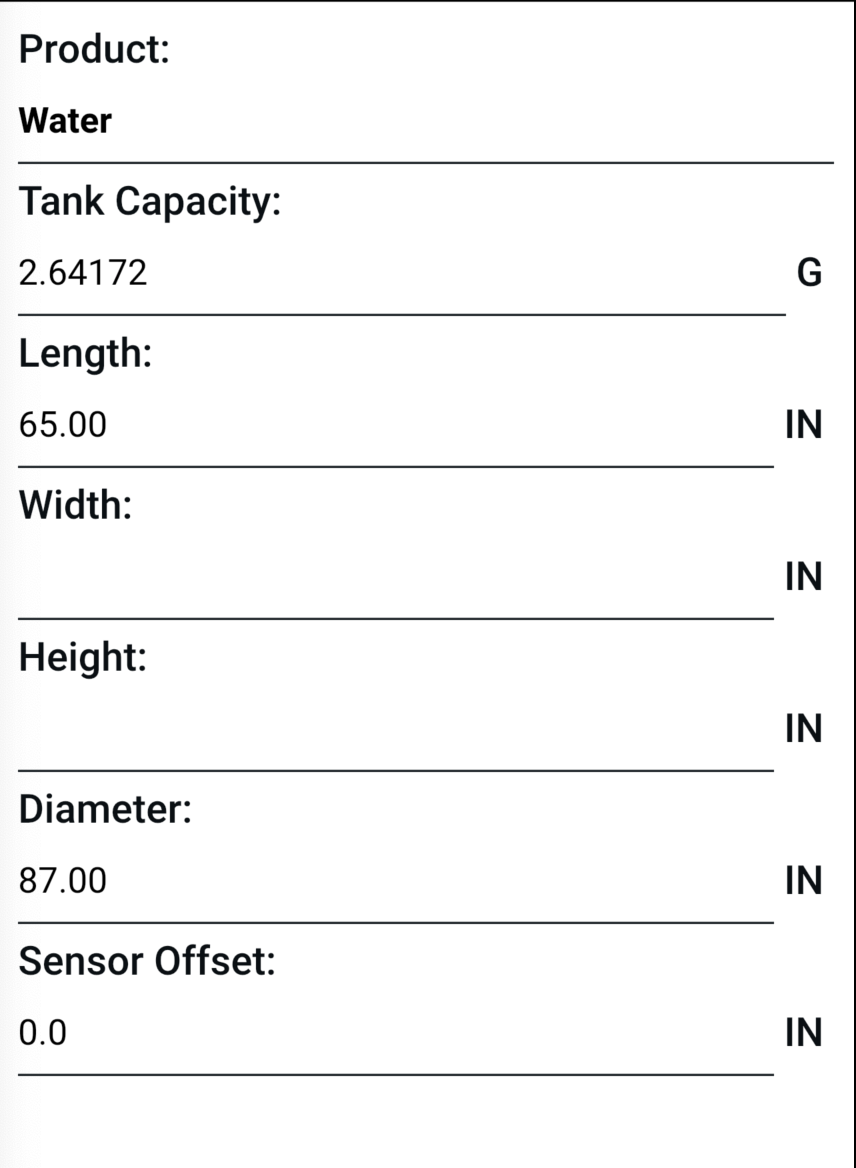
I am unsure how to get the end result I am looking for. As shown in the screenshot below, I only needs the fields from the formula, 'Length' and 'Diameter', to show up as those are the only ones used in this particular formula for this specific tank specification. In other instances, it could be some of the additional fields i.e. 'Width or 'Height'. Again, based on the formula returned from the API. The additional fields 'Product', 'Tank Capacity', and 'Sensor Offset', will always be displayed.
I am aware that calculatedFormula is not being used. I created this variable to hold the returned List of Widgets that will be displayed on the screen. I am stuck and unsure how to move forward. Thank you sincerely for your help in advance!
CodePudding user response:
Is this perhaps what you're looking for?
Widget build(BuildContext context) {
return Column(
children: [
if (list.contains('l')) TankFormulaLength(),
if (list.contains('h')) TankFormulaHeight(),
if (list.contains('w')) TankFormulaWidth(),
if (list.contains('d')) TankFormulaDiameter(),
],
);
}
This assumes that list is your array of strings, which can look like:
var list = ['l', 'h', 'w', 'd'];
CodePudding user response:
The solution by "void void" is perfectly legit. If you want, for some reason, to iterate over the list, then this is a separate approach.
return Column(
children: list.map<Widget>((e) {
switch(e) {
case 'l': return TankFormulaLength(...);
case 'h': return TankFormulaHeight(...);
case 'w': return TankFormulaWidth(...);
case 'd': return TankFormulaDiameter(...);
}
return const SizedBox.shrink();
).toList(),
);