I am using reat natiev paper for outline textinput in my react native app so below is my code
const TextInput = ({...props }) => (
<View style={styles.container}>
<Input
style={styles.input}
selectionColor={colors.black}
underlineColor="transparent"
mode="outlined"
autoCapitalize="none"
activeOutlineColor={colors.black60}
{...props}
/>
</View>
);
const styles = StyleSheet.create({
container: {
width: '100%',
// marginBottom: 5,
},
input: {
backgroundColor: colors.white,
fontSize: commonTheme.TEXT_SIZE_DEFAULT,
fontFamily: globals.RobotoRegular,
},
});
export default TextInput;
here my main tsx file i am calling above textinput component
<TextInput
label="Email"
value={values.email}
keyboardType="email-address"
placeholder="Enter Address"
onChangeText={handleChange('email')}
onBlur={handleBlur('email')}
textContentType="emailAddress"
/>
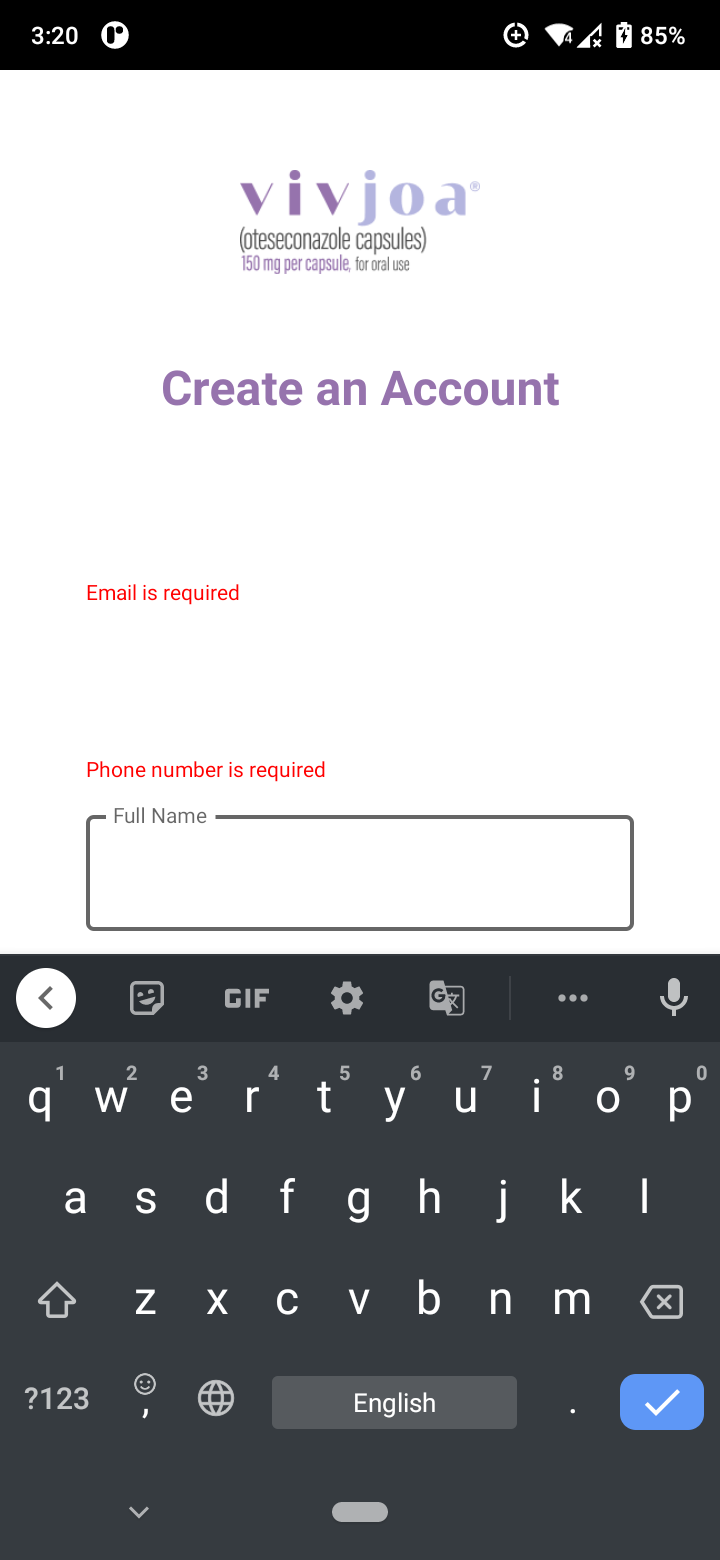
when i run above code on Android 11 OS devices textinput not showing when i focus at that time using
CodePudding user response:
I see the issue you are having might be because of the dark mode enabled on your device.
Often the design issues we face are because of the dark mode.
There are mostly two ways to handle the design in the case of dark mode.
- Either you have to give support for both dark and light modes with your code
- Or you do have to make force light mode for your app
To force the app to work in light mode even if the device has enabled the dark mode:
Add the following line of code inside your tag of the base application theme in the styles.xml file:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
...
<item name="android:forceDarkAllowed">false</item>
</style>
</resources>