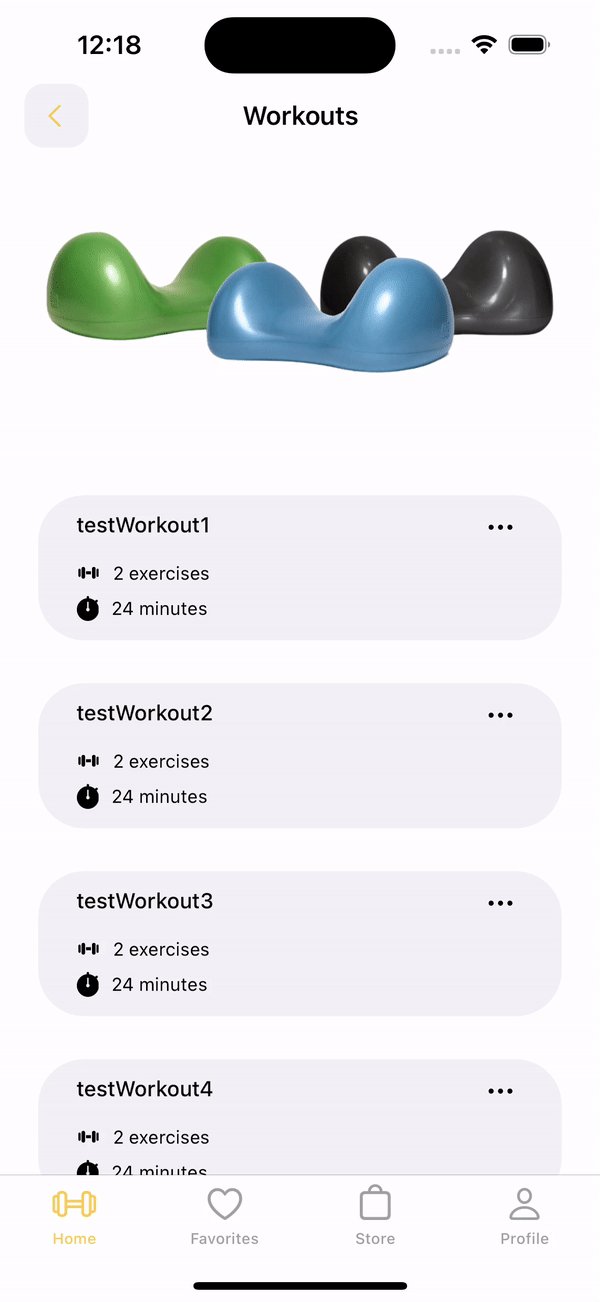
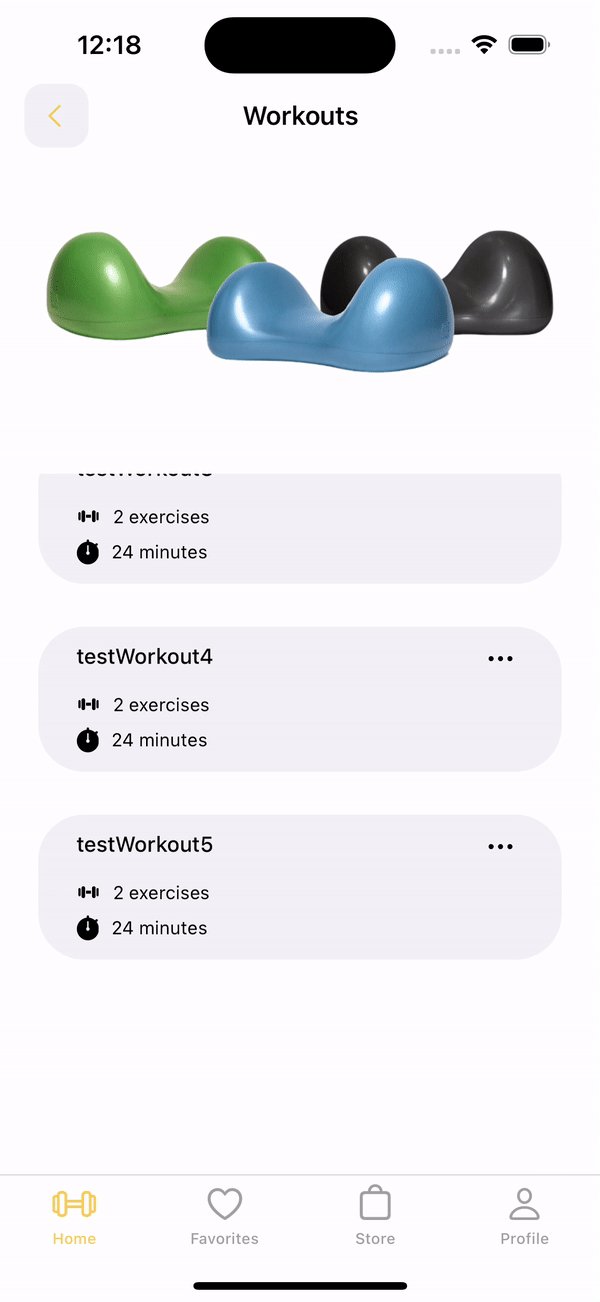
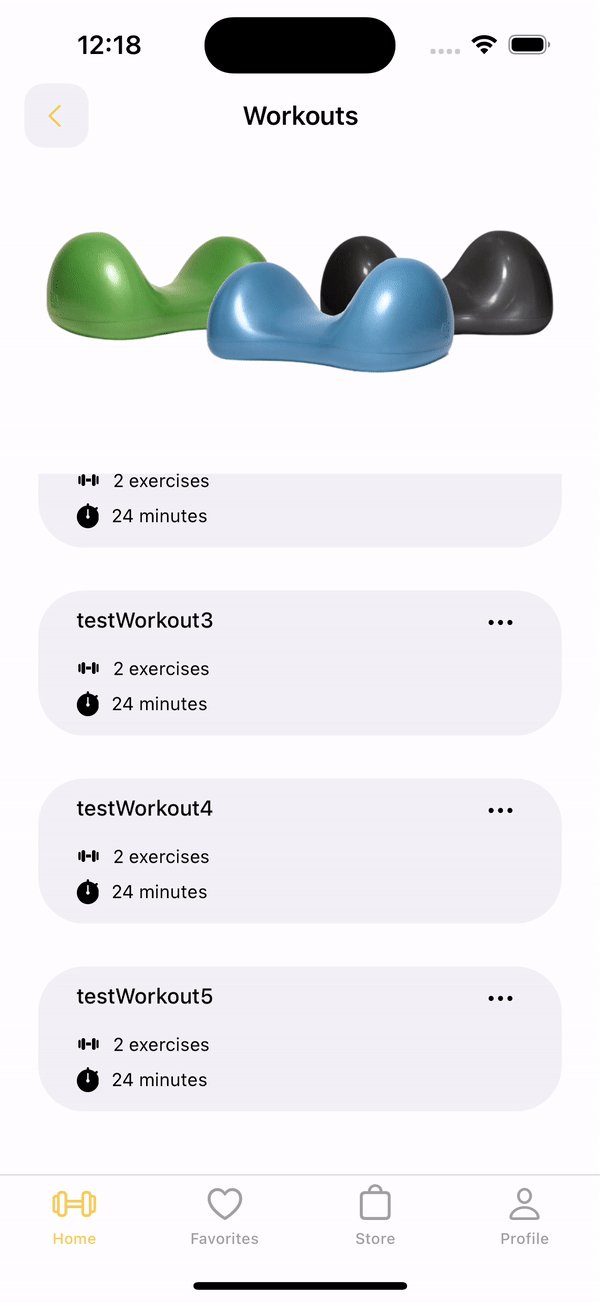
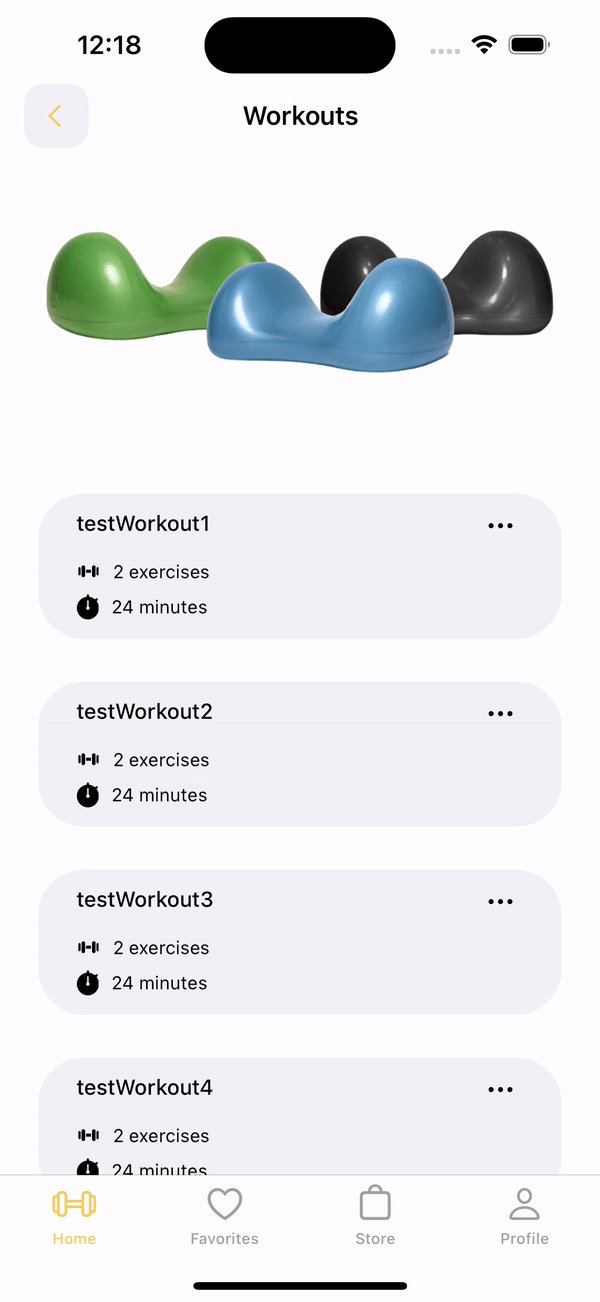
I have an UICollectionView built programatically that doesn't allow me to scroll to the last item in it.
Here is how I set it up
private let collectionView: UICollectionView = UICollectionView(
frame: .zero,
collectionViewLayout: UICollectionViewCompositionalLayout { sectionIndex, _ -> NSCollectionLayoutSection? in
return WorkoutListViewController.createSectionLayout(section: sectionIndex)
})
private static func createSectionLayout(section: Int) -> NSCollectionLayoutSection {
// item
let item = NSCollectionLayoutItem(
layoutSize: NSCollectionLayoutSize(
widthDimension: .fractionalWidth(1.0),
heightDimension: .fractionalHeight(1.0)
)
)
item.contentInsets = NSDirectionalEdgeInsets(top: 14, leading: 0, bottom: 14, trailing: 0)
// group
let verticalGroup = NSCollectionLayoutGroup.vertical(
layoutSize: NSCollectionLayoutSize(
widthDimension: .fractionalWidth(1.0),
heightDimension: .absolute(123)
),
repeatingSubitem: item,
count: 1
)
// section
let section = NSCollectionLayoutSection(group: verticalGroup)
return section
}
private func configureCollectionView() {
view.addSubview(collectionView)
collectionView.register(
WorkoutListCollectionViewCell.self,
forCellWithReuseIdentifier: WorkoutListCollectionViewCell.identifier
)
collectionView.delegate = self
collectionView.dataSource = self
collectionView.backgroundColor = .systemBackground
}
I tried modifying the height by giving it a very large number (e.g 2000) and nothing changed. I also tried adding the UICollectionViewDelegateFlowLayout protocol to add the
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
}
function and return the CGSize of my item.
CodePudding user response:
It seems your collection view is hiding behind the TabBar, So try to set the ContentInset of your collection view based on the bottom TabBar height.
Example:
collectionView.contentInset = .init(top: 0.0, left: 0.0, bottom: bottomHeight, right: 0.0)
Hope this helps!