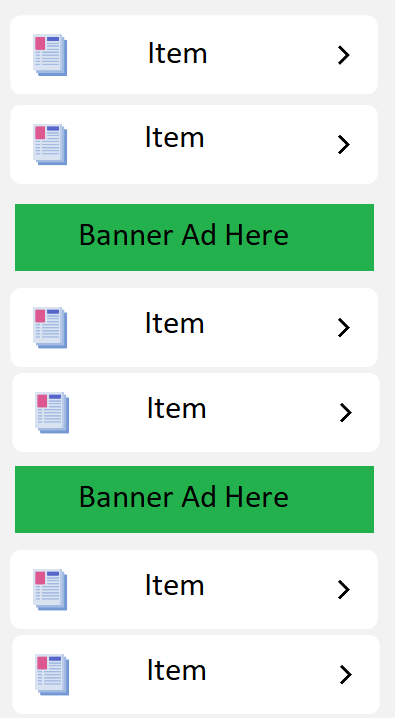
I have this article list, which is a FlatList (on my current working project). So, in this app, I use Admob. I want to display a banner ad every 2 times on my FlatList. I have included an image of my expectations,
For more simplicity, I have a text component,
<Text>Banner Ad Here</Text>
I'm expecting to render this Text Component after every 2 items in my FlastList below,
<FlatList
data={DATA}
renderItem={renderItem}
keyExtractor={(item) => item.id}
/>
I would really appreciate it if somebody could help me. Thanks. Have a nice day.
CodePudding user response:
You could use index for that. Meaning whenever the index is even add your header.
Example code:
<FlatList
data={data}
renderItem={({ item, index }) => (
<View>
{index % 2 === 0 && index != 0 && <Text>Banner code</Text>}
{/* your JSX */}
<View>
<Text>Normal JSX</Text>
</View>
</View>
)}
/>