What I want to do is move the placeholder image to the space to the right of the text.
I've tried several solutions involving adding different classes to the image, removing the nested container, and so on, but nothing moves the image up next to the text. The image resizes depending on the col-x of the left column but it refuses to move up. From what I can tell in the Bootstrap documentation and my experience working with Flexbox this seems like it ought to work but I guess I'm missing something? Can anyone help?
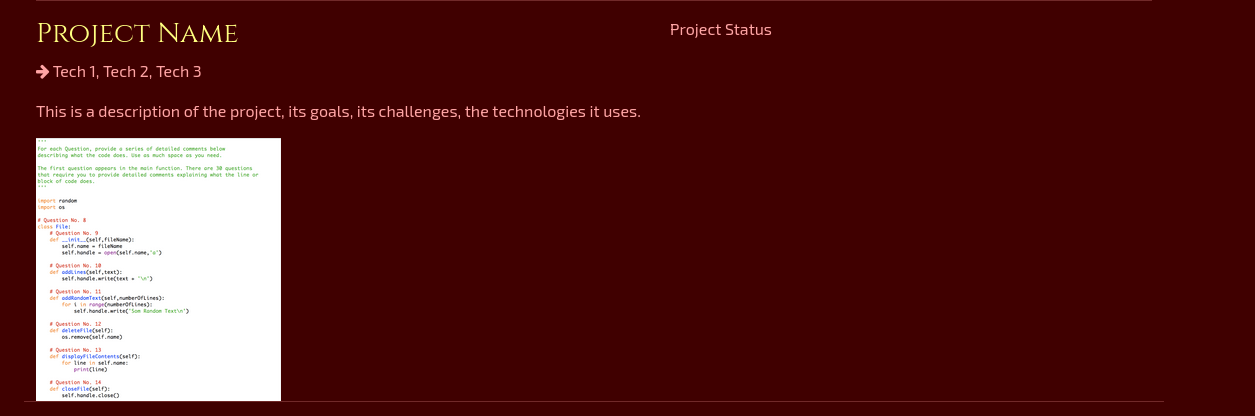
Here's an image of my page as it is:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div class='container'>
<hr />
<!-- begin template -->
<div class='row'>
<div class='col-8'>
<div class='container-fluid p-0'>
<div class='row'>
<div class='col'>
<h3>Project Name</h3>
</div>
<div class='col text-end'>
<p>Project Status</p>
</div>
</div>
<div class='row'>
<div class='col'>
<p><i class='fa fa-arrow-right'></i> Tech 1, Tech 2, Tech 3</p>
</div>
<div class='row'>
<div class='col'>
<p>This is a description of the project, its goals, its challenges, the technologies it uses.</p>
</div>
</div>
</div>
</div>
<div class='col-4'>
<img src='https://via.placeholder.com/100' class='img-fluid' alt='placeholder image'>
</div>
</div>CodePudding user response:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div class='container'>
<hr />
<!-- begin template -->
<div class='row'>
<div class='col-8'>
<div class='container-fluid p-0'>
<div class='row'>
<div class='col'>
<h3>Project Name</h3>
</div>
<div class='col text-end'>
<p>Project Status</p>
</div>
</div>
<div class='row'>
<div class='col'>
<p><i class='fa fa-arrow-right'></i> Tech 1, Tech 2, Tech 3</p>
</div>
</div>
<div class='row'>
<div class='col-8'>
<p>This is a description of the project, its goals, its challenges, the technologies it uses.</p>
</div>
<div class='col-4'>
<img src='https://via.placeholder.com/100' class='img-fluid' alt='placeholder image'>
</div>
</div>
</div>
</div>CodePudding user response:
The issue, as I see it, is that you've made a mistake with your overall structure. The first 8 unit column and the 4 unit column which contains the image should be in the same row. I've added one of the missing closing div tags ahead of the latter to achieve that.
I'm not sure this is what you want since your specifications are a bit ambiguous. My advice, though, is to start any layout from the outside, establishing your primary structure first, then add interior structure. It's easy to see what went wrong if you work a step at a time.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div class='container'>
<hr />
<!-- begin template -->
<div class='row'>
<div class='col-8'>
<div class='container-fluid p-0'>
<div class='row'>
<div class='col'>
<h3>Project Name</h3>
</div>
<div class='col text-end'>
<p>Project Status</p>
</div>
</div>
<div class='row'>
<div class='col'>
<p><i class='fa fa-arrow-right'></i> Tech 1, Tech 2, Tech 3</p>
</div>
<div class='row'>
<div class='col'>
<p>This is a description of the project, its goals, its challenges, the technologies it uses.</p>
</div>
</div>
</div>
</div>
</div>
<div class='col-4'>
<img src='https://via.placeholder.com/100' class='img-fluid' alt='placeholder image'>
</div>
</div>
</div>