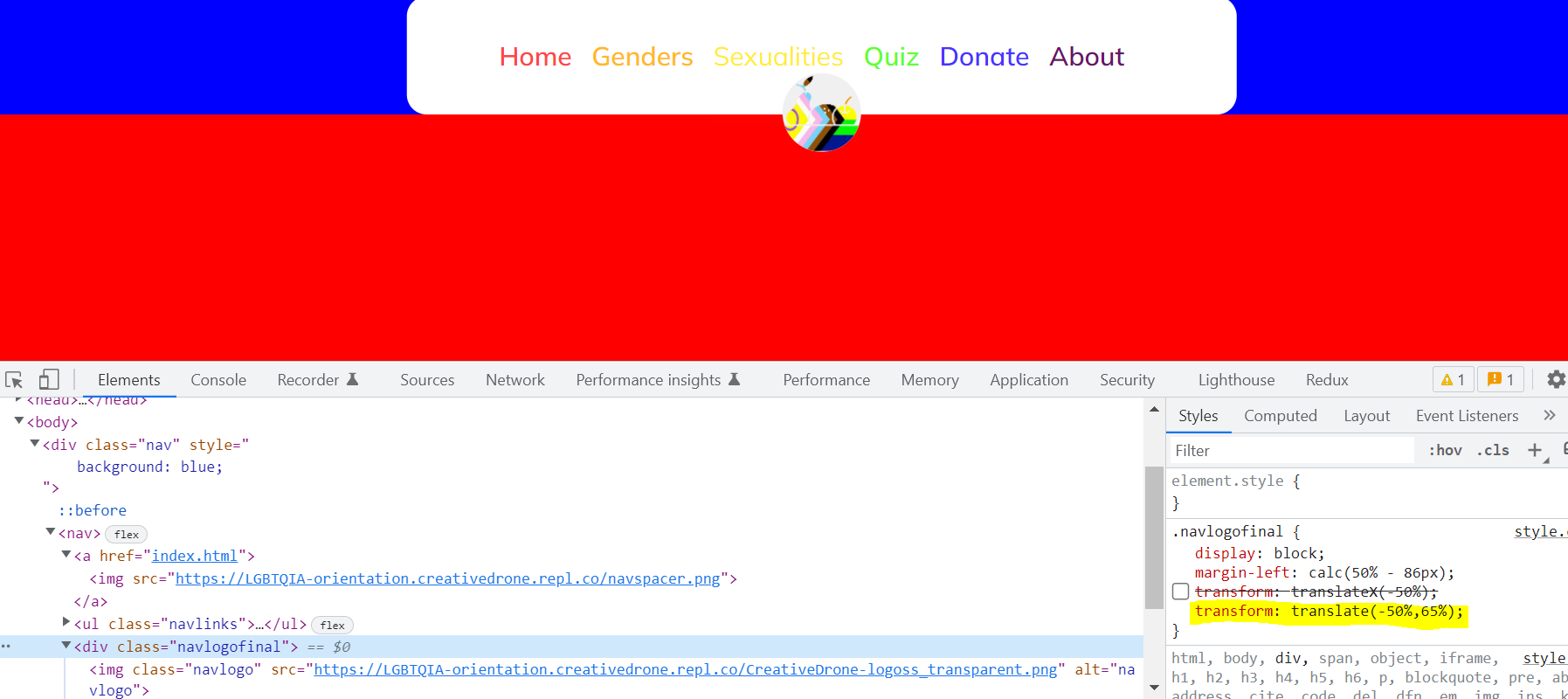
I am just starting my first public site and I ran into an issue. I want to make my logo for it circular(which I have already done) on the navbar, and then make it halfway between the end of the navbar and the body. I want to know how to add bottom padding or add elements further down to the navbar vertically without it changing how far down the Navbar background(white) ends. The website URL right now is ![[1]: https://i.stack.imgur.com/WwmmE.png](https://img.codepudding.com/202211/b410796f4bbd4b4b842ab04cd74cb06c.png)

Here are the 2 changed styles. You can also check to see if any of the other css properties are really required:
nav {
display: inline-flex;
background-color: #ffffff;
width: 50%;
left: 50%;
transform: translateX(50%);
margin: 0 auto;
border-style: solid;
border-radius: 15px;
height: 90px
}
.navlogofinal {
display: block;
margin-left: calc(50% - 86px);
transform: translate(-50%, 65%);
}
