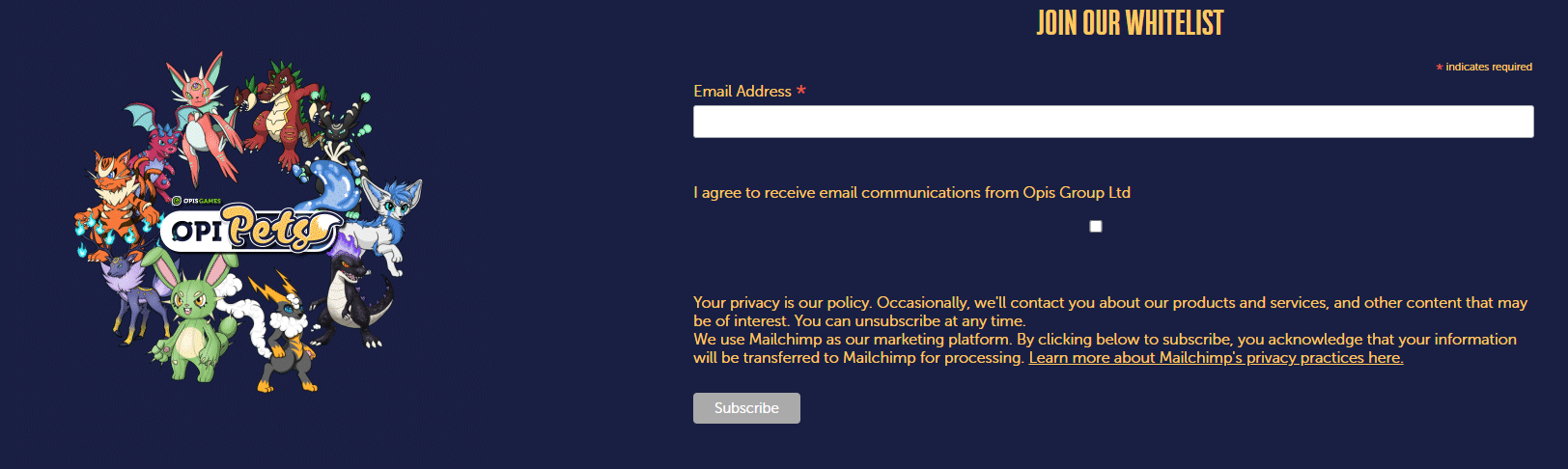
This is a signup form from MAILCHIMP I'm trying to customize. I'm almost there, I just need to put the checkbox to the left of the sentence before it.

I tried using all sorts of "align" commands in CSS with the checkbox object as the class name, also the parent objects it sits inside. No luck. I'm sure I'm missing something simple...
@font-face {
font-family: museo-sans;
src: url(/fonts/museosans_300.otf) format("opentype");
font-display: auto;
font-style: normal;
font-weight: 300;
font-stretch: normal
}
@font-face {
font-family: museo-sans-bold;
src: url(/fonts/museosans_700.otf) format("opentype");
font-display: auto;
font-style: normal;
font-weight: 700;
font-stretch: normal
}
@font-face {
font-family: bwstretch;
src: url(/fonts/BWSTRETCH-BLACK.OTF) format("opentype");
font-display: auto;
font-style: normal;
font-weight: 800;
font-stretch: normal
}
h2 {
font-family: bwstretch;
text-align: center;
text-transform: uppercase;
font-size: 2em !important;
}
* {
margin: 0;
padding: 0;
border: none;
font-family: museo-sans;
color: #ffc860;
}
body {
font-size: 1em;
background-color: #191f43;
font-family: museo-sans;
}
#wrapper {
width: 80% overflow: auto;
/* will contain if #first is longer than #second */
background-color: #191f43;
}
#first {
width: 40%;
float: left;
/* add this */
padding-left: 5%;
background-color: #191f43;
}
#mc_embed_signup {
width: 60% float:left;
/* add this */
overflow: hidden;
/* if you don't want #second to wrap below #first */
background-color: #191f43;
color: #ffc860;
font-family: museo-sans;
}
#mc-embedded-subscribe-form input[type=checkbox] {
display: flex;
width: auto;
}
#mergeRow-gdpr {
margin-top: 20px;
}
#mergeRow-gdpr fieldset label {
font-weight: normal;
}
#mc-embedded-subscribe-form .mc_fieldset {
border: none;
min-height: 0px;
padding-bottom: 0px;
}<body>
<!-- Start MailChimp stuff -->
<!-- Begin Mailchimp Signup Form -->
<link href="//cdn-images.mailchimp.com/embedcode/classic-071822.css" rel="stylesheet" type="text/css">
<div id="wrapper">
<div id="first"><img src="https://via.placeholder.com/100"></div>
<div id="mc_embed_signup">
<form action="https://opipets.us17.list-manage.com/subscribe/post?u=3fa8d83aedc08e2a8814c787c&id=27f9c81072&v_id=4140&f_id=00bb56e0f0" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" target="_blank"
novalidate>
<div id="mc_embed_signup_scroll">
<h2>Join our Whitelist</h2>
<div ><span >*</span> indicates required</div>
<div >
<label for="mce-EMAIL">Email Address <span >*</span>
</label>
<input type="email" value="" name="EMAIL" id="mce-EMAIL" required>
</div>
<div id="mergeRow-gdpr" >
<div >
<p>I agree to receive email communications from Opis Group Ltd</p>
<br>
<fieldset name="interestgroup_field">
<label for="gdpr_90860"><input type="checkbox" id="gdpr_90860" name="gdpr[90860]" value="Y" ></label>
</fieldset>
<p>Your privacy is our policy. Occasionally, we'll contact you about our products and services, and other content that may be of interest. You can unsubscribe at any time.</p>
</div>
<div >
<p>We use Mailchimp as our marketing platform. By clicking below to subscribe, you acknowledge that your information will be transferred to Mailchimp for processing. <a href="https://mailchimp.com/legal/terms" target="_blank">Learn more about Mailchimp's privacy practices here.</a></p>
</div>
</div>
<div hidden="true"><input type="hidden" name="tags" value="6456416,6456520"></div>
<div id="mce-responses" >
<div id="mce-error-response" style="display:none"></div>
<div id="mce-success-response" style="display:none"></div>
</div>
<!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_3fa8d83aedc08e2a8814c787c_27f9c81072" tabindex="-1" value=""></div>
<div ><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" ></div>
</div>
</form>
</div>
</div>
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script>
<script type='text/javascript'>
(function($) {
window.fnames = new Array();
window.ftypes = new Array();
fnames[0] = 'EMAIL';
ftypes[0] = 'email';
}(jQuery));
var $mcj = jQuery.noConflict(true);
</script>
<!--End mc_embed_signup-->
<!-- End MailChimp stuff -->
</body>CodePudding user response:
So all i did was wrap it in a span and then flex'ed it. Hope this helped!
@font-face {
font-family: museo-sans;
src: url(/fonts/museosans_300.otf) format("opentype");
font-display: auto;
font-style: normal;
font-weight: 300;
font-stretch: normal
}
@font-face {
font-family: museo-sans-bold;
src: url(/fonts/museosans_700.otf) format("opentype");
font-display: auto;
font-style: normal;
font-weight: 700;
font-stretch: normal
}
@font-face {
font-family: bwstretch;
src: url(/fonts/BWSTRETCH-BLACK.OTF) format("opentype");
font-display: auto;
font-style: normal;
font-weight: 800;
font-stretch: normal
}
h2 {
font-family: bwstretch;
text-align: center;
text-transform: uppercase;
font-size: 2em !important;
}
* {
margin: 0;
padding: 0;
border: none;
font-family: museo-sans;
color: #ffc860;
}
body {
font-size: 1em;
background-color: #191f43;
font-family: museo-sans;
}
#wrapper {
width: 80%;
overflow: auto; /* will contain if #first is longer than #second */
background-color: #191f43;
}
#first {
width: 40%;
float:left; /* add this */
padding-left: 5%;
background-color: #191f43;
}
#mc_embed_signup {
width: 60%;
float:left; /* add this */
overflow: hidden; /* if you don't want #second to wrap below #first */
background-color: #191f43;
color: #ffc860;
font-family: museo-sans;
}
#mc-embedded-subscribe-form input[type=checkbox]{
display: flex;
width: auto;
}
#mergeRow-gdpr {
margin-top: 20px;
}
#mergeRow-gdpr fieldset label {
font-weight: normal;
}
#mc-embedded-subscribe-form .mc_fieldset{
border:none;
min-height: 0px;
padding-bottom:0px;}
span{
display: flex;
align-items: center;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="/assets/signup.css">
</head>
<body>
<!-- Start MailChimp stuff -->
<!-- Begin Mailchimp Signup Form -->
<link href="//cdn-images.mailchimp.com/embedcode/classic-071822.css" rel="stylesheet" type="text/css">
<div id="wrapper">
<div id="first"><img src="images/genesis.gif"></div>
<div id="mc_embed_signup">
<form
action="https://opipets.us17.list-manage.com/subscribe/post?u=3fa8d83aedc08e2a8814c787c&id=27f9c81072&v_id=4140&f_id=00bb56e0f0"
method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form"
target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<h2>Join our Whitelist</h2>
<div ><span >*</span> indicates required</div>
<div >
<label for="mce-EMAIL">Email Address <span >*</span>
</label>
<input type="email" value="" name="EMAIL" id="mce-EMAIL" required>
</div>
<div id="mergeRow-gdpr" >
<div >
<--! Span opening -->
<span>
<label for="gdpr_90860"><input type="checkbox"
id="gdpr_90860" name="gdpr[90860]" value="Y"
></label>
<p>I agree to receive email communications from Opis Group Ltd</p>
</span>
<--! Span closing -->
<br>
<fieldset name="interestgroup_field">
</fieldset>
<p>Your privacy is our policy. Occasionally, we'll contact you about our products and
services, and other content that may be of interest. You can unsubscribe at any time.
</p>
</div>
<div >
<p>We use Mailchimp as our marketing platform. By clicking below to subscribe, you
acknowledge that your information will be transferred to Mailchimp for processing. <a
href="https://mailchimp.com/legal/terms" target="_blank">Learn more about
Mailchimp's privacy practices here.</a></p>
</div>
</div>
<div hidden="true"><input type="hidden" name="tags" value="6456416,6456520"></div>
<div id="mce-responses" >
<div id="mce-error-response" style="display:none"></div>
<div id="mce-success-response" style="display:none"></div>
</div>
<!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text"
name="b_3fa8d83aedc08e2a8814c787c_27f9c81072" tabindex="-1" value=""></div>
<div ><input type="submit" value="Subscribe" name="subscribe"
id="mc-embedded-subscribe" ></div>
</div>
</form>
</div>
</div>
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script>
<script type='text/javascript'>
(function ($) {
window.fnames = new Array();
window.ftypes = new Array();
fnames[0] = 'EMAIL';
ftypes[0] = 'email';
}(jQuery));
var $mcj = jQuery.noConflict(true);
</script>
<!--End mc_embed_signup-->
<!-- End MailChimp stuff -->
</body>
</html>CodePudding user response:
- Input label text shouldn't be in a separate paragraph. I've added it to the actual label.
- Override block display and 100% width on checkboxes (set by the external stylesheet).
Other protips:
- Don't use line breaks for spacing. That's not what they're for. Use margin or padding.
- Floats are an outdated layout technique. Use flexbox, inline-block display, or CSS grid.
- Be sure to restrain the size of your image to the container. I put in a larger image placeholder and it overflowed behind the form. Set max-width.
@font-face {
font-family: museo-sans;
src: url(/fonts/museosans_300.otf) format("opentype");
font-display: auto;
font-style: normal;
font-weight: 300;
font-stretch: normal
}
@font-face {
font-family: museo-sans-bold;
src: url(/fonts/museosans_700.otf) format("opentype");
font-display: auto;
font-style: normal;
font-weight: 700;
font-stretch: normal
}
@font-face {
font-family: bwstretch;
src: url(/fonts/BWSTRETCH-BLACK.OTF) format("opentype");
font-display: auto;
font-style: normal;
font-weight: 800;
font-stretch: normal
}
h2 {
font-family: bwstretch;
text-align: center;
text-transform: uppercase;
font-size: 2em !important;
}
* {
margin: 0;
padding: 0;
border: none;
font-family: museo-sans;
color: #ffc860;
}
body {
font-size: 1em;
background-color: #191f43;
font-family: museo-sans;
}
#wrapper {
width: 80% overflow: auto;
/* will contain if #first is longer than #second */
background-color: #191f43;
}
#first {
width: 40%;
float: left;
/* add this */
padding-left: 5%;
background-color: #191f43;
}
#mc_embed_signup {
width: 60% float:left;
/* add this */
overflow: hidden;
/* if you don't want #second to wrap below #first */
background-color: #191f43;
color: #ffc860;
font-family: museo-sans;
}
#mc_embed_signup .mc-field-group input[type=checkbox] {
width: auto;
display: inline-block;
}
#mergeRow-gdpr {
margin-top: 20px;
}
#mergeRow-gdpr fieldset label {
font-weight: normal;
}
#mc-embedded-subscribe-form .mc_fieldset {
border: none;
min-height: 0px;
padding-bottom: 0px;
}<body>
<!-- Start MailChimp stuff -->
<!-- Begin Mailchimp Signup Form -->
<link href="//cdn-images.mailchimp.com/embedcode/classic-071822.css" rel="stylesheet" type="text/css">
<div id="wrapper">
<div id="first"><img src="https://via.placeholder.com/100"></div>
<div id="mc_embed_signup">
<form action="https://opipets.us17.list-manage.com/subscribe/post?u=3fa8d83aedc08e2a8814c787c&id=27f9c81072&v_id=4140&f_id=00bb56e0f0" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" target="_blank"
novalidate>
<div id="mc_embed_signup_scroll">
<h2>Join our Whitelist</h2>
<div ><span >*</span> indicates required</div>
<div >
<label for="mce-EMAIL">Email Address <span >*</span>
</label>
<input type="email" value="" name="EMAIL" id="mce-EMAIL" required>
</div>
<div id="mergeRow-gdpr" >
<div >
<fieldset name="interestgroup_field">
<label for="gdpr_90860"><input type="checkbox" id="gdpr_90860" name="gdpr[90860]" value="Y" > I agree to receive email communications from Opis Group Ltd</label>
</fieldset>
<p>Your privacy is our policy. Occasionally, we'll contact you about our products and services, and other content that may be of interest. You can unsubscribe at any time.</p>
</div>
<div >
<p>We use Mailchimp as our marketing platform. By clicking below to subscribe, you acknowledge that your information will be transferred to Mailchimp for processing. <a href="https://mailchimp.com/legal/terms" target="_blank">Learn more about Mailchimp's privacy practices here.</a></p>
</div>
</div>
<div hidden="true"><input type="hidden" name="tags" value="6456416,6456520"></div>
<div id="mce-responses" >
<div id="mce-error-response" style="display:none"></div>
<div id="mce-success-response" style="display:none"></div>
</div>
<!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_3fa8d83aedc08e2a8814c787c_27f9c81072" tabindex="-1" value=""></div>
<div ><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" ></div>
</div>
</form>
</div>
</div>
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script>
<script type='text/javascript'>
(function($) {
window.fnames = new Array();
window.ftypes = new Array();
fnames[0] = 'EMAIL';
ftypes[0] = 'email';
}(jQuery));
var $mcj = jQuery.noConflict(true);
</script>
<!--End mc_embed_signup-->
<!-- End MailChimp stuff -->
</body>CodePudding user response:
I'd suggest using putting the checkbox and paragraph in a shared div and setting that to display: flex;
i.e:
<div >
<fieldset>
<p>
</div>
.class {
display: flex;
justify-content: center;
align-items: center;
}
CodePudding user response:
Wrap your input & label one container apply flex
<div style="display:flex">
<input type="checkbox">
<p>I agree to receive email communications from Opis Group Ltd</p>
</div>
