Basically, it should be possible to copy html-code directly into a Quarto document (.qmd) and then render it to an html-website.
I tried to do that and copied the following code from the 
Do I make something wrong?
CodePudding user response:
For me it works as expected, eg.
---
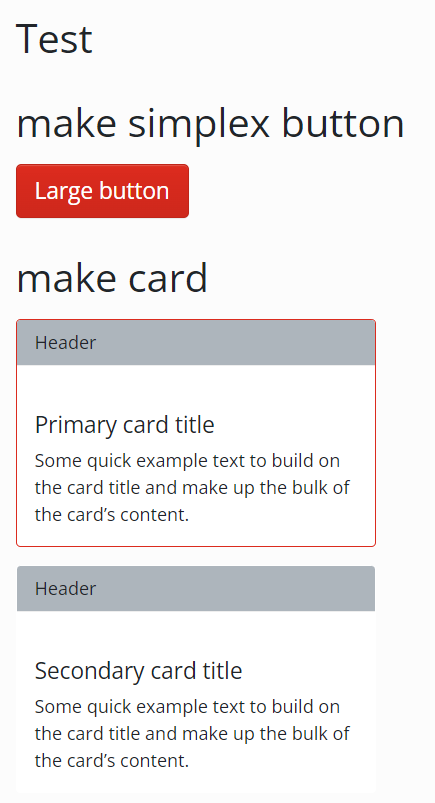
title: "Test"
---
# make simplex button
<button type="button" >Large button</button>
# make card
<div style="max-width: 20rem;">
<div >Header</div>
<div >
<h4 >Primary card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
<div style="max-width: 20rem;">
<div >Header</div>
<div >
<h4 >Secondary card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
Output:
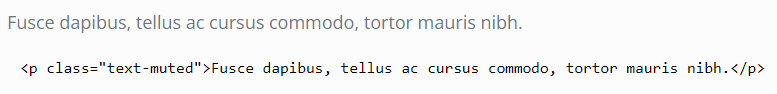
I assume your problem is related to spaces, e.g. this works
<p >Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
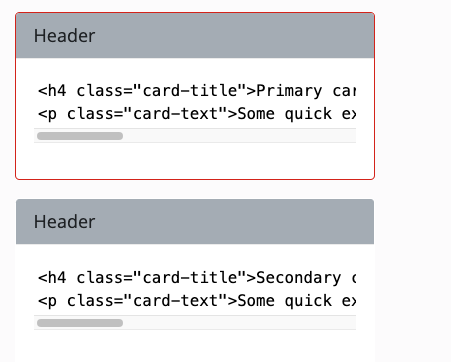
while if there are white spaces in the beginning of a line, it does not work, e.g.
<p >Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
CodePudding user response:
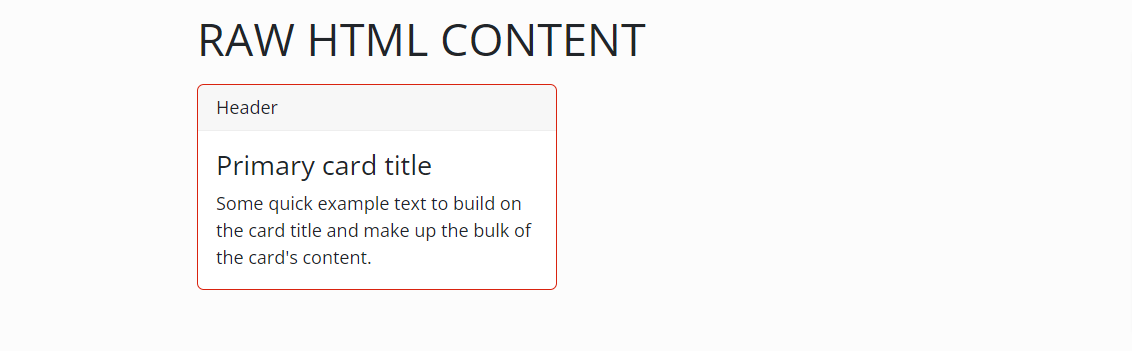
You can add raw HTML content to the quarto document safely by letting quarto (actually pandoc!) know that you are adding raw content and to do that warp the html code as is with {=html}.
---
title: "RAW HTML CONTENT"
format: html
css: bootstrap.min.css
---
```{=html}
<div style="max-width: 20rem;">
<div >Header</div>
<div >
<h4 >Primary card title</h4>
<p >Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
```