I can't seem to activate Cache-Control max-age in an Azure storage blob in Python via the following code:
contentSettings = ContentSettings(cache_control="max-age=86400")
containerClient.upload_blob(blobname, theBytes, length=byteCount,
overwrite=True, content_settings=contentSettings)
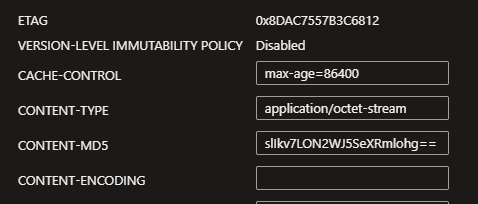
In the web based Azure storage browser, it appears max-age is correctly set:

However, max-age doesn't seem to be propagated to a browser client when the blob is downloaded. The file is downloaded correctly but is never cached in the client. If it matters, I'm using to axios to retrieve the file:
axios.get(url, { responseType: "arraybuffer" })...
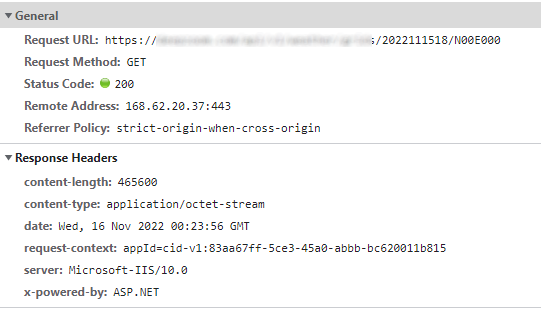
Here's the chrome developer network view of the file. Notice max-age is missing:
One other oddity: The Azure doc for ContentSettings contains the phrase:
If the cache_control has previously been set for the blob, that value is stored. Which means what exactly?
What am I doing wrong?
CodePudding user response:
One possible reason for this could be the CORS settings which is preventing response headers being exposed to the client.
Please check the Exposed Headers CORS settings for blob service on the storage account and make sure all x-ms-* response headers are exposed.
You can also try by setting * (i.e. all response headers) for exposed header CORS setting.
CodePudding user response:
Thanks for the suggestion Gaurav. It turned out the problem was (as is usually the case) my own stupidity. I was fetching the file via an ASP.net core controller/service and this wasn't propagating the Etag and Cache-Control values fetched from the Azure blob.
It seems curious there doesn't seem to be an easy way to do this. All of the Azure blob ASP.net core examples I found manually copy over the individual blob properties rather than automatically propagating them.