I'm working with HTML template that works on every mail client properly. But in Gmail, the layout is breaking.
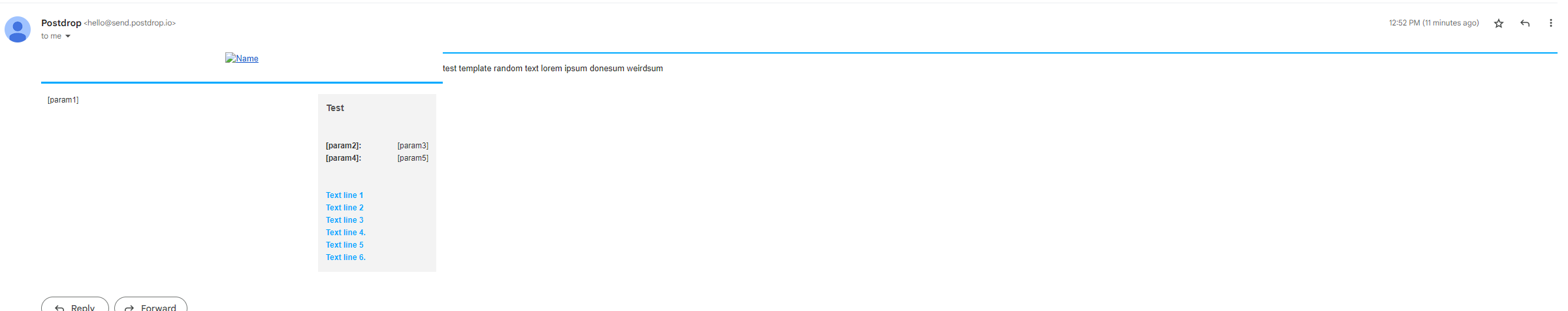
This is how it looks on gmail:

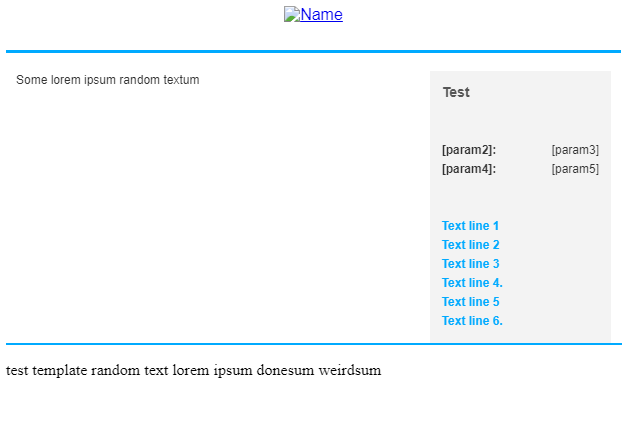
And this is how it looks everywhere else:

And here is mycode:
<body>
<table role="presentation" width="615" align="left" border="0" cellpadding="0" cellspacing="0"
style="font-family: Arial, Verdana, sans-serif;">
<tr>
<td align="center"><a href="#" target="_blank"><img src="#" border="0" alt="Name" /></a></td>
</tr>
<tr>
<td>
<br>
<hr style="height:0.5px" color="#00aaff">
<div style="font-family:arial; font-size:12px;">
<table width="595" align="center" border="0" cellpadding="0" cellspacing="0"
style="font-size: 12px; font-family: Arial, sans-serif; color: #333333; line-height: 19px;">
<tr>
<td height="10" style="line-height: 1px;"> </td>
</tr>
<td valign="top">Some lorem ipsum random textum <br /><br /></td>
<td width="10" style="line-height: 1px;"> </td>
<td valign="top" align="right">
<table cellpadding="0" cellspacing="12" border="0" bgcolor="#f3f3f3">
<td>
<table cellpadding="0" cellspacing="0" border="0"
style="font-family:Arial, Sans-Serif; font-size: 12px; color: #333333; line-height: 19px;">
<tr>
<td>
<font face="Arial, Helvetica, sans-serif" color="#555555" style="font-size: 14px;"><b>Test</b>
</font><br /><br /><br />
</td>
</tr>
<tr>
<td width="110"><b>[param2]:</b></td>
<td>[param3]</td>
</tr>
<tr>
<td><b>[param4]:</b></td>
<td>[param5]</td>
</tr>
<tr>
<td colspan="2" nowrap="nowrap" style="color: #00aaff"><br /><br />
<b>Text line 1<br />Text line 2 <br />Text line 3 <br /> Text line 4. <br />Text line 5 <br />Text line
6.</b>
</td>
</tr>a
</table>
</tr>
</td>
</table>
</td>
</td>
</tr>
</table>
<hr style="height:0.5px" color="#00aaff">
<p>test template random text lorem ipsum donesum weirdsum</p>
</body>I've tried everything - includes changing min-width or max-width by viewport but it still broken. Can anyone help me?
CodePudding user response:
It's look like you are missing a lot of closing HTML tags. This may cause your layout to break.
See more:
