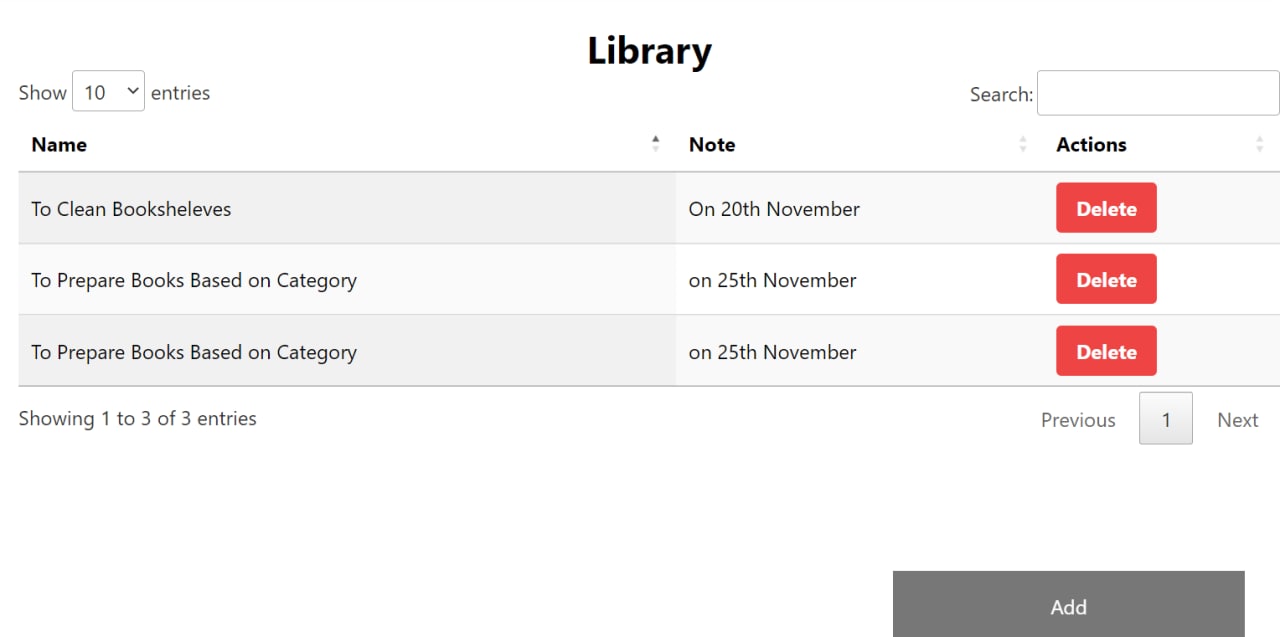
On my webpage I have a to-do list table where library employees can write down and note the tasks they have to do (shown below):
 Here is my table code:
Here is my table code:
</div>
<table id="myTable" >
<thead>
<tr>
<th>Name</th>
<th>Note</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr>
<td>To Clean Booksheleves</td>
<td>On 20th November</td>
<td><button >
Delete
</button></td>
</tr>
<tr>
<td>To Prepare Books Based on Category</td>
<td>on 25th November</td>
<td><button >
Delete
</button></td>
</tr>
</tbody>
</table>
</div>
</div>
I have an "Add" button. When employees click on this "Add" button, there will be a popup window where they can input the name of new tasks and also the notes. Here is its code:
(HTML & CSS):
<button style="background-color: #555; color: white; padding: 16px 20px; border: none; cursor: pointer; opacity: 0.8;
position: fixed; bottom: 23px; right: 28px; width: 280px;" onclick="Popup()">Add</button>
<div style="display: none; position: fixed;bottom: 0; right: 15px; border: 3px solid #f1f1f1; z-index: 9;" id="myForm">
<form action="/action_page.php" style="max-width: 300px; padding: 10px; background-color: white;">
<h1>Add Tasks</h1>
<label for="name"><b>Name</b></label>
<input type="text" placeholder="Enter Your New Tasks" name="task" required>
<input type="text" placeholder="Enter Notes" name="note">
<button type="submit" style="background-color: #04AA6D; color: white; padding: 16px 20px; border: none; cursor: pointer;
width: 100%; margin-bottom:10px; opacity: 0.8;">Login</button>
<button type="button" style=" background-color: red;" onclick="closePopUp()">Close</button>
</form>
(Script):
script>
function Popup() {
document.getElementById("myForm").style.display = "block";
}
function closePopup() {
document.getElementById("myForm").style.display = "none";
}
</script>
Simply, what should I do to pass value from textboxes in the popup window to the to-do list table? Another word, what should I do to add a new row to the to-do list table by using input from the popup window textboxes?
CodePudding user response:
On Click of the Submit button, Just Get Access to form data & generate UI Dynamically as shown below.
function Popup() {
document.getElementById("myForm").style.display = "block";
}
function closePopUp() {
document.getElementById("myForm").style.display = "none";
}
// Event For Submit Button
document.getElementById("submitBtn").addEventListener("click", (e) => {
// Prevent From Redirection (Default Submit Behaviour)
e.preventDefault();
const form = document.getElementById("form");
const formData = new FormData(form);
const task = formData.get("task");
const note = formData.get("note");
// Add New Table Row only if Some Data is Available
if (task !== "" && note !== "") {
const tbody = document.getElementById("tbody");
const tr = document.createElement("tr");
tr.innerHTML = `
<td>${task}</td>
<td>${note}</td>
<td><button >
Delete
</button></td>
`;
tbody.append(tr);
// Reset the Form to Clear existing Data from Input Fields
form.reset();
}
// Close The Pop Up after Adding.
closePopUp();
});<head>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
</div>
<table id="myTable" >
<thead>
<tr>
<th>Name</th>
<th>Note</th>
<th>Actions</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td>To Clean Booksheleves</td>
<td>On 20th November</td>
<td><button >
Delete
</button></td>
</tr>
<tr>
<td>To Prepare Books Based on Category</td>
<td>on 25th November</td>
<td><button >
Delete
</button></td>
</tr>
</tbody>
</table>
</div>
</div>
<button style="background-color: #555; color: white; padding: 16px 20px; border: none; cursor: pointer; opacity: 0.8;
position: fixed; bottom: 23px; right: 28px; width: 280px;" onclick="Popup()">Add</button>
<div style="display: none; position: fixed;bottom: 0; right: 15px; border: 3px solid #f1f1f1; z-index: 9;" id="myForm">
<form id="form" action="/action_page.php" style="max-width: 300px; padding: 10px; background-color: white;">
<h1>Add Tasks</h1>
<label for="name"><b>Name</b></label>
<input type="text" placeholder="Enter Your New Tasks" name="task" required>
<input type="text" placeholder="Enter Notes" name="note">
<button id="submitBtn" type="submit" style="background-color: #04AA6D; color: white; padding: 16px 20px; border: none; cursor: pointer;
width: 100%; margin-bottom:10px; opacity: 0.8;">Login</button>
<button type="button" style=" background-color: red;" onclick="closePopUp()">Close</button>
</form>
</body>