I have created five different colours in my drawable, however, when the background shows on the android handheld the colour width is not equal for each colour.
My goal is to make each colour width equal in the drawable level.
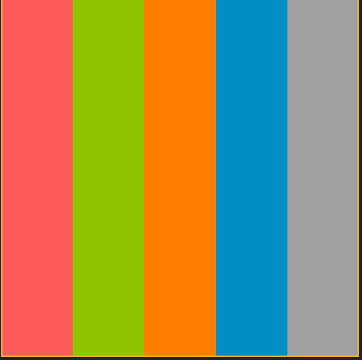
This is what I like to achieve:
Drawable:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:right="50dp">
<shape android:shape="rectangle">
<size android:height="250dp" android:width="50dp"/>
<solid android:color="@color/red_background_70_lighter"/>
</shape>
</item>
<item android:left="50dp">
<shape android:shape="rectangle">
<size android:height="250dp" android:width="50dp"/>
<solid android:color="@android:color/holo_green_light"/>
</shape>
</item>
<item android:left="100dp">
<shape android:shape="rectangle">
<size android:height="250dp" android:width="50dp"/>
<solid android:color="@android:color/holo_orange_dark"/>
</shape>
</item>
<item android:left="150dp">
<shape android:shape="rectangle">
<size android:height="250dp" android:width="50dp"/>
<solid android:color="@android:color/holo_blue_dark"/>
</shape>
</item>
<item android:left="200dp">
<shape android:shape="rectangle">
<size android:height="250dp" android:width="50dp"/>
<solid android:color="@android:color/darker_gray"/>
</shape>
</item>
<item android:top="-2dp" android:right="0dp" android:left="0dp">
<shape>
<solid android:color="@android:color/transparent" />
<stroke
android:width="1dp"
android:color="@android:color/holo_orange_light" />
</shape>
</item>
</layer-list>
This is what I have on the Android HH at the moment:
CodePudding user response:
Try this: 1.. create 9 patch png image (containing equal width rectangles) .. 2.. set created file as background..
Hope this works.. for using 9 patch.. here is the link https://developer.android.com/studio/write/draw9patch .. as you mentioned it will slow down the recycler view... here is another apprach.. nest constraint layout in your view (I have nested it in Relative Layout..
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:id="@ id/rootLayout"
tools:context=".MainActivity">
android:layout_width="match_parent"
android:layout_height="400dp">
<LinearLayout
android:id="@ id/dropables"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"></LinearLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@ id/dropables"
android:layout_marginTop="5dp"
android:padding="5dp">
<TextView
android:id="@ id/holder1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="@color/blue"
app:layout_constraintHeight_default="percent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.25" />
<TextView
android:id="@ id/holder2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="@color/red"
app:layout_constraintHeight_default="percent"
app:layout_constraintLeft_toRightOf="@id/holder1"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.25"/>
<TextView
android:id="@ id/holder3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="@color/blueShade"
app:layout_constraintHeight_default="percent"
app:layout_constraintLeft_toRightOf="@id/holder2"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.25"/>
<TextView
android:id="@ id/holder4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="@color/black"
app:layout_constraintHeight_default="percent"
app:layout_constraintLeft_toRightOf="@id/holder3"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.25"/>
<TextView
android:id="@ id/Actucal_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintHeight_default="percent"
app:layout_constraintLeft_toLeftOf="parent"
android:text="Your Text"
android:textColor="@color/white"
android:textAlignment="center"
android:textSize="40dp"
android:paddingTop="20dp"
app:layout_constraintTop_toTopOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</RelativeLayout>
I have used text view as holder for background color .. if u want to change color of specific strip. change color of that "holder" programmatically.