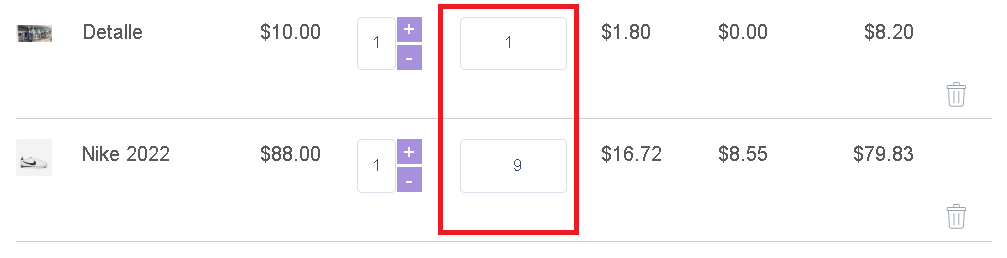
I have several input fields that allow me to add or update discounts to the products added to the shopping cart:
<div >
<input type="text" name="dtoupdate[3][Normal][Normal][Normal][1][%]" value="3" autocomplete="off" data-validation="number" data-validation-allowing="float">
</div>
<div >
<input type="text" name="dtoupdate[6][Normal][Normal][Normal][1][%]" value="1" autocomplete="off" data-validation="number" data-validation-allowing="float">
</div>
<div >
<input type="text" name="dtoupdate[10][Normal][Normal][Normal][1][%]" value="0" autocomplete="off" data-validation="number" data-validation-allowing="float">
</div>
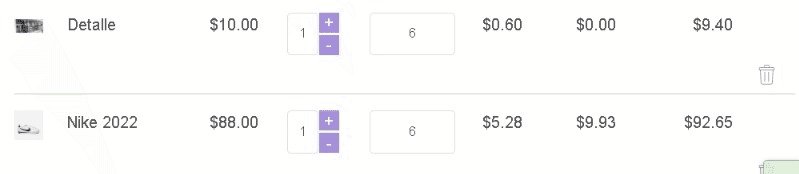
This data is generated according to the items added to the cart:
I have added $this attributes in my ajax code so that when some of them are modified, it only updates the input field that is being modified, but unfortunately it does not work for me, if I modify one of those input fields, all of them are modified.
$(function() {
$(document).on('input', '.dto', function(e){
e.preventDefault();
$this = $(this);
var formData = [];
$('input[name^="dtoupdate"]').each(function() {
formData.push(this.value);
});
var formData = $(this).serializeArray();
var url = "update_cart.ini.php";
$.ajax({
url: url,
type: "POST",
data: formData,
cache: false,
})
.done(function(data) {
let res = JSON.parse(data);
if(res.status){
$('.alert-success').fadeIn();
$('.alert-success').html(res.message).delay(2000).fadeOut(2000);
} else {
$('.alert-danger').fadeIn();
$('.alert-danger').html(res.message).delay(2000).fadeOut(2000);
}
})
.fail(function( jqXHR, textStatus ) {
/*alert("Ajax Request fail");
console.log(jqXHR.responseText);
console.log("Request failed: " textStatus );*/
})
});
});
What changes should I make so that it only updates data from the input that is being modified?
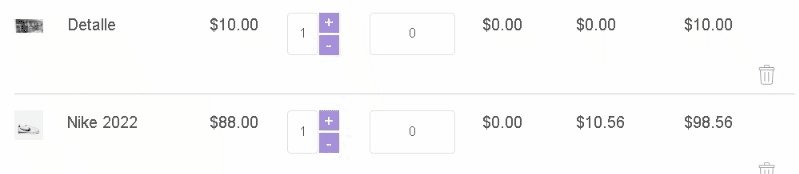
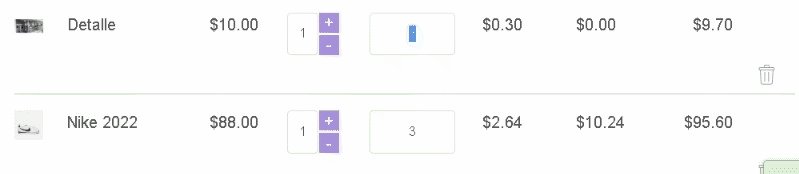
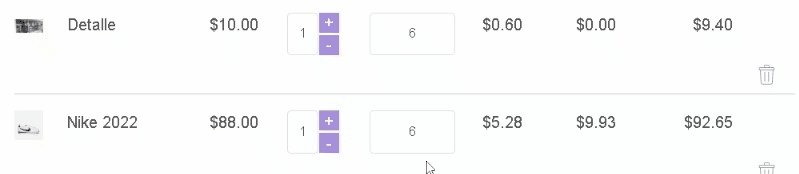
This is the error if I modify an input (input) the others are also modified here is a gif of the error:
CodePudding user response:
Try this to send only one field
const field = {};
field[this.name] = this.value;
$.ajax({
url: url,
methodd: "POST",
data: field,