I want to render a list in react native. The list items should be very simple, at least in theory. It has a header and a body. The header is no problem. It's just a Text component. But I do struggle with the body component.
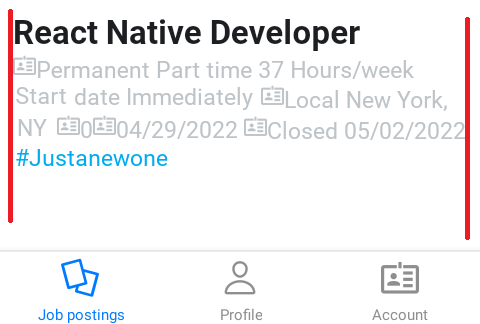
This is how the list item looks like right now:
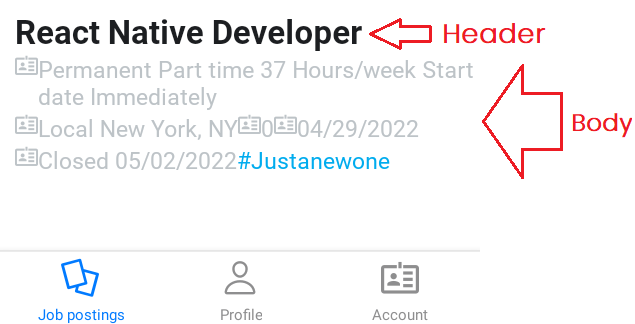
Below is an illustration on how I would like the list item to look like:
As you see, the desired result would be to stack all the components in the body next to each other horizontally(flexDirection:'row'), this would require that part of the custom component(se below:"ListItemBodyElement") should break to a new line if it doesn't fit the previous line.
This is the current code(I've left out the code for the header component for brevity):
ParentView:
const ListItemBody = props => {
return <View style={{flexDirection:'row',flexWrap:'wrap',justifyContent:'flex-start'}}>{props.children}</View>;
};
The props.children contains of x ListItemBodyElement:
const ListItemBodyElement = props => {
return (
<View style={{flexDirection:'row'}}>
{props.icon && <props.icon style={styles.icon} name={props.iconName} />}
<Text style={{...styles.label, ...props.labelStyle}}>{props.label}</Text>
</View>
);
};
Is it possible to achieve the desired result?
Thanks in advance.
/Arif
CodePudding user response:
Try set word-break: break-all on Text.
This should prevent the text overflow, hopefully making it closer to the desired result.
Example:
<Text style={{ ...styles.label, ...props.labelStyle, wordBreak: "break-all" }}>
{props.label}
</Text>
Hope this will help!
CodePudding user response:
Try rendering all the elements within a Text component. This should order them sequentially and place oversized content on a new line.
const ListItemBody = props => {
return <View style={{flexDirection:'row',flexWrap:'wrap',justifyContent:'flex-start'}}>
<Text>{props.children}</Text>
</View>;
};