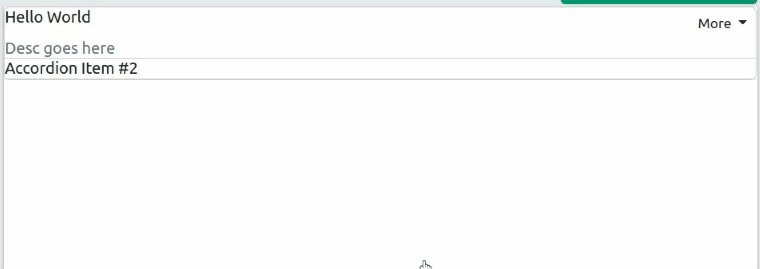
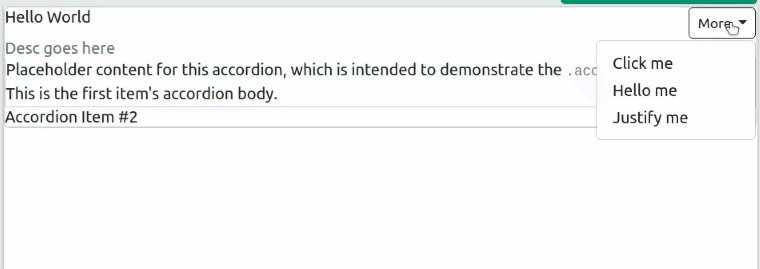
When the More button is clicked, it should NOT expand and collapse.
If the accordion initial state is open, it must stay open even if button is clicked, if initial state is collapsed then after the more button the accordion should not expand.
This means clicking the more button should not have any effect on the accordion.
<html>
<head>
<style>
.accordion {
margin: 30px;
}
.accordion-button.collapsed {
border-bottom: #ccc 1px solid
}
.accordion-body {
border-left: #673ab744 1px solid;
border-bottom: #673ab744 1px solid;
border-right: #673ab744 1px solid
}
.accordion-button {
display: inline !important
}
.flx-row {
display: flex;
justify-content: space-between;
}
.card-header-custom {
display: flex;
justify-content: space-between;
}
</style>
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
</head>
<body>
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material Symbols Outlined:opsz,wght,FILL,GRAD@48,400,0,0">
<div id="accordionFlushExample">
<div >
<h2 id="flush-headingOne">
<button type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseOne" aria-expanded="false" aria-controls="flush-collapseOne">
<div >
<div>
Hello World
</div>
<div id="abc">
</div>
</div>
<span >Desc goes here</span>
</button>
</h2>
<div id="flush-collapseOne" aria-labelledby="flush-headingOne" data-bs-parent="#accordionFlushExample">
<div >Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the first item's accordion body.</div>
</div>
</div>
<div >
<h2 id="flush-headingTwo">
<button type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseTwo" aria-expanded="false" aria-controls="flush-collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="flush-collapseTwo" aria-labelledby="flush-headingTwo" data-bs-parent="#accordionFlushExample">
<div >Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the second item's accordion body. Let's imagine this being filled with some actual content.</div>
</div>
</div>
</div>
<div >
<div ></div>
</div>
<script type="text/javascript">
$(".wdelete")
.off()
.on('click', function(event) {
if (confirm(`Are you sure to delete the workflow ${$(this).prev().parent().prev().val()}?`) == true) {
$(this)
.closest('.accordion-item')
.remove();
}
event.preventDefault();
event.stopPropagation();
});
$("#abc").html(`<div >
<button type="button" data-bs-toggle="dropdown" aria-expanded="false"> More </button>
<ul style="">
<li><a href="#">Click me</a></li>
<li><a href="#">Hello me</a></li>
<li><a href="#">Justify me</a></li>
</ul>
</div>`)
</script>
<div >
<div ></div>
</div>
<div >
<div ></div>
</div>
</body>
</html>CodePudding user response:
Your code is not working because you have a button that triggers the accordion and inside that button you have your div "More". So when you click the "More" it also triggers the accordion. You need to put your "More" button outside the first accordion button.
Also add this .accordion-button.collapsed div#abc to your CSS at line 6.
Something like this:
$(".wdelete")
.off()
.on('click', function(event) {
if (confirm(`Are you sure to delete the workflow ${$(this).prev().parent().prev().val()}?`) == true) {
$(this)
.closest('.accordion-item')
.remove();
}
event.preventDefault();
event.stopPropagation();
});
$("#abc").html(`<div >
<button type="button" data-bs-toggle="dropdown" aria-expanded="false"> More </button>
<ul style="">
<li><a href="#">Click me</a></li>
<li><a href="#">Hello me</a></li>
<li><a href="#">Justify me</a></li>
</ul>
</div>`).accordion {
margin: 30px;
}
.accordion-button.collapsed,
.accordion-button.collapsed div#abc {
border-bottom: #ccc 1px solid;
}
.accordion-body {
border-left: #673ab744 1px solid;
border-bottom: #673ab744 1px solid;
border-right: #673ab744 1px solid;
}
.accordion-button {
display: inline !important;
}
.flx-row {
display: flex;
justify-content: space-between;
}
.card-header-custom {
display: flex;
justify-content: space-between;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material Symbols Outlined:opsz,wght,FILL,GRAD@48,400,0,0">
<div id="accordionFlushExample">
<div >
<h2 id="flush-headingOne">
<div >
<!-- This block is your button that triggers the first accordion, notice the "data-bs-target" -->
<button type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseOne" aria-expanded="false" aria-controls="flush-collapseOne">
<div>Hello World</div>
<span >Desc goes here</span>
</button>
<!-- This is where your "More" button gets rendered, outside of <button> -->
<div id="abc"></div>
</div>
</h2>
<div id="flush-collapseOne" aria-labelledby="flush-headingOne" data-bs-parent="#accordionFlushExample">
<div >Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the first item's accordion body.</div>
</div>
</div>
<div >
<h2 id="flush-headingTwo">
<button type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseTwo" aria-expanded="false" aria-controls="flush-collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="flush-collapseTwo" aria-labelledby="flush-headingTwo" data-bs-parent="#accordionFlushExample">
<div >Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the second item's accordion body. Let's imagine this being filled with some actual content.
</div>
</div>
</div>
</div>
<div >
<div ></div>
</div>
<div >
<div ></div>
</div>
<div >
<div ></div>
</div>CodePudding user response:
I find that your More dropdown is inserted in the accordion button due to which you find the issue of accordion open/close when more dropdown get clicked.
In the below link, I have modified your code little bit where I have adjusted HTML, CSS and added 2 lines of jQuery which will be global for your HTML structure. Please refer below link: