just start play around with HTML and CSS, i'm try to create a Signup form.
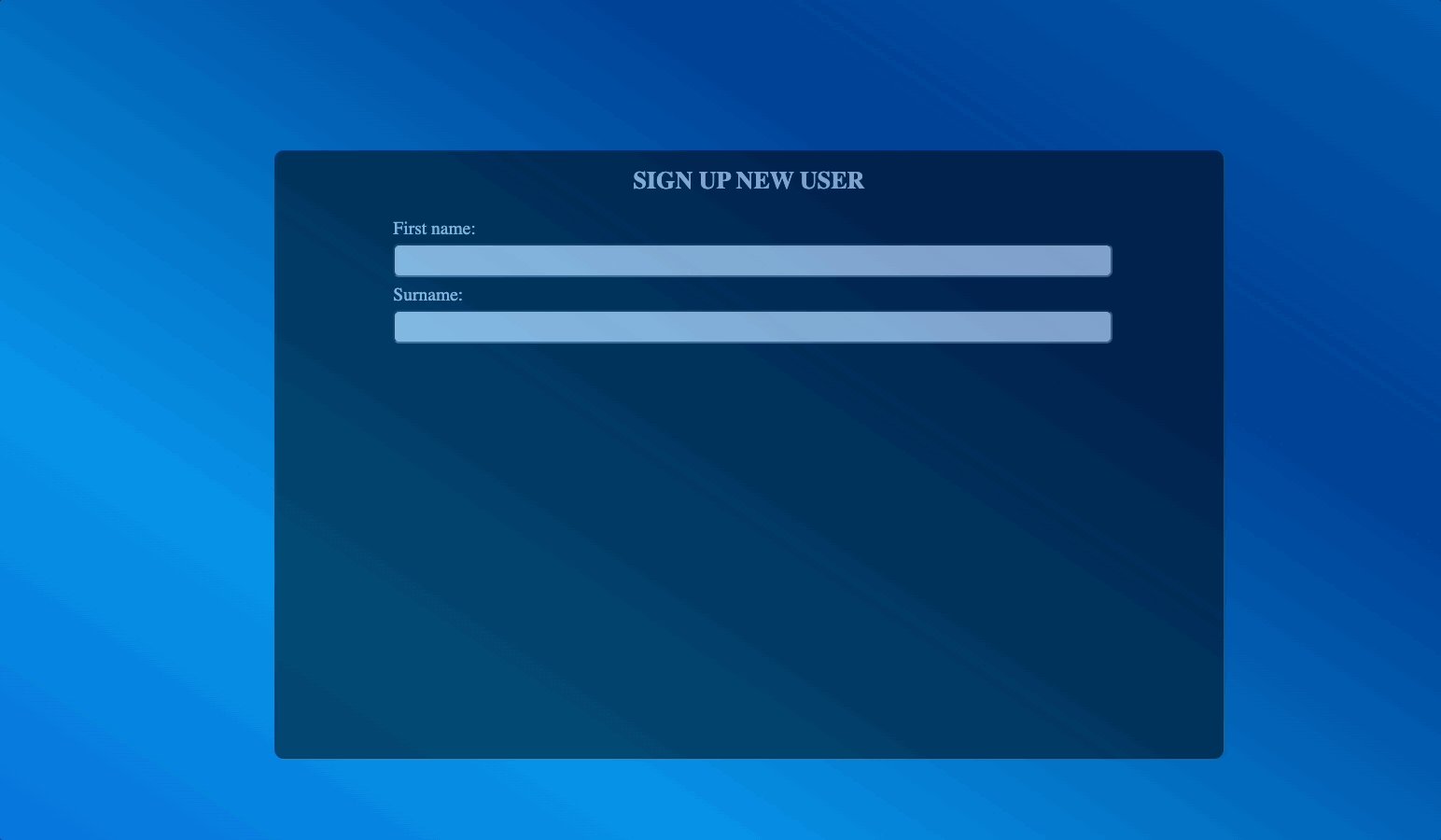
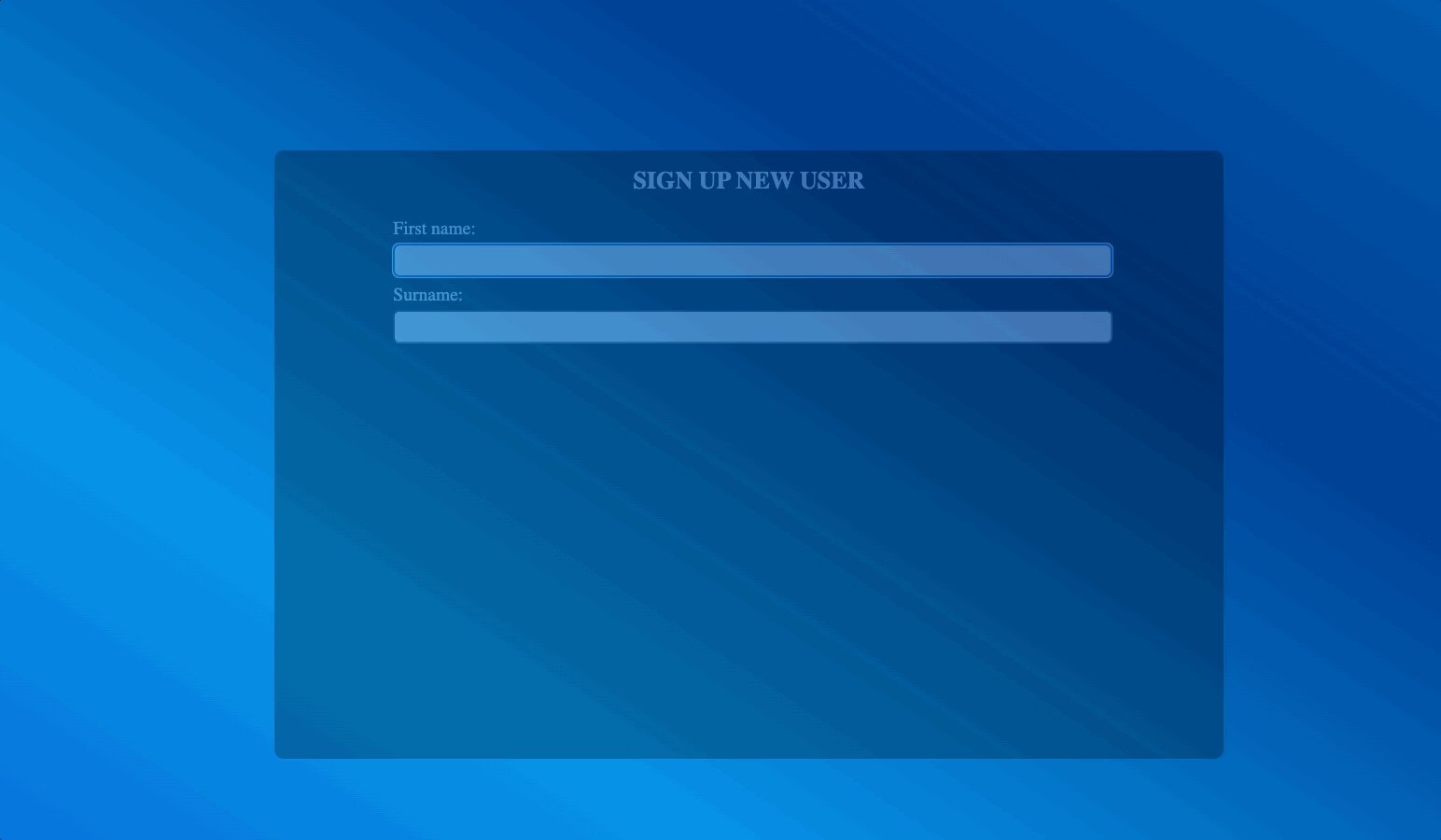
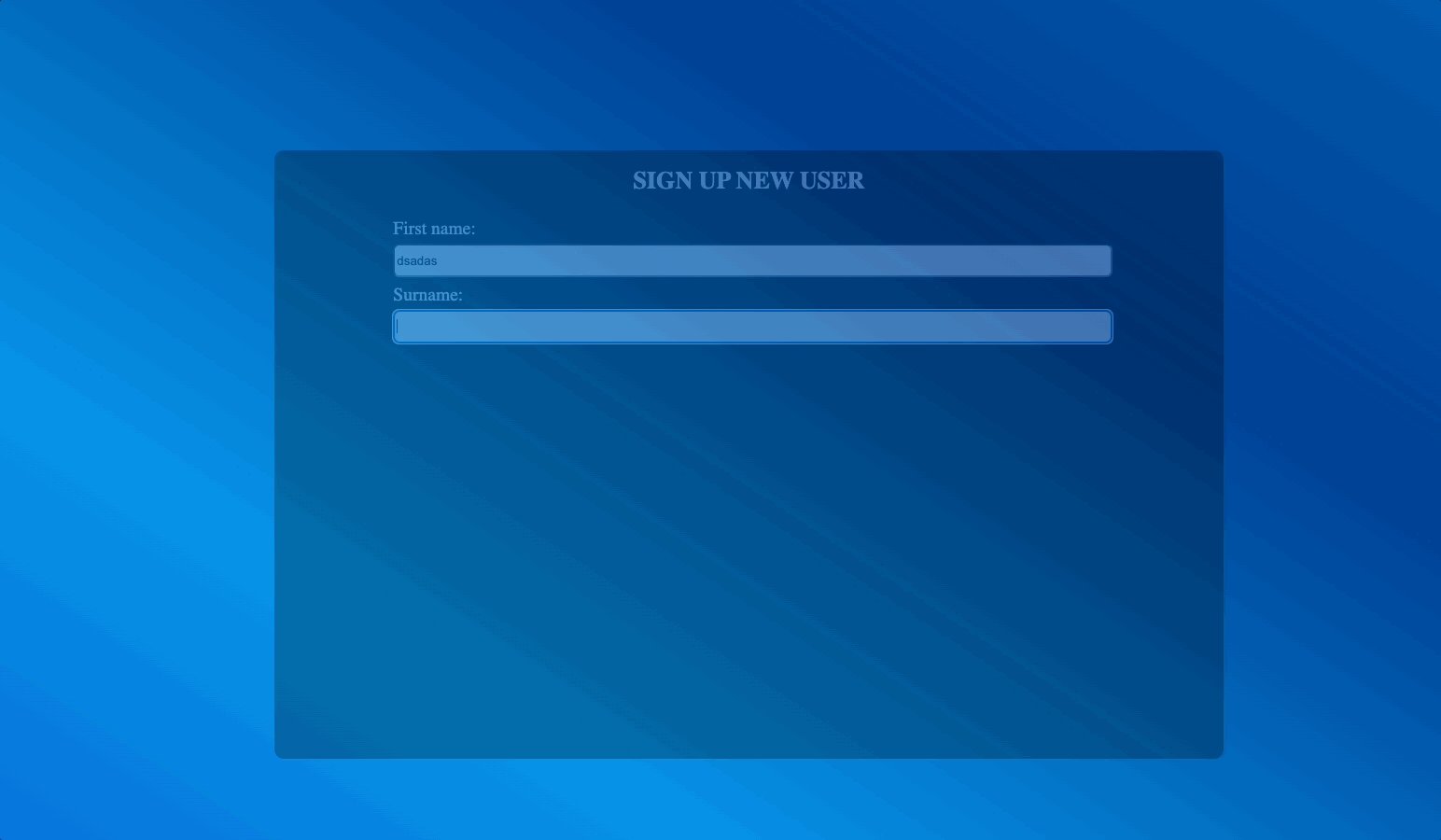
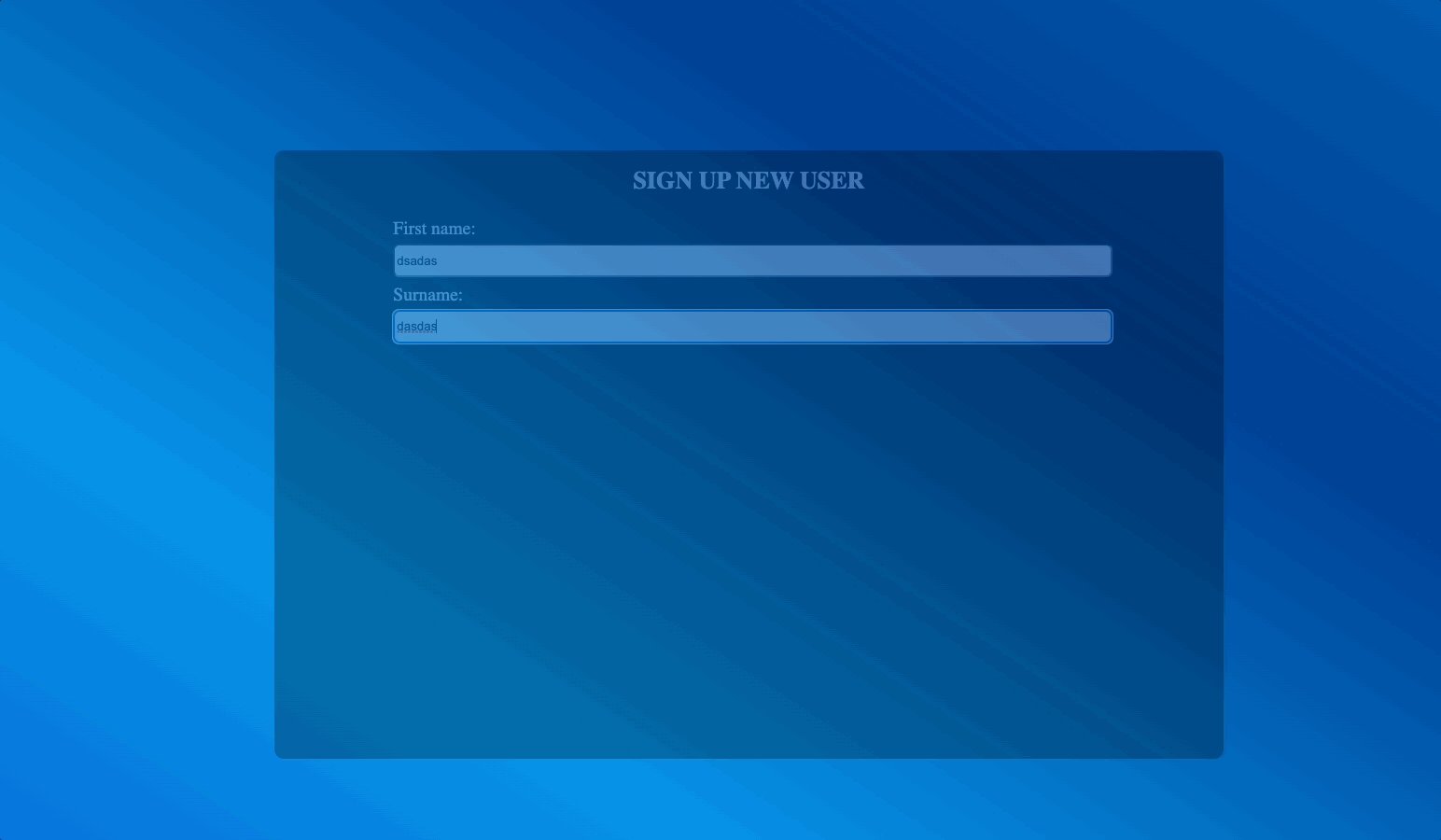
After apply some css to my html i'm having a strane behavior once i click on the input box, see gif attached. Looks like my form change opacity on click.
Here the code
.body{
background-image: linear-gradient(to right top, #0b5ad0, #0794e7, #004093, #0069bf);
height: 100vh;
width: 100vw;
}
.center{
display: inline-block;
background-color: #000;
color: #fff;
opacity: .5;
height: 50%;
width: 50%;
position: relative;
left: calc(50%/2) ;
top: 25%;
border-radius: 10px;
text-align: center;
}
.title{
text-transform: uppercase;
font-size: 2vh;
}
.cont{
display: inline-block;
width: 75%;
text-align: left;
position: relative;
top: 0;
margin-top: 0.5vh;
}
label{
font-size: 1.5vh;
}
input{
width: 100%;
height: 30px;
border-radius: 0.5vh;
margin-top: 5px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sign Up</title>
<link rel="stylesheet" href="signup.css">
</head>
<body >
<div >
<h1 >Sign Up New User</h1>
<form >
<div >
<label for="Name">First name:</label><br>
<input type="text" id="Name" name="fname">
</div>
<div >
<label for="Surname">Surname:</label><br>
<input type="text" id="Surname" name="fsurname">
</div>
</form>
</div>
</body>
</html>CodePudding user response:
in ".center" class, I remove Opacity:0.5 and add use RGB color like this background-color: rgb(0 0 0 / 50%); for set transparent background.
.body{
background-image: linear-gradient(to right top, #0b5ad0, #0794e7, #004093, #0069bf);
height: 100vh;
width: 100vw;
}
.center{
display: inline-block;
background-color: rgb(0 0 0 / 50%);
color: #fff;
height: 50%;
width: 50%;
position: relative;
left: calc(50%/2) ;
top: 25%;
border-radius: 10px;
text-align: center;
}
.title{
text-transform: uppercase;
font-size: 2vh;
}
.cont{
display: inline-block;
width: 75%;
text-align: left;
position: relative;
top: 0;
margin-top: 0.5vh;
}
label{
font-size: 1.5vh;
}
input{
width: 100%;
height: 30px;
border-radius: 0.5vh;
margin-top: 5px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sign Up</title>
<link rel="stylesheet" href="signup.css">
</head>
<body >
<div >
<h1 >Sign Up New User</h1>
<form >
<div >
<label for="Name">First name:</label><br>
<input type="text" id="Name" name="fname">
</div>
<div >
<label for="Surname">Surname:</label><br>
<input type="text" id="Surname" name="fsurname">
</div>
</form>
</div>
</body>
</html>