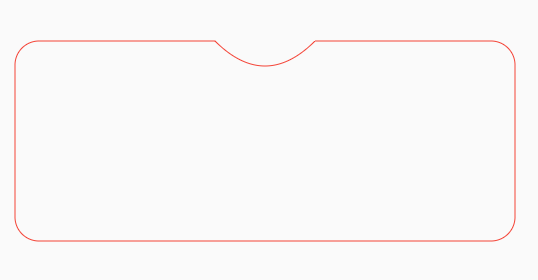
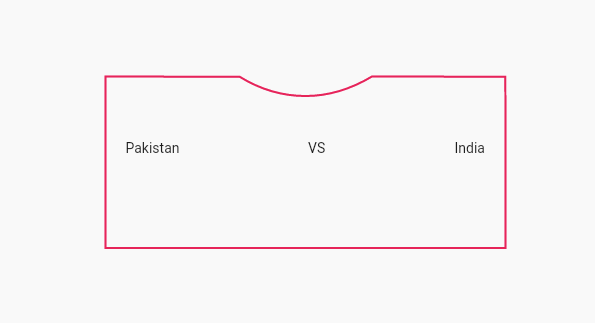
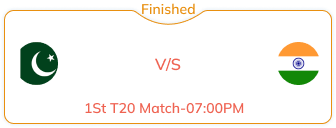
I want this type container with curve border, please check attach images
best solution of answer
CodePudding user response:
I am Using ShapeBorder with paint.
class CustomShape extends ShapeBorder {
@override
EdgeInsetsGeometry get dimensions => EdgeInsets.zero;
@override
Path getInnerPath(Rect rect, {TextDirection? textDirection}) {
return getInnerPath(rect);
}
@override
Path getOuterPath(Rect rect, {TextDirection? textDirection}) {
final double curveX = rect.width / 10;
Path rectPath = Path()
..addRRect(RRect.fromRectAndRadius(rect, const Radius.circular(24)));
Path curvePath = Path()
..moveTo(rect.center.dx - curveX, rect.top)
..quadraticBezierTo(
rect.center.dx,
rect.center.dy - curveX, //middle curve control
rect.center.dx curveX,
rect.top,
);
return Path.combine(PathOperation.xor, rectPath, curvePath);
}
@override
void paint(Canvas canvas, Rect rect, {TextDirection? textDirection}) {
canvas.drawPath(
getOuterPath(rect),
Paint()
..color = Colors.red
..style = PaintingStyle.stroke);
}
@override
ShapeBorder scale(double t) => this;
}
And use
child: Container(
height: 200,
width: 500,
decoration: ShapeDecoration(
shape: CustomShape(),
),
),
Use quadraticBezierTo value to control the curve
CodePudding user response:
I am pretty sure you will find something that will work here: