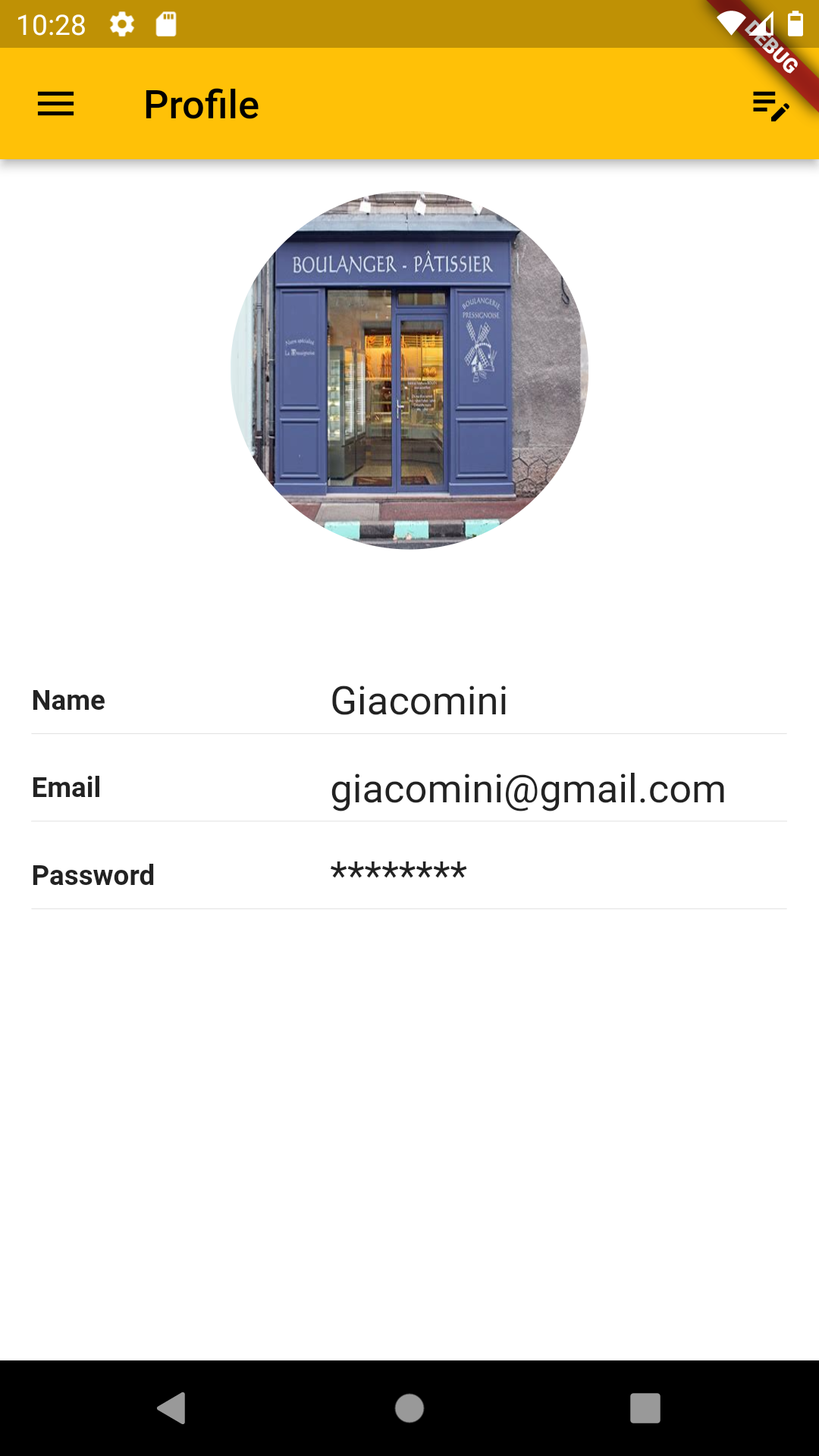
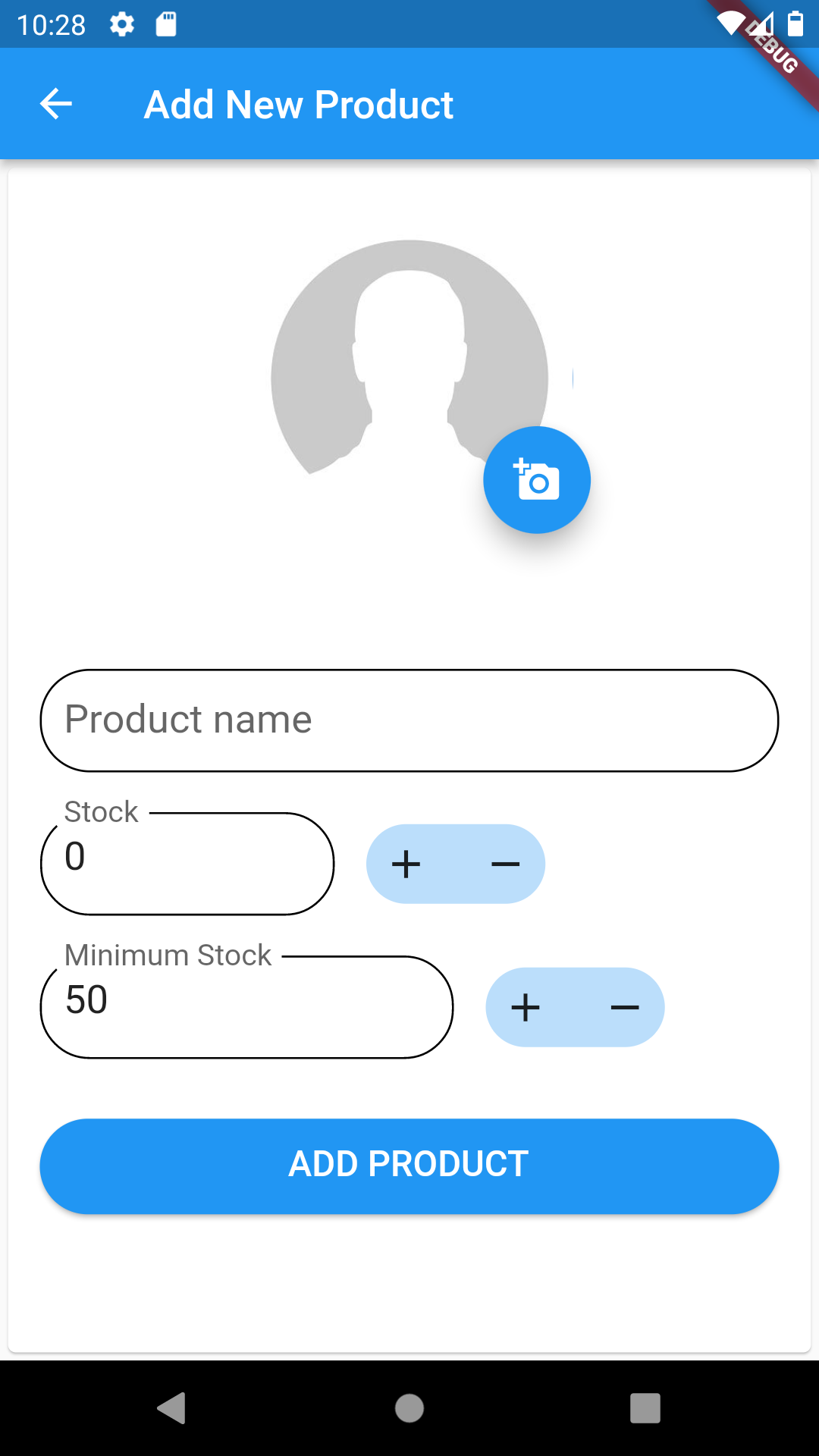
Why when I switch page using Get(()=> Page2 of getX package, the app go back to default theme colors? I have a custom theme with yellow color, but then it goes back to the flutter blue default color. Am I missing something?
my code
appBar: AppBar(
title: Text('Profile'),
actions: [
IconButton(
icon: Icon(Icons.edit_note_outlined), onPressed: () {
setState(() {
/*isVisible= !isVisible;
isReadOnly = !isReadOnly;*/
});
Get.to(
AddNewProduct(),
duration: Duration(milliseconds: 300),
transition: Transition.fade
);
},
),
],
),
my main
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(GetMaterialApp(
home: const MyApp(),)
);
}
my custom theme
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter app',
theme: ThemeData(
primarySwatch: Colors.amber,
buttonTheme: ButtonTheme.of(context).copyWith(
textTheme: ButtonTextTheme.primary,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25.0)
),
)
),
home: const MyHomePage(title: 'Home'),
);
}
CodePudding user response:
In your case you are using two app widgets:
- GetMaterialApp in root
- MaterialApp in MyApp
But you have to use only GetMaterialApp.
In your main function remove GetMaterialApp
runApp(const MyApp(),);
In your MyApp widget replace MaterialApp with GetMaterialApp
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter app',
theme: ThemeData(
primarySwatch: Colors.amber,
buttonTheme: ButtonTheme.of(context).copyWith(
textTheme: ButtonTextTheme.primary,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25.0)
),
)
),
home: const MyHomePage(),
);
}
ANSWER THAT DEPENDS ON CONTEXT
Let's look on structure of your widget tree
GetMaterialApp
Builder (context1)
MaterialApp <-- here you are setup your theme
Scaffold
AppBar
Navigator.of(context1).push(MaterialPageRoute(builder: (_) => AddNewProduct()));
body: ...
As you can see when you are navigating to the AddNewProduct screen you request context from the Builder widget where your theme is not set up and you launch a new screen with the default theme
To solve this you have two options:
- wrap Scaffold with another Builder widget
- move everything that is related to body property to a separate widget
I prefer the second option:
runApp(GetMaterialApp(home: Builder(builder: (context) {
return MaterialApp(
title: 'Flutter app',
theme: ThemeData(
primarySwatch: Colors.amber,
buttonTheme: ButtonTheme.of(context).copyWith(
textTheme: ButtonTextTheme.primary,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25.0)),
)),
home: const HomeWidget(),
);
})));
And your HomeWidget:
class HomeWidget extends StatelessWidget {
const HomeWidget({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Profile'),
actions: [
IconButton(
icon: Icon(Icons.edit_note_outlined),
onPressed: () {
Navigator.of(context)
.push(MaterialPageRoute(builder: (_) => AddNewProduct()));
},
),
],
),
body: ... your content here...
}
}
CodePudding user response:
You are using two MaterialApp classes. The 'normal' one and the GetMaterialApp. You should get rid of the normal one, and move all parameters to the GetMaterialApp. GetMaterialApp replaces MaterialApp. So like
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(GetMaterialApp(
title: 'Flutter app',
theme: ThemeData(
primarySwatch: Colors.amber,
buttonTheme: ButtonTheme.of(context).copyWith(
textTheme: ButtonTextTheme.primary,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25.0)
),
)
),
home: const MyHomePage(title: 'Home'), );
}
You probably don't need your MyApp class anymore. Or alternatively replace the MaterialApp in MyApp with GetMaterialApp and remove it from main like
runApp(const MyApp());
CodePudding user response:
You are using 2 material classes.
-> MaterialApp
-> GetMaterialApp
Remove GetMaterialApp from main class
runApp(const MyApp(),);
And replace MaterialApp to GetMaterialApp in MyApp widget
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter app',
theme: ThemeData(
primarySwatch: Colors.amber,
buttonTheme: ButtonTheme.of(context).copyWith(
textTheme: ButtonTextTheme.primary,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25.0)
),
)
),
home: const MyHomePage(),
);
}
CodePudding user response:
change
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(GetMaterialApp(
home: const MyApp(),)
);
}
to
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(GetMaterialApp(
theme: ThemeData(
primarySwatch: Colors.amber,
buttonTheme: ButtonTheme.of(context).copyWith(
textTheme: ButtonTextTheme.primary,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25.0)
),
)
),
home: const MyApp(),)
);
}
Do not use *GetMaterialApp(* in build use Scaffold