I know this question has been asked, I looked through all of them and couldn't find a fix for my code.
This is the pubspec yaml, I think that where I might have the error
name: i_am_rich
description: fuck this shit
version: 1.0.0 1
environment:
sdk: '>=2.18.4 <3.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
assets:
- images/
and this is the dart
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(
centerTitle: true,
title: Text('Shine bright like a'),
backgroundColor: Colors.blueGrey[900],
),
body: Center(
child: Image(
image: AssetImage('images/diamond.png'),
),
),
),
),
);
}
I tried fixing the indentations on the pubspec.yaml, both manually and with tab, and a bunch of stuff from youtube videos, even the course I'm taking (not very good honestly), been trying to fix this for HOURS please help.
CodePudding user response:
apparently there is nothing wrong with your code. Checks if your (images) folder is inside the lib or root folder.
CodePudding user response:
Did you try running flutter pub get ?
CodePudding user response:
do it this way
first in your pupspect yamel
# To add assets to your application, add an assets section, like this:
assets:
- assets/images/
- assets/logo/
then refer to it like this:
icon: Image.asset(
"assets/logo/google_logo.png",
fit: BoxFit.contain,
width: 24,
),
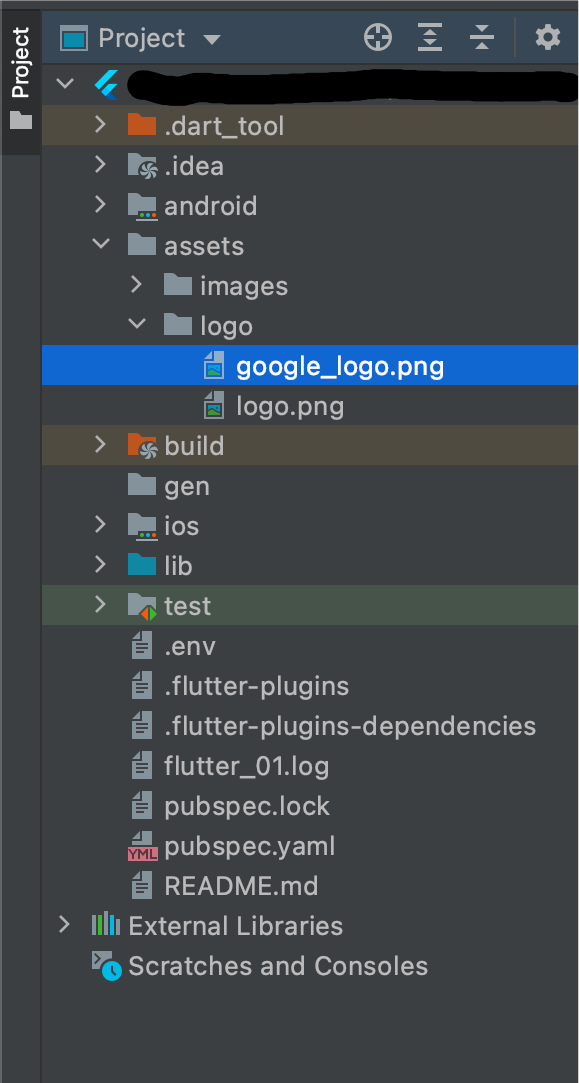
dont forgot to create an assets folder like this