I have added text widget inside row widget.then 2nd text value
Text(
widget.leavemodel.reason ?? '',
style: TextStyle(
fontSize: 16.0,
),
getting 4 pixcel overflowed.how can i sloved this?
code is bello
Row(
children: [
Text(
'Reason :',
style:
TextStyle(fontSize: 16.0, fontWeight: FontWeight.w600),
),
Padding(
padding: const EdgeInsets.only(left: 15.0),
child: Text(
widget.leavemodel.reason ?? '',
style: TextStyle(
fontSize: 16.0,
),
),
),
],
),
solution for text overflowed in flutter
CodePudding user response:
two ways:
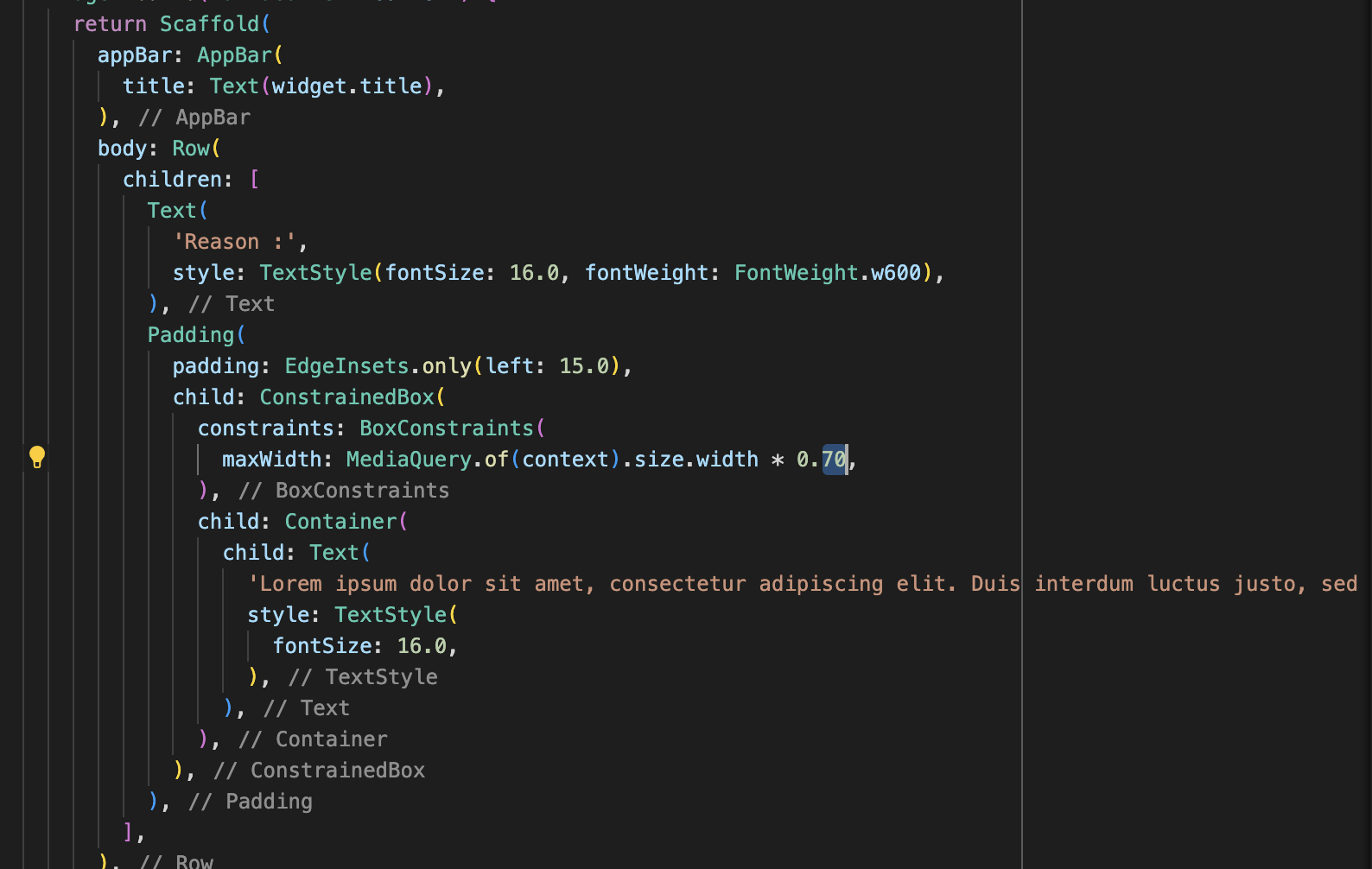
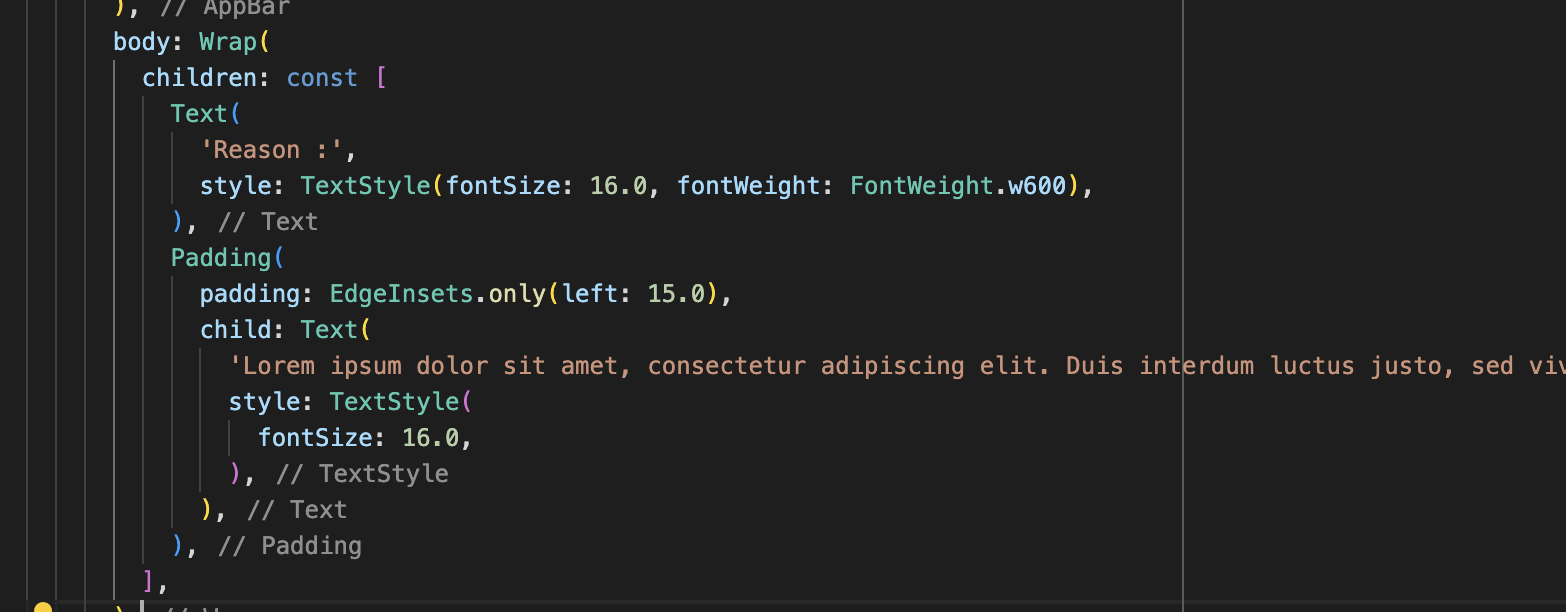
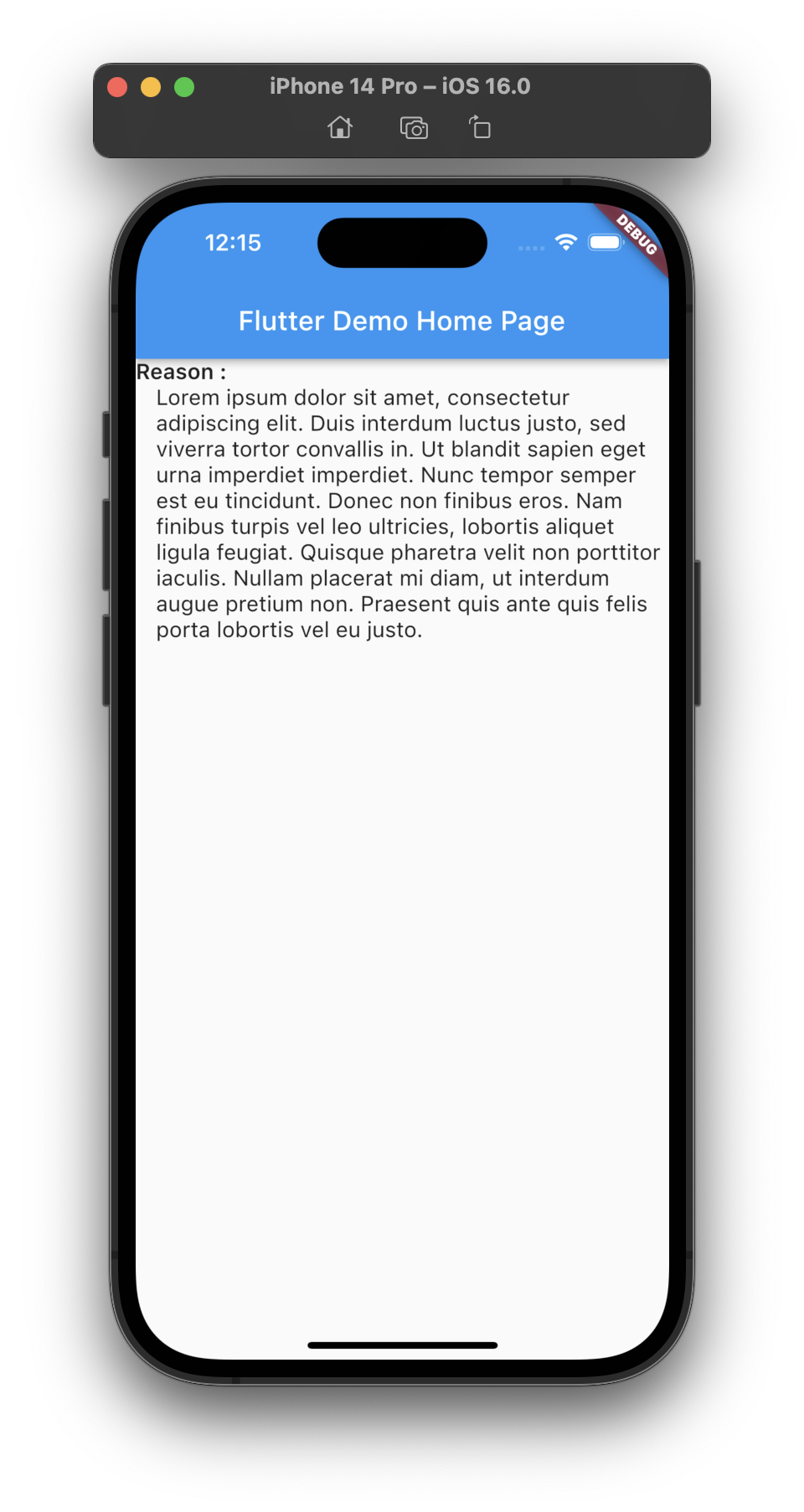
BEST WAY HERE THOUGH IS TO USE A WRAP WIDGET...
CodePudding user response:
wrap your Text widget with Expanded:
Expanded(
child: Text(
'Reason :',
style:
TextStyle(fontSize: 16.0, fontWeight: FontWeight.w600),
),)