I'm using React, TailwindCSS, and HeadlessUI by TailwindLabs.
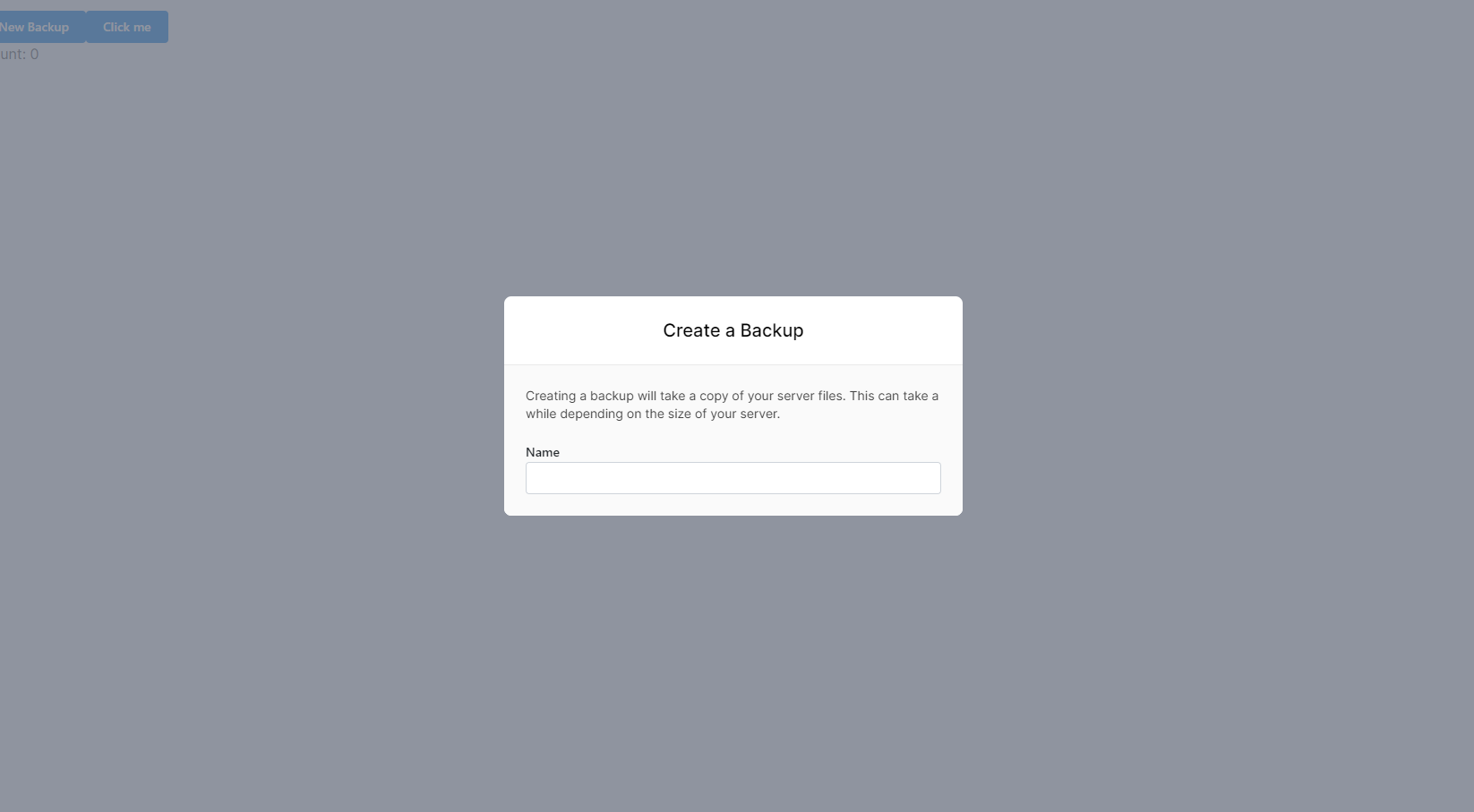
I'm trying to make a dialog using the Headless UI Dialog component and the Transition component so that the dialog looks like this on desktop:

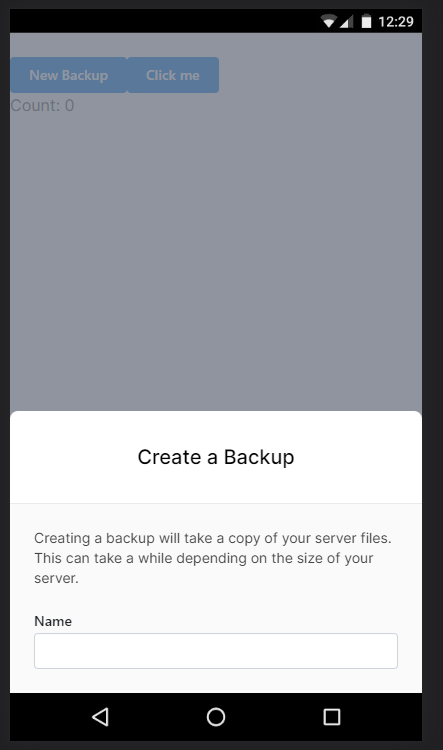
And like this on mobile:

However, I found out that the dialog component doesn't unmount in this specific scenario that is VERY easy to trigger
- User is on mobile
- User opens the dialog
- User focuses the textbox and the mobile keyboard is visible
- User then clicks the backdrop behind the dialog, dismissing the dialog. The user is performing this while the mobile keyboard is still active
- Dialog dismisses and transitions out of view. Though the component doesn't unmount and blocks any interaction on any components underneath (buttons, text inputs, etc).
Video demonstration: https://youtube.com/shorts/Qhr1_azemaM?feature=share
The actual result I want is when the user dismisses while the virtual keyboard is open, the dialog should transition out of view and unmount so that underlying elements can be interacted with.
CodePudding user response:
I think this is a valid bug and I noticed it happens only when you do it instantly. If you type something and wait for sometime and close the dialog it doesn't happens.
To get around I have used a setTimeout so there's a delay while setting the setOpen to false
const handleClose = () => {
setTimeout(() => {
setOpen(false);
}, 0);
};
<Modal
open={open}
onClose={handleClose}
title="Create a Backup"
description="Creating a backup will take a copy of your server files. This can take a while depending on the size of your server."
>
...
</Modal>
