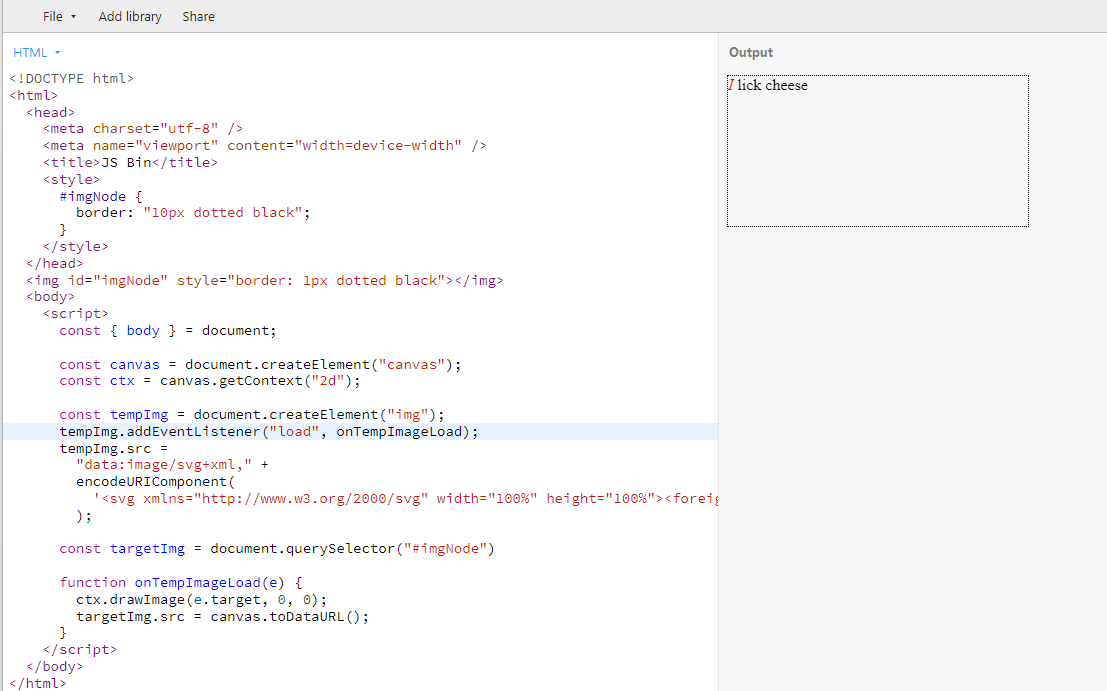
I have this snippet of code that makes an SVG and draws it to a canvas.
How do I make the image/canvas render only the HTML and no extra space?
CodePudding user response:
In your image rendering function onTempImageLoad(e) you can add this:
function onTempImageLoad(e) {
canvas.width = tempImg.width;
canvas.height = tempImg.height;
ctx.drawImage(e.target, 0, 0);
targetImg.src = canvas.toDataURL();
}
But you need to check your svg because it's the one that contains extra spaces. It seems to be in 300x150, you can do some tests by setting the size of the svg in pixels by replace width="100%" and height="100%".
tempImg.src =
"data:image/svg xml,"
encodeURIComponent(
'<svg xmlns="http://www.w3.org/2000/svg" width="100px" height="50px"><foreignObject width="100%" height="100%"><div xmlns="http://www.w3.org/1999/xhtml"><style>em{color:red;}</style><em>I</em> lick <span>cheese</span></div></foreignObject></svg>'
);