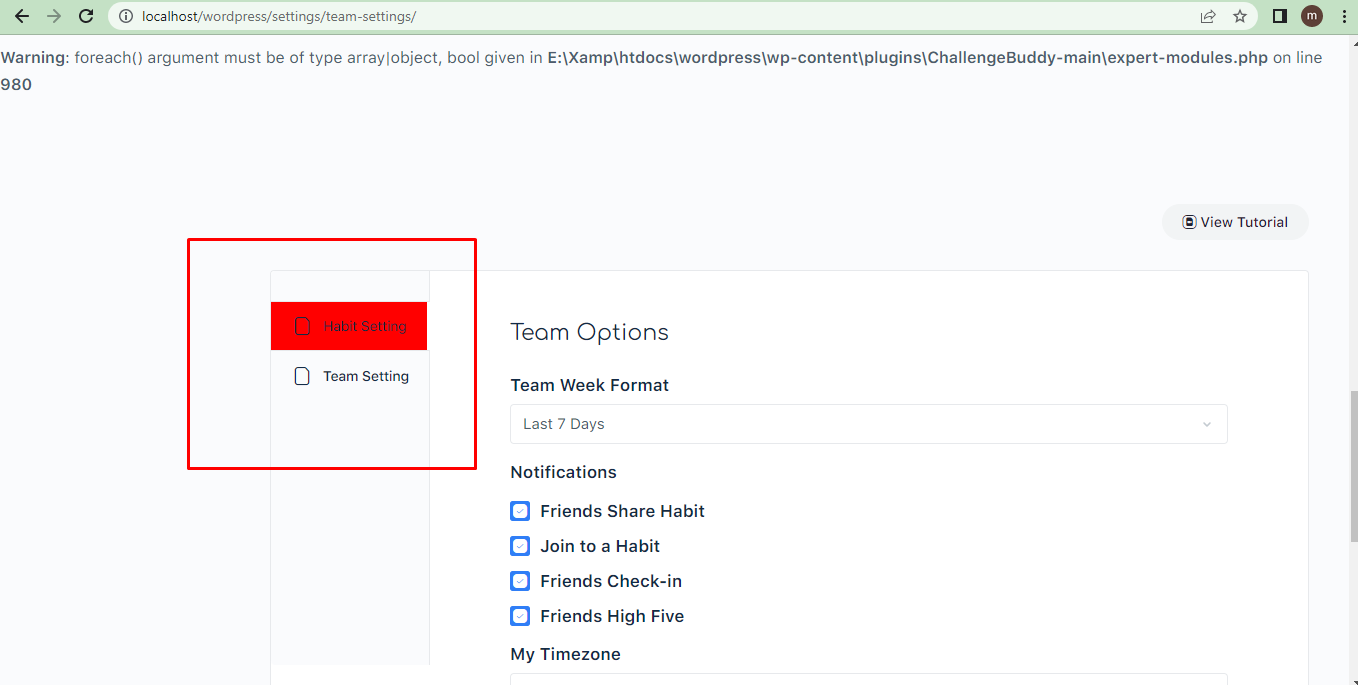
I have created 2 menus called "Habit Setting" and "Team Setting" 
But after clicking on second menu the page is reloading and the menu background is not going to second menu. There is always showing menu background of the first menu. Would like to have a better solution for that.
Here is my code -
<?php
defined('ABSPATH') or exit;
// TODO: Refactor tabs
?>
<div id="myDIV">
<nav id="subnav" role="navigation" aria-label="Sub Menu">
<ul >
<li >
<a href="<?php echo site_url('settings/habit-settings/'); ?>" > Habit Setting </a>
</li>
<li >
<a href="<?php echo site_url('settings/team-settings/'); ?>" > Team Setting </a>
</li>
</ul>
</nav>
</div><!-- .item-list-tabs#subnav -->
<!-- Add active class to the current list -->
<style>
.btn {
outline: none !important;
cursor: pointer !important;
}
.active, .btn:hover {
background-color: red !important;
color: red;
}
</style>
<script>
var header = document.getElementById("myDIV");
var btns = header.getElementsByClassName("btn");
for (var i = 0; i < btns.length; i ) {
btns[i].addEventListener("click", function() {
var current = document.getElementsByClassName("active");
current[0].className = current[0].className.replace(" active", "");
this.className = " active";
});
}
</script>
I was trying to show active menu color through JS but my code doesn't work.
CodePudding user response:
Why
This is because javascript does not save element state between pages.
Solution
I recommend using the same page to "include" another page.
First, create a page for routing, add the code:
<div id="myDIV">
<nav id="subnav" role="navigation" aria-label="Sub Menu">
<ul >
<li >
<a href="?page=habit-settings" id="habit-settings"> Habit Setting </a>
</li>
<li >
<a href="?page=team-settings" id="team-settings"> Team Setting </a>
</li>
</ul>
</nav>
</div><!-- .item-list-tabs#subnav -->
The difference from what you wrote is to change the url to "?page=habit-settings" and "?page=team-settings".
So when you click the link, you will send the parameter "page" to the current page through the get method.
Then get the parameter, add the following code:
<?php
$pageTable = [
'habit-settings' => 'settings/habit-settings.php',
'team-settings' => 'settings/team-settings.php',
];
$pageTable['default'] = $pageTable['habit-settings'];
$currentPage = isset($_GET['page']) ? $_GET['page'] : 'habit-settings';
if(isset($pageTable[$currentPage])){
include($pageTable[$currentPage]);
}else{ include($pageTable['default']); }
?>
$currentPage = isset($_GET['page']) ? $_GET['page'] : 'default'; means that if got the parameter "page", then set $currentPage to it, otherwise set to the "default".
The $pageTable means that the file path corresponding to the page name, for example, the page name "habit-settings" corresponds to the file "settings/habit-settings.php". And set the default page to it "$pageTable['default'] = $pageTable['habit-settings']".
Check if page name is not in the page table: !isset($pageTable[$currentPage]), if not, change the $currentPage to "default".
Then include the page: include($pageTable[$currentPage])
Now you can change page through click the links.
You want to highlight the link corresponding to the current page, so add the js code:
<script>
var header = document.getElementById("myDIV");
var btns = header.getElementsByClassName("btn");
var currentPage = "<?php echo isset($_GET['page']) ? htmlentities($_GET['page']) : 'habit-settings'; ?>";
for (var i = 0; i < btns.length; i ) {
if (btns[i].id !== currentPage) continue;
btns[i].className = " active";
}
</script>
Create the variable "currentPage" to save the PHP variable $currentPage.
And find the btn element which id same as current page name, if not equal, "continue" the for loop, else add its class name "active".
Done
Full code
<div id="myDIV">
<nav id="subnav" role="navigation" aria-label="Sub Menu">
<ul >
<li >
<a href="?page=habit-settings" id="habit-settings"> Habit Setting </a>
</li>
<li >
<a href="?page=team-settings" id="team-settings"> Team Setting </a>
</li>
</ul>
</nav>
</div><!-- .item-list-tabs#subnav -->
<?php
$pageTable = [
'habit-settings' => 'settings/habit-settings.php',
'team-settings' => 'settings/team-settings.php',
];
$pageTable['default'] = $pageTable['habit-settings'];
$currentPage = isset($_GET['page']) ? $_GET['page'] : 'default';
if(isset($pageTable[$currentPage])){
include($pageTable[$currentPage]);
}else{ include($pageTable['default']); }
?>
<!-- Add active class to the current list -->
<style>
.btn {
outline: none !important;
cursor: pointer !important;
}
.active, .btn:hover {
background-color: red !important;
}
</style>
<script>
var header = document.getElementById("myDIV");
var btns = header.getElementsByClassName("btn");
var currentPage = "<?php echo isset($_GET['page']) ? htmlentities($_GET['page']) : 'habit-settings'; ?>";
for (var i = 0; i < btns.length; i ) {
if (btns[i].id !== currentPage) continue;
btns[i].className = " active";
}
</script>
CodePudding user response:
You could check the path of your href attributes in your navigation against the requested URL with if ($path === 'YOUR-HREF -STRING') { echo 'active';} ?>"
$path you get with $path = parse_url($_SERVER["REQUEST_URI"], PHP_URL_PATH); --> see this answer
Additionally info: the $path variable always starts with a /.
<?php $path = parse_url($_SERVER["REQUEST_URI"], PHP_URL_PATH); ?>
<ul >
<li >
<a href="<?php echo site_url('settings/habit-settings/'); ?>" > Habit Setting </a>
</li>
<li >
<a href="<?php echo site_url('settings/team-settings/'); ?>" > Team Setting </a>
</li>
</ul>